HTML5教程 使用SVG标签画圆
1、新建一个26.html,如图所示:

2、定义html5标准网页声明,如图所示:

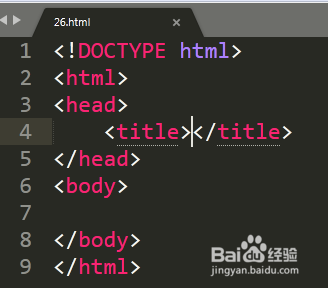
3、输入html基本结构,如图所示:

4、在body标签中添加svg标签,如图所示:

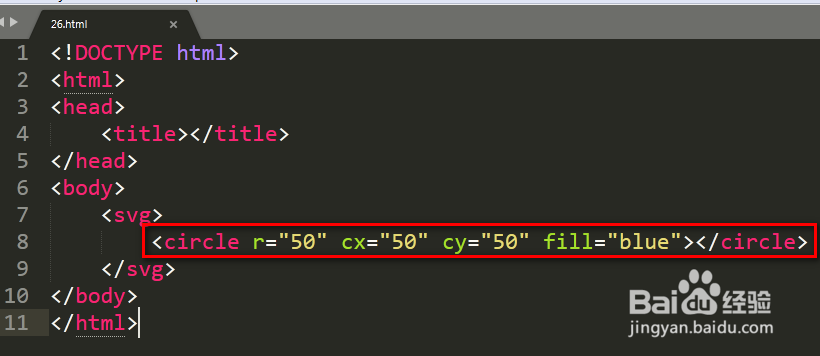
5、使用circle标签画一个圆形,如图所示:

6、运行网页,查看输出结果,如图所示:

7、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:154
阅读量:117
阅读量:160
阅读量:43
阅读量:147