uniapp父组件调用子组件方法
1、在已创建好的uni-app项目中,新建子组件child.vue

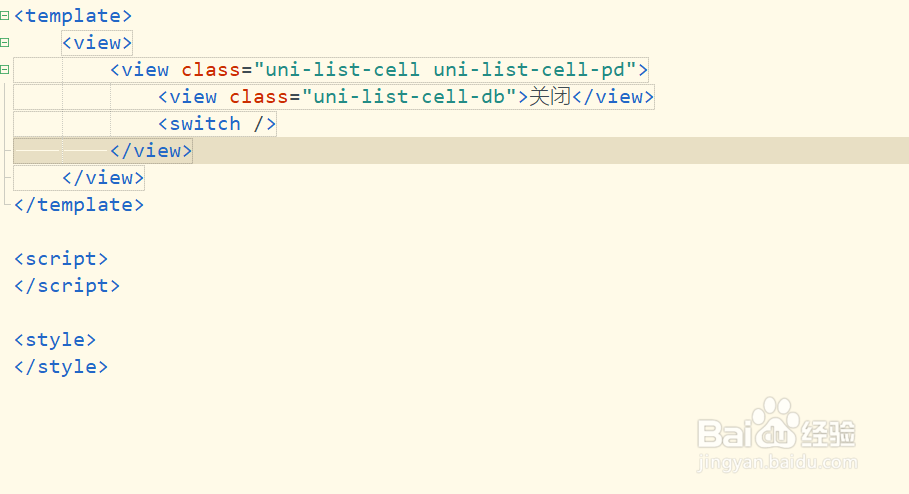
2、打开子组件child.vue,插入view和switch,并添加样式类

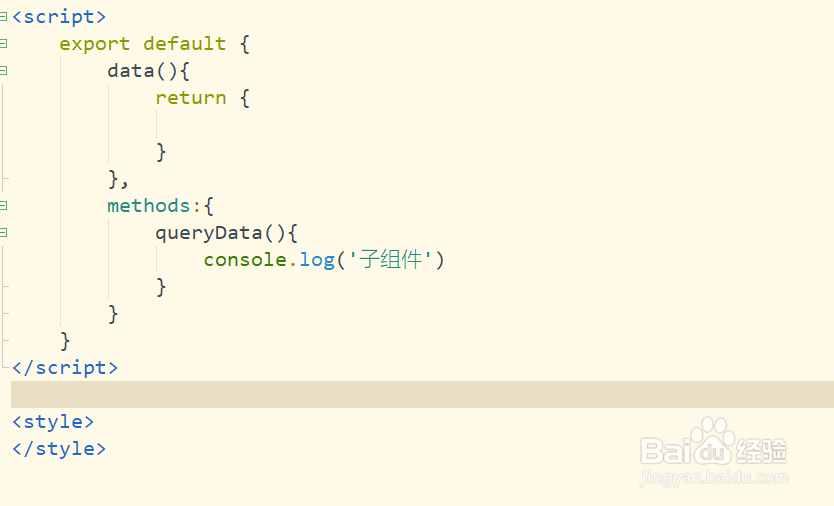
3、接着在methods中,定义子组件方法queryData,打印对应的内容

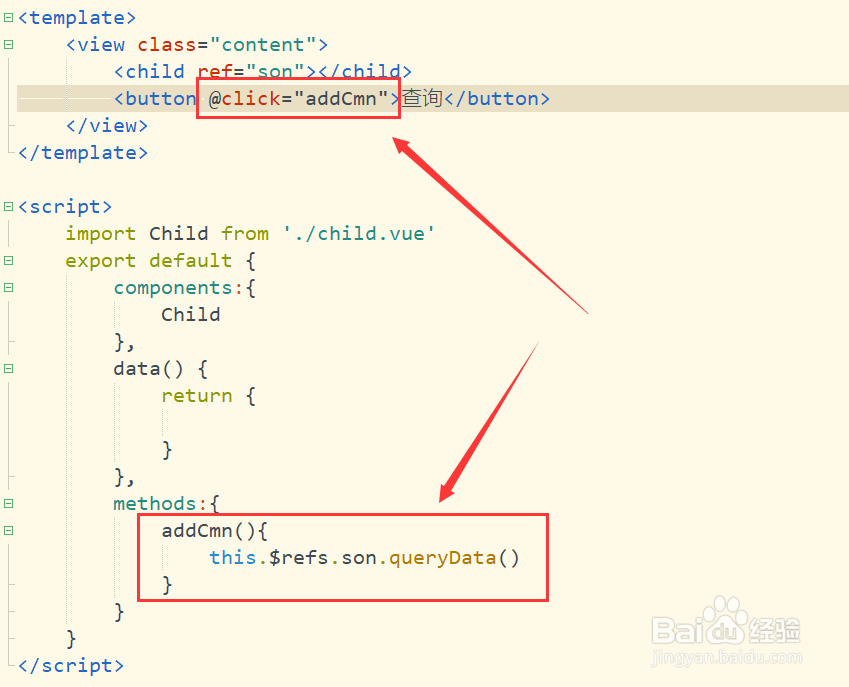
4、在父组件index.vue文件中,导入子组件并在页面中引用

5、添加一个按钮,绑定点击事件addCmn;然后在这个事件中,调用子组件方法queryData

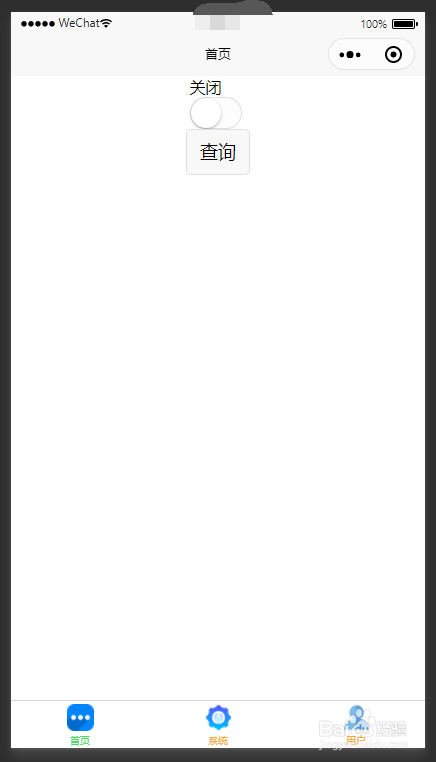
6、保存代码并编译,打开微信开发者工具,在模拟器查看效果

7、点击界面上的查询按钮,打开浏览器控制台,查看打印结果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:55
阅读量:119
阅读量:31
阅读量:96