v-text如何使用filters
1、打开前端开发工具,新建一个html代码页面,然后引入vue.js文件。如图:
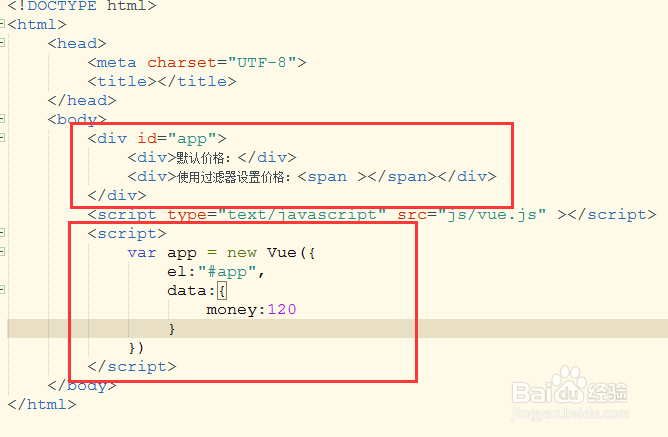
2、创建Vue实例。在<body>标签里穿件一个<div>标签,给这个标签添加一个id,同时设置要显示的数据;在引入的vue.js文件下创建一个<script>标签,然后在这个标签里面创建一个Vue实例,同时设置data参数为money用于后面数据显示。html代码:<div id="app"> <div>默认价格:</div> <div>使用过滤器设置价格:<span ></span></div> </div>js代码:<script> var app = new Vue({ el:"#app", data:{ money:120 } }) </script>
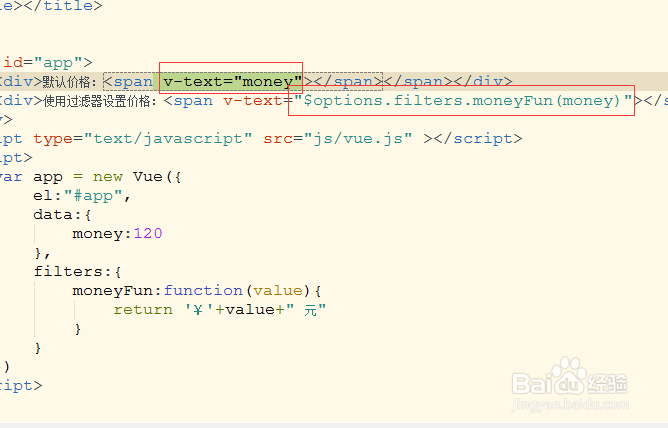
3、添加过滤器。在vue实例里面添加一个名为moneyFun的filters过滤,用于money价格的显示。代码:filters:{ moneyFun:function(value){ return '¥'+value+" 元" } }
4、在v-text使用过滤器,通过$options.filters进行使用。为了区分过资鼠榘运滤器是否有效,在默认价格这一行使用的<span>标签里面添加v-text="money",而在使用过滤器设置价格这行的<span>里添加v-text="$options.filters.moneyFun(money)"。代码:<div id="app"> <div>默认价格:<span v-text="money"></span></span></div> <div>使用过滤器设置价格:<span v-text="$options.filters.moneyFun(money)"></span></div> </div>
5、保存html代码后使用浏览器打开,即可看到使用过滤器设置的价格已经设置成功。如图
6、所有代码,可以直接复制所有代码到新建html页面,然后修改vue.js文件引入路径,保存后即可看到效果。所有代码:<!DOCTYPE html媪青怍牙><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <div>默认价格:<span v-text="money"></span></span></div> <div>使用过滤器设置价格:<span v-text="$options.filters.moneyFun(money)"></span></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app", data:{ money:120 }, filters:{ moneyFun:function(value){ return '¥'+value+" 元" } } }) </script> </body></html>