微信小程序锚点定位使用教程
1、比如在京东的商品详情页面,对于一般的PC端网页,只需要使用 <a href="#element_Id"> ,然后在地址栏最后加上#element_Id,就能很方便的跳转到该元素的位置。
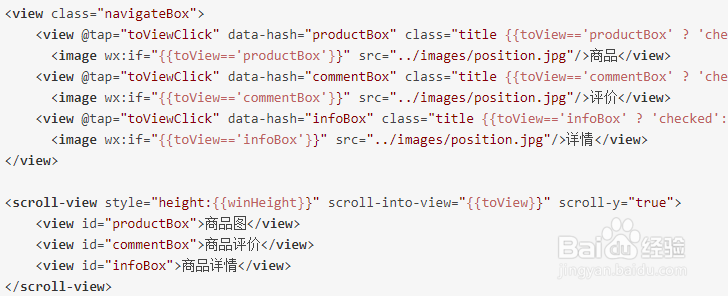
1、查找微信小程序的开发文档,发现可以使用scroll-view组件中的属性scroll-into-view实现
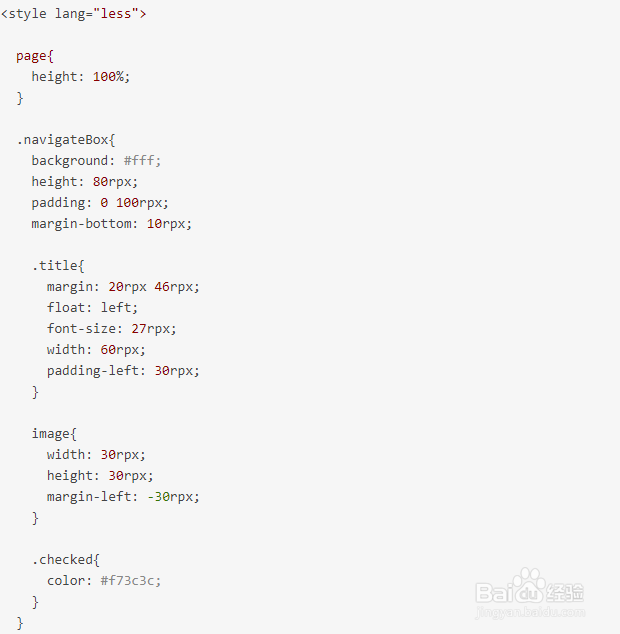
2、1.将page的高度设置为100%;
2.导航下面的内容部分必须用 <scroll-view> 包起来
3.设置scroll-view的高度=屏幕的高度-导航的高度
4.设置scroll-view的属性 scroll-into-view="{{toView}}"
5.设置scroll-view的属性 scroll-y="true"
6.设置锚点 <view id="position1">
1、WXNL

2、JS

3、WXSS

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:78
阅读量:79
阅读量:108
阅读量:99