静态网页制作教程
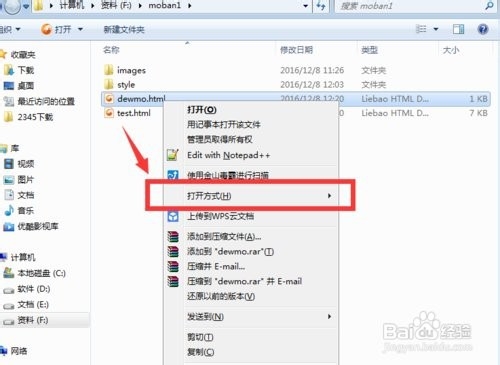
1、在浏览器中右键--打开方式--(选择你要在哪个浏览器中打开)或者直接点击打开选项,就会用默认浏览器打开

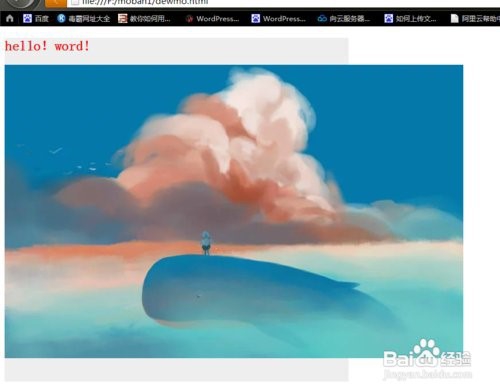
2、浏览器显示效果

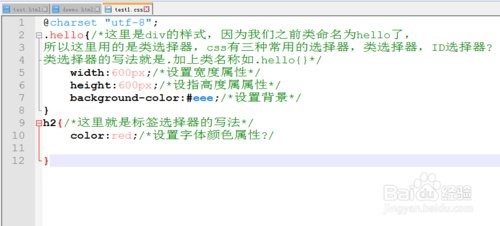
3、静态页面其他样式也可以用css来调节

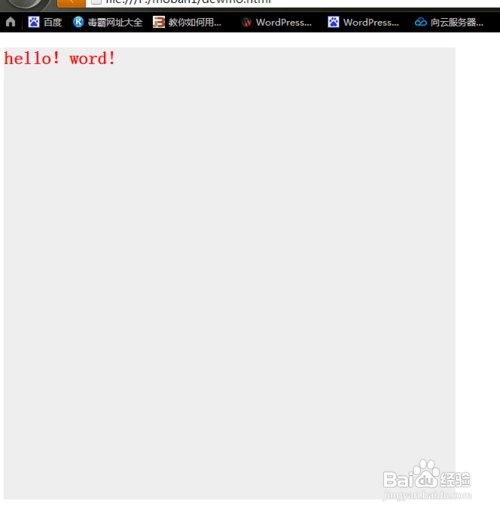
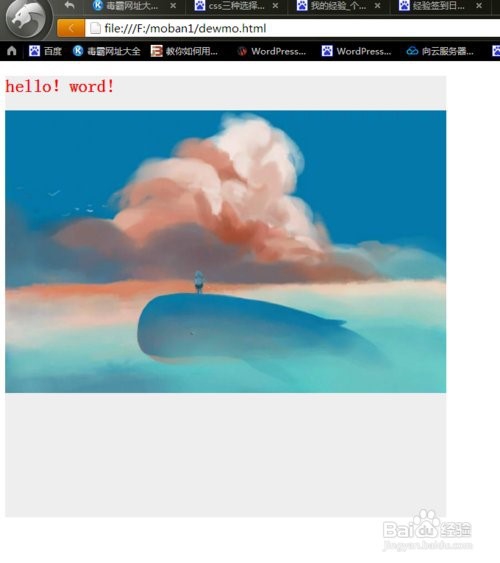
4、添加样式后的效果

5、在html文件中就用到img标签来添加图片,因为图片大小比外包的div尺寸大,所以图片会挤出灰色的div外


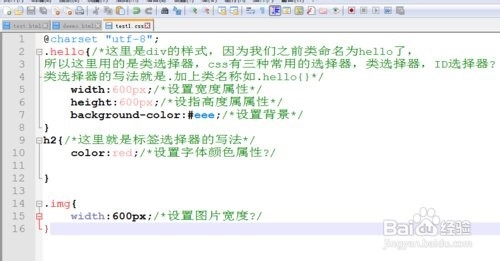
6、所以需要在样式文件test1.css中调整图片的尺寸大小样式,样式代码如下

7、可以用自己的图片将我用到图片的地方换掉,然后试试这些代码,或者看看参考一下就可以

8、首先新建项目文件夹,这是个好习惯,将一个网页的东西放在一个文件夹中以后方便找



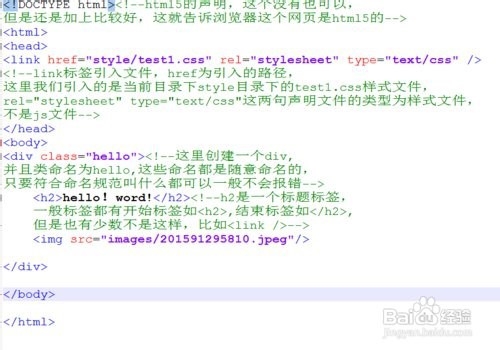
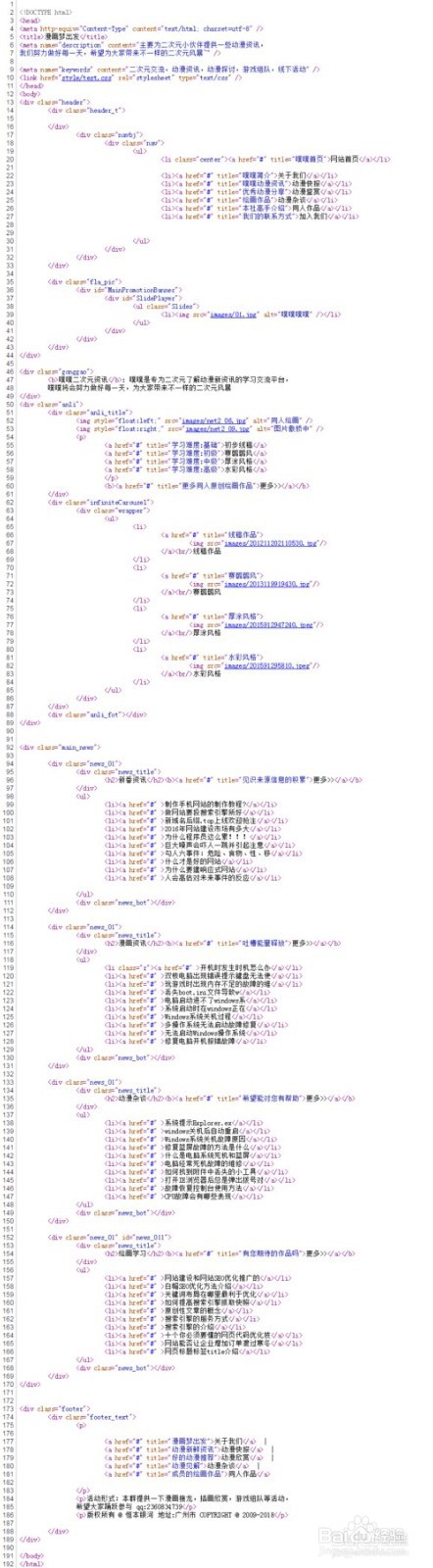
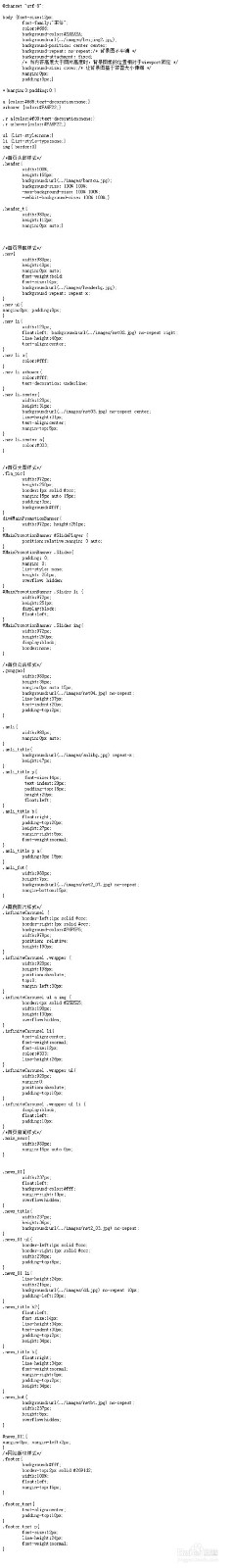
9、编写test.html文件,小编的习惯是编写完html文件一个div后,同时调整css样式文件,下面是完整的html文件和css文件代码


10、最后网页的效果如图


1、编写代码时要注意编码整洁,因为以后代码多了不整洁的话不好找自己要修改的代码
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:177
阅读量:58
阅读量:128
阅读量:71