微信小程序开发修改背景颜色
1、首先呢,我们打开微信开发者工具,然后在目录中找到app.json,点击打开。app.json就是小程序的一个全局配置,我们在这里配置它的一些属性就可以,比如背景颜色的修改

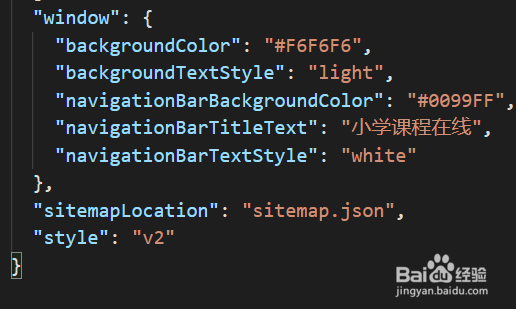
2、在“window”中(如图)配置小程序的背景颜色、导航栏颜色即可。值填写为十六进制。

3、我们把navigationBarBackgroundColor的值改为黑色试一下(#000000)

4、重新编译后会发现导航部位颜色已由蓝色变为黑色

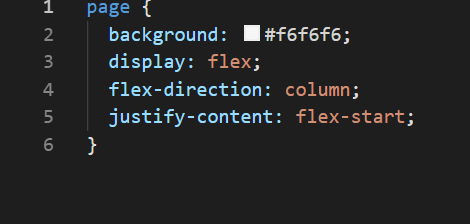
5、想改变下面的背景颜色该如何处理呢,我们可以在相应页面的wxss中配置page的属性,改变background的颜色值即可

6、让它变成黄色,将值修改为#f0ff0f保存即可

7、如图,相应页面的颜色发生了改变,是不是很简单呢,赶快试一试吧

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:195
阅读量:113
阅读量:157
阅读量:179