如何制作只输入汉字的文本框
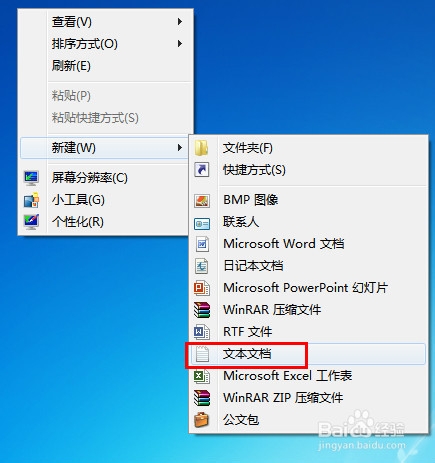
1、在桌面上单击右键【新建】——【文本文档】

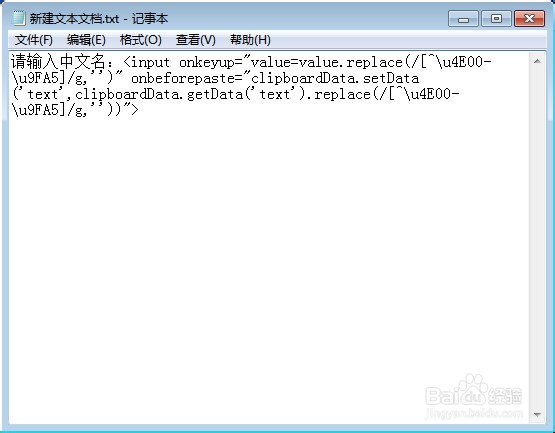
2、在文本文档中输入如下代码

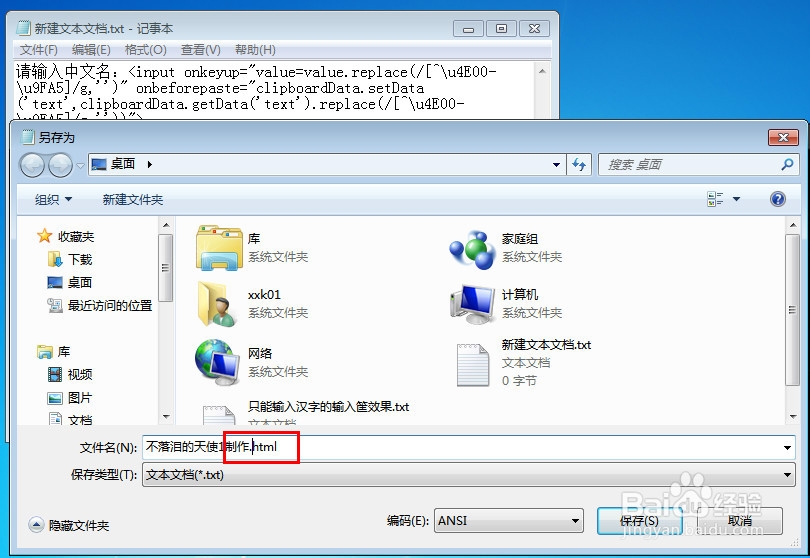
3、点击【文件】——【另存为】,文件名输入:"不落泪的天使1制作.html",注意后缀名是.html

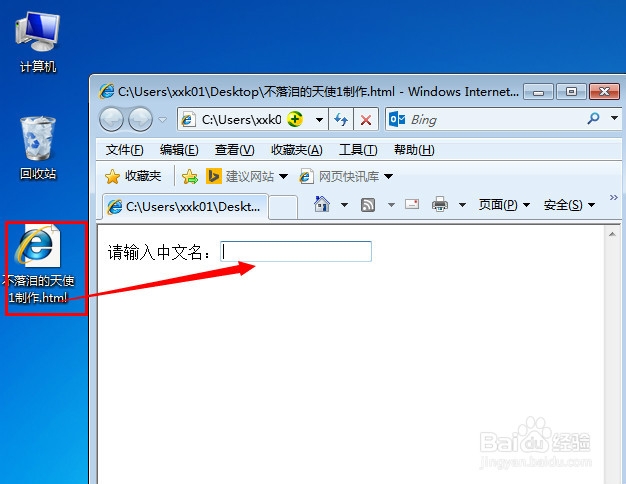
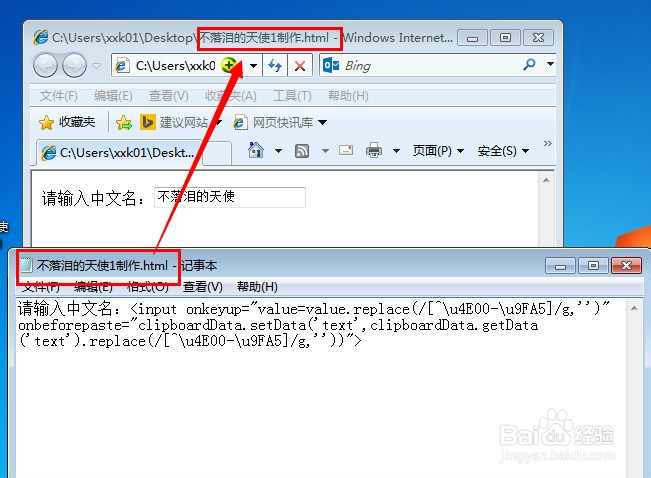
4、双击打开如图所示,只可以输入汉字,输入其它字符都会被置空

5、代码分析——
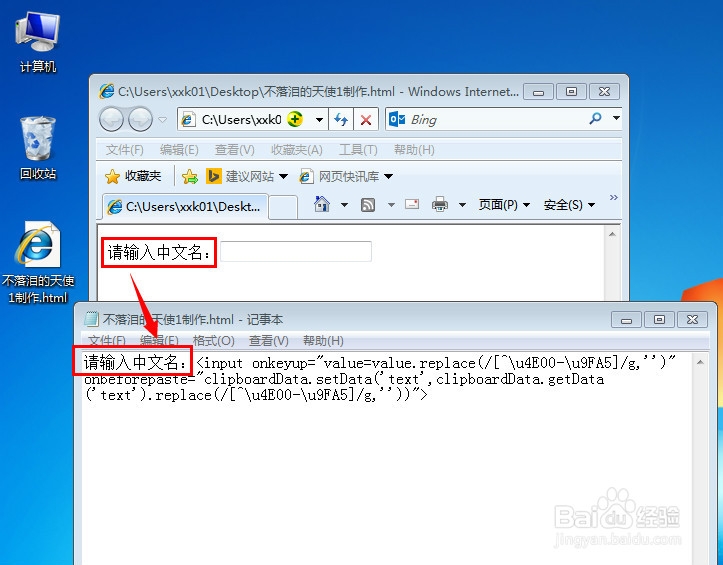
文字部分可以自行修改,如图所示,一眼就可以看明白

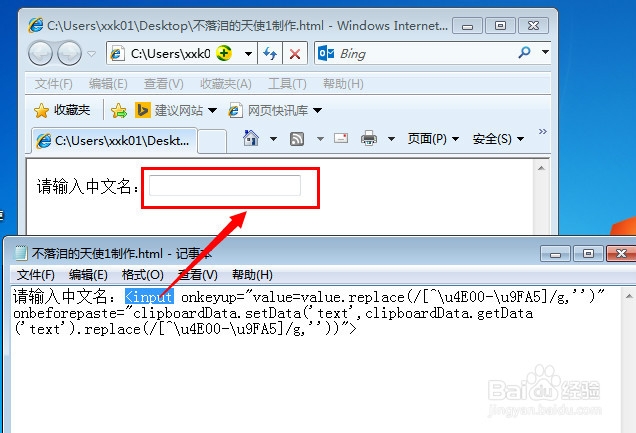
6、【<input >】文本框控件,可以自行设定它的大小,颜色等信息

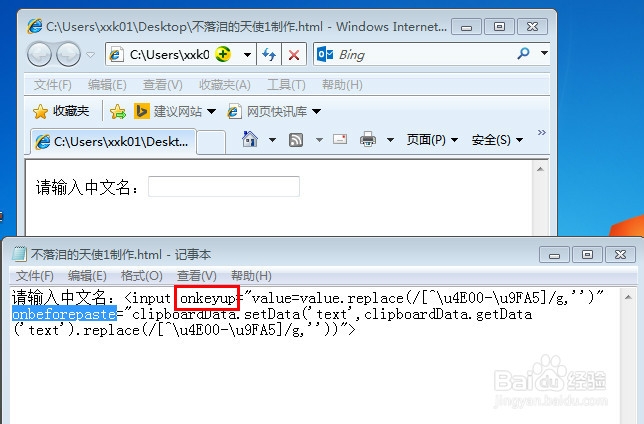
7、【onkeyup onbeforepaste】焦点键入和离开事件触发操作

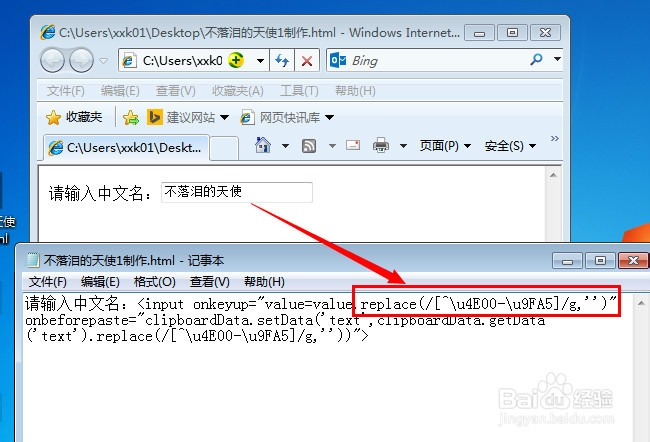
8、【replace(/[^\u4E00-\u9FA5]/g,'')】使用正则表达式将非汉字字符置空,小编输入了:不落泪的天使1,但是数字“1”被置空了

9、全部代码如下,你可以自行修改验证哦,标题就是文件名
【请输入中文名:<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))">】

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。