js类数组对象怎么转换为数组。
1、方法1:
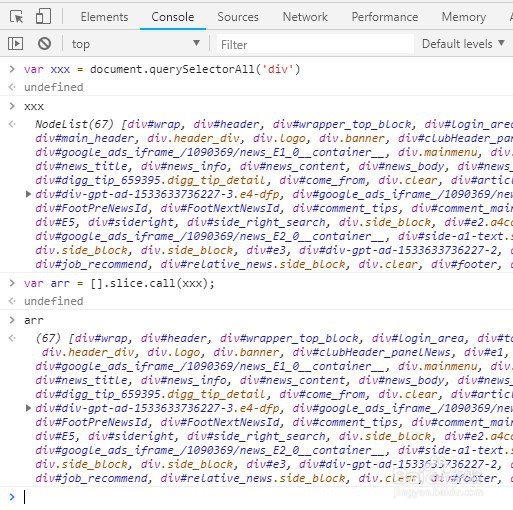
var xxx = document.querySelectorAll('div');
var arr = [].slice.call(xxx);
此时 arr 就可以使用数组带的方法push、pop、sort等等了。

2、方法2: 跟方法一类似 只是改了下调用方式而已
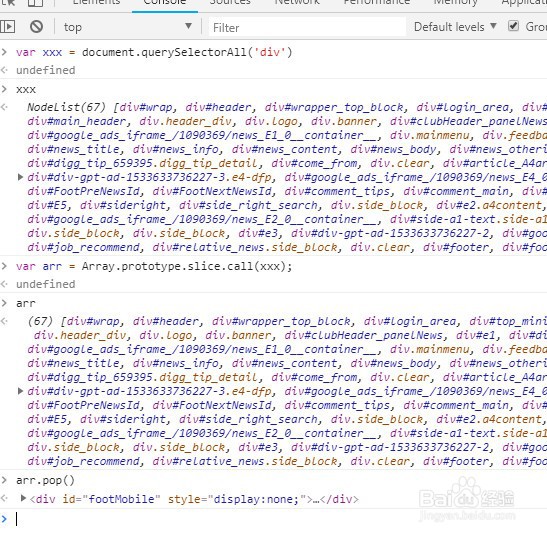
var xxx = document.querySelectorAll('div');
var arr = Array.prototype.slice.call(xxx);

3、方法3:
算是一个比较笨的办法,直接for循环遍历Nodelist一个个push进一个新数组。
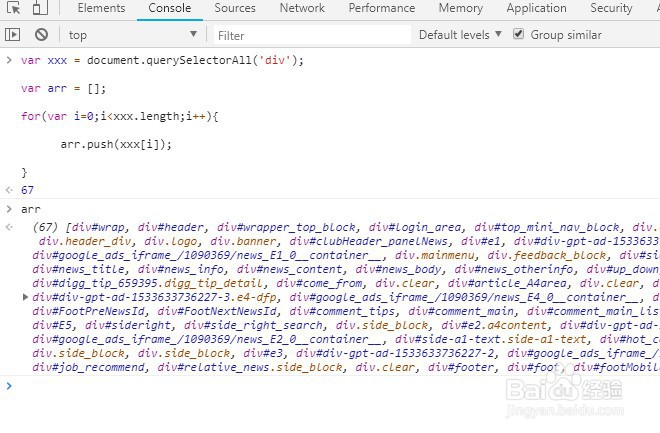
var xxx = document.querySelectorAll('div');
var arr = [];
for(var i=0;i<xxx.length;i++){
arr.push(xxx[i]);
}

4、方法4:
简单粗暴的es6神器扩展运算符三个点: ...
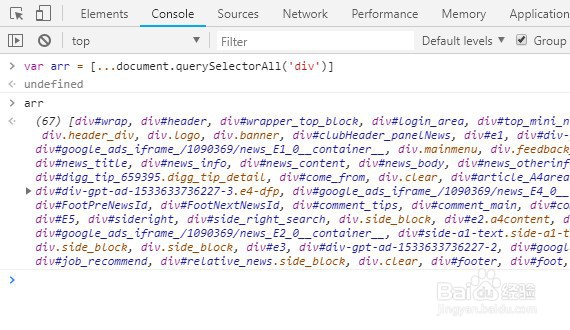
var xxx= document.querySelectorAll('div');
var arr = [...xxx];
或者再直接点:
var arr = [... document.querySelectorAll('div')];

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:123
阅读量:109
阅读量:147
阅读量:96