JavaScript语言简介二十
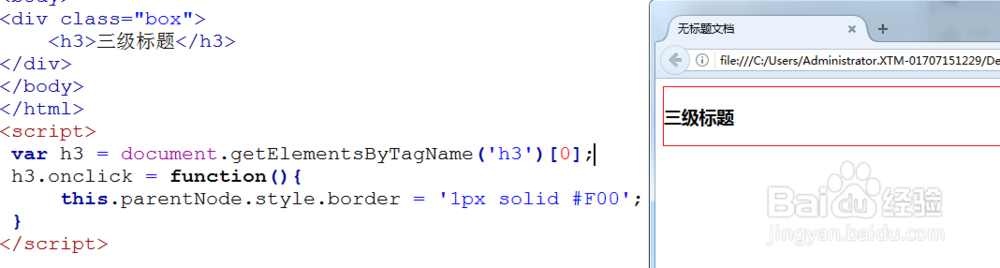
1、节点获取一:
parentNode;获取当前元素的父节点

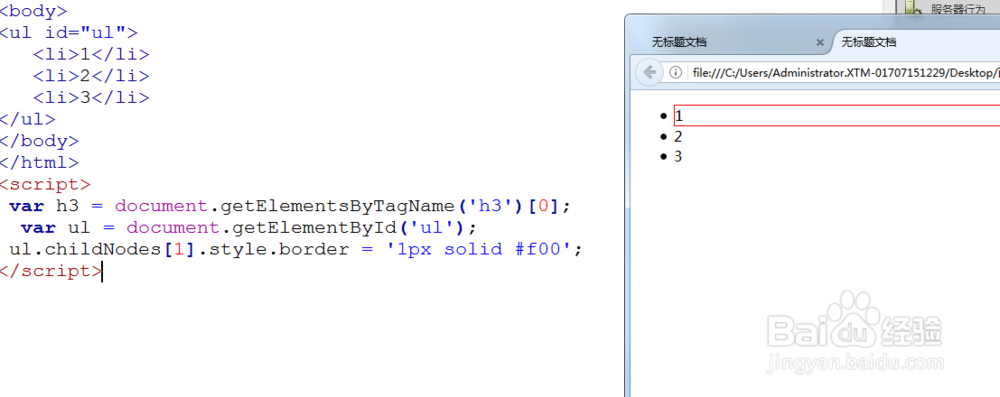
2、节点获取二:
children 和 childNodes;获取当前元素的子节点

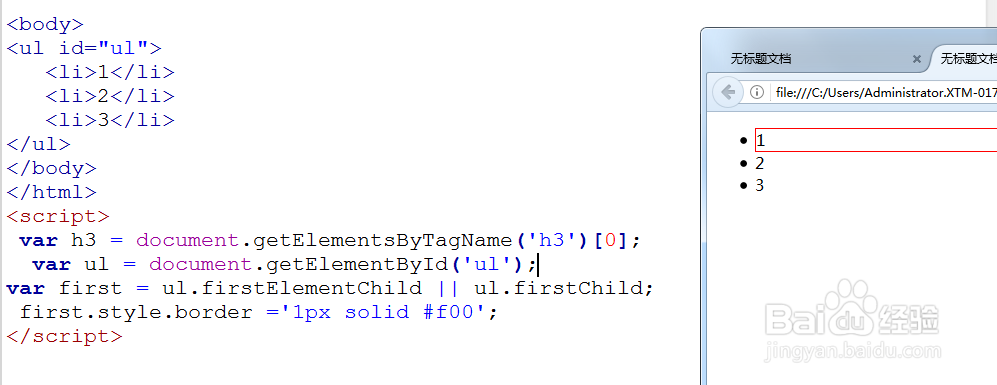
3、节点获取三:
firstChild 和 firstElementChild ;当前元素的第一个子节点

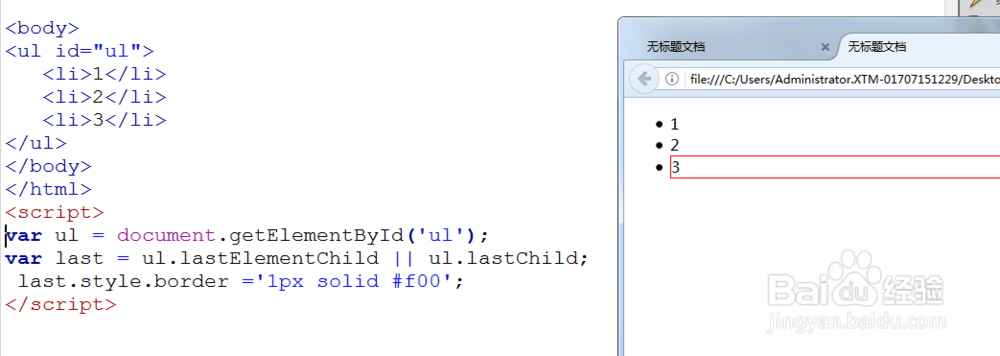
4、节点获取四:
lastChild 和 lastElementChild ;当前元素的最后一个子节点

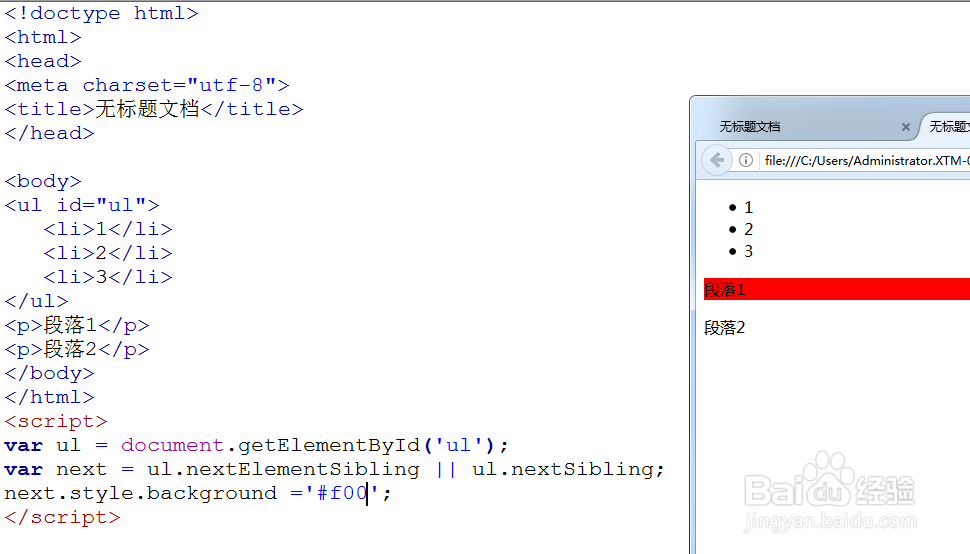
5、节点获取五:
nextSibling 和 nextElementSibling ;当前元素的下一个兄弟节点

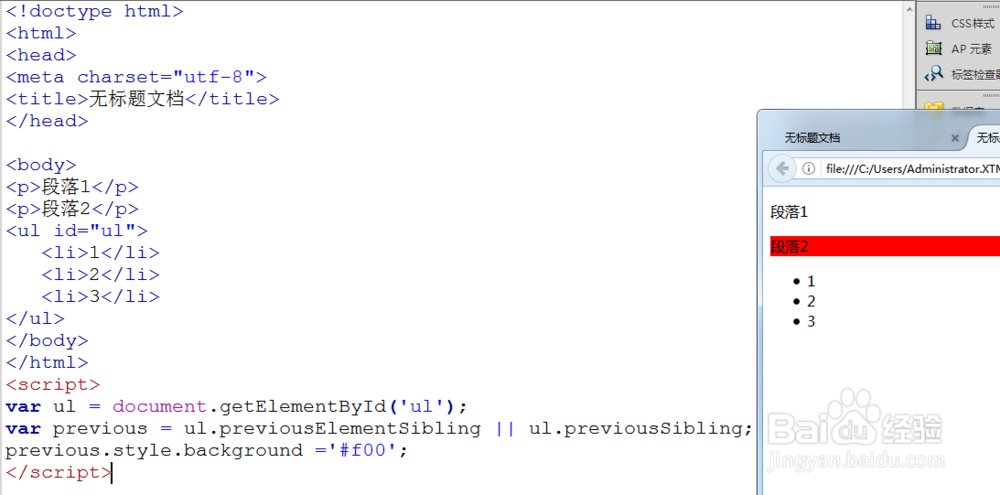
6、节点获取六:
previousSibling 和 previousElementSibling;当前元素的上一个兄弟节点

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:99
阅读量:182
阅读量:73
阅读量:57