教大家使用Axure制作水平拖动的效果
1、首先打开Axure,新建一个空白页面,在页面中拖入本次使用的元件,如下图所示。

2、然后给这些元件命名,并把相应的样式调整一下,如下图所示。

3、然后做一个选中的效果,如下图所示。

4、后面是给相关元件做交互事件,如下图所示。


5、同时再给载入时的交互事件进行设置,如下图所示。


6、然后我们给这些元件加一些描述,并调整相关的位置,如下图所示。

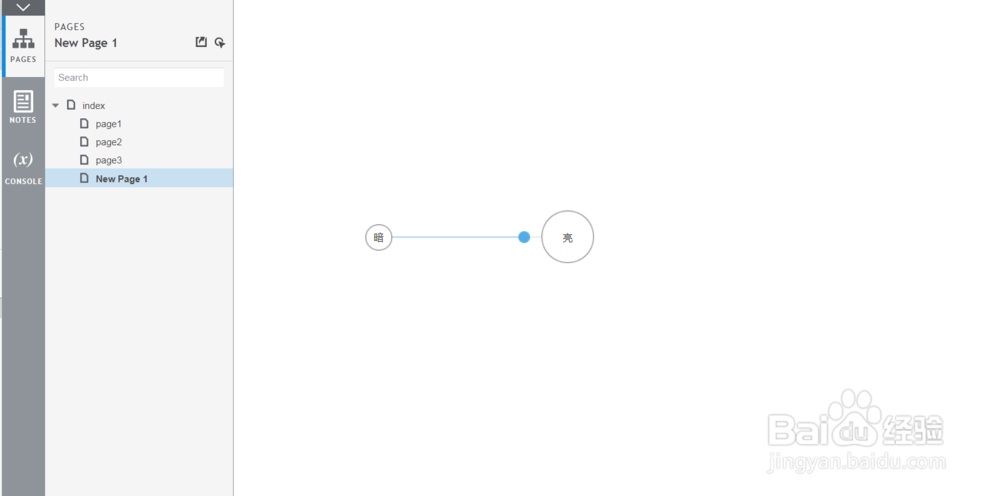
7、最后我们f5看一下最终的效果,如下图所示。


8、Axure相关经验,小编会介绍更多,欢迎关注学习
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:192
阅读量:121
阅读量:32
阅读量:28