如何制作输入数字提示超出范围的效果
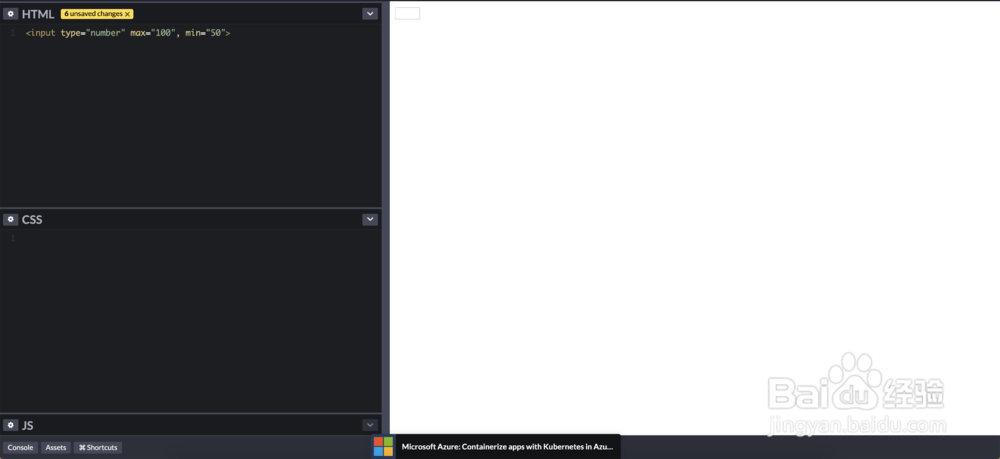
1、打开我们的编辑器。

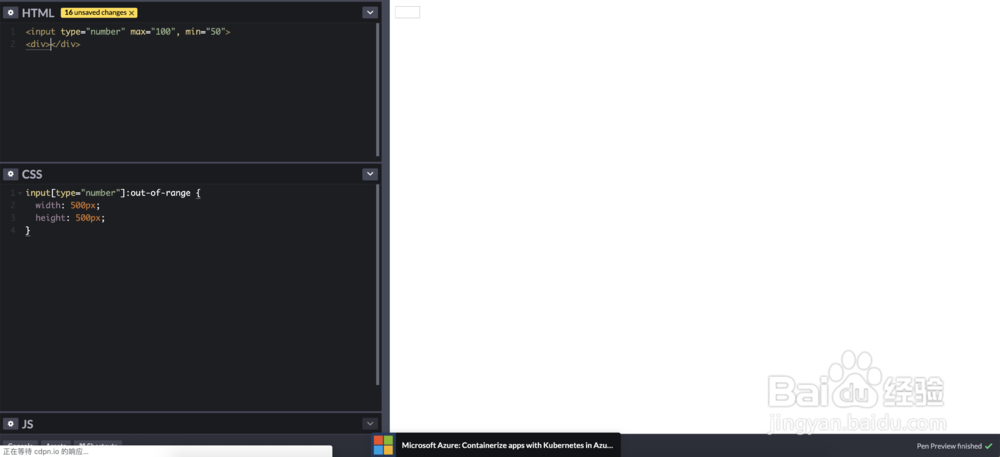
2、创建input标签。

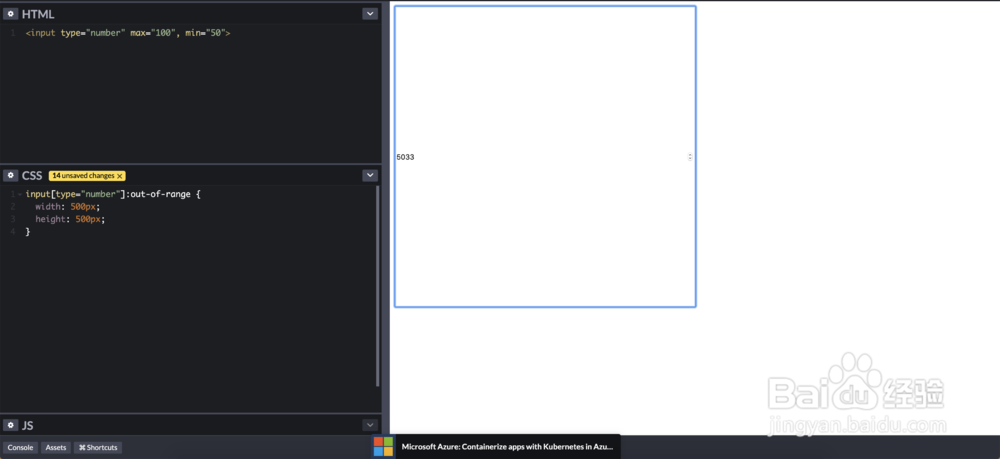
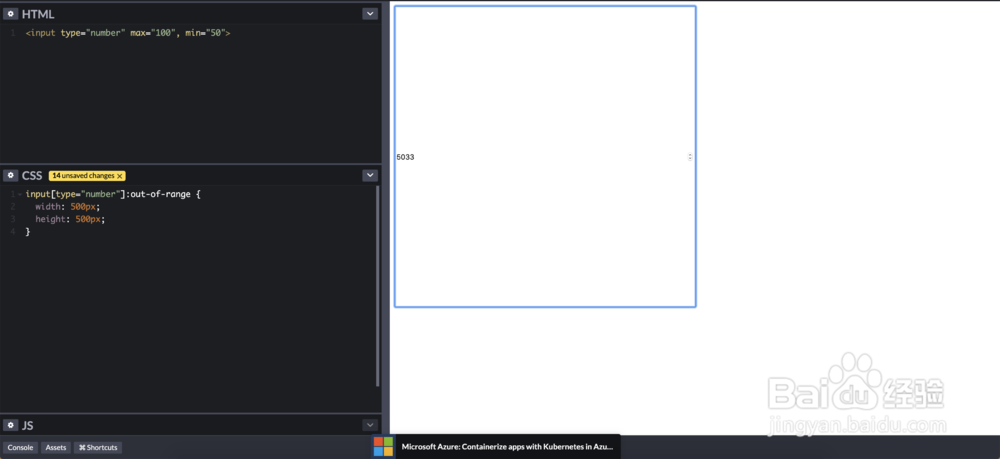
3、添加out-of-range伪类。

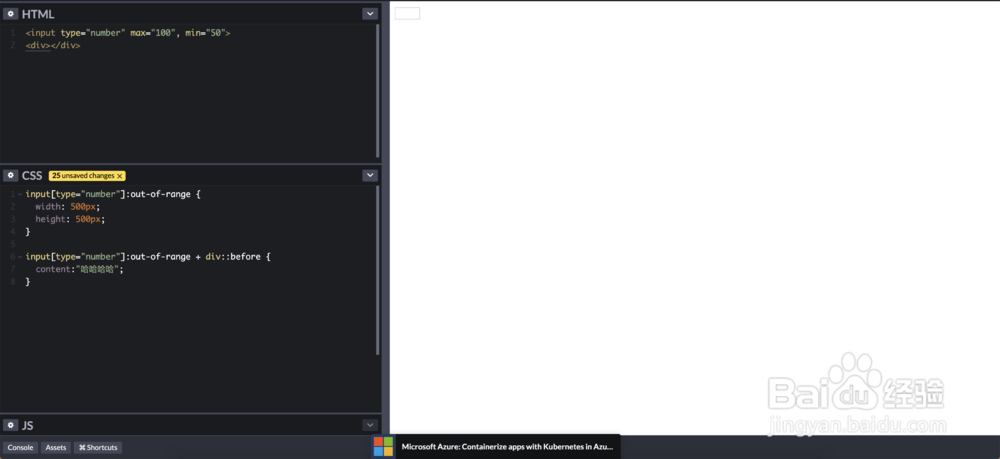
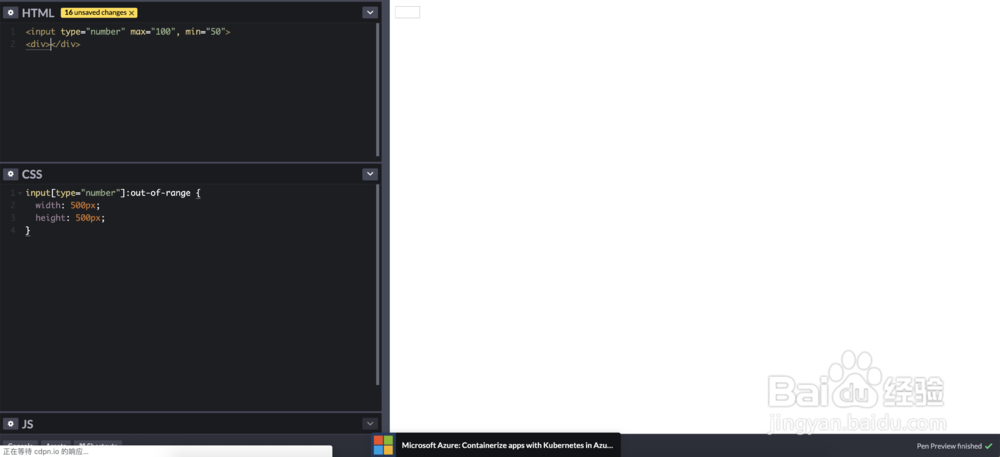
4、创建一个新的div标签。

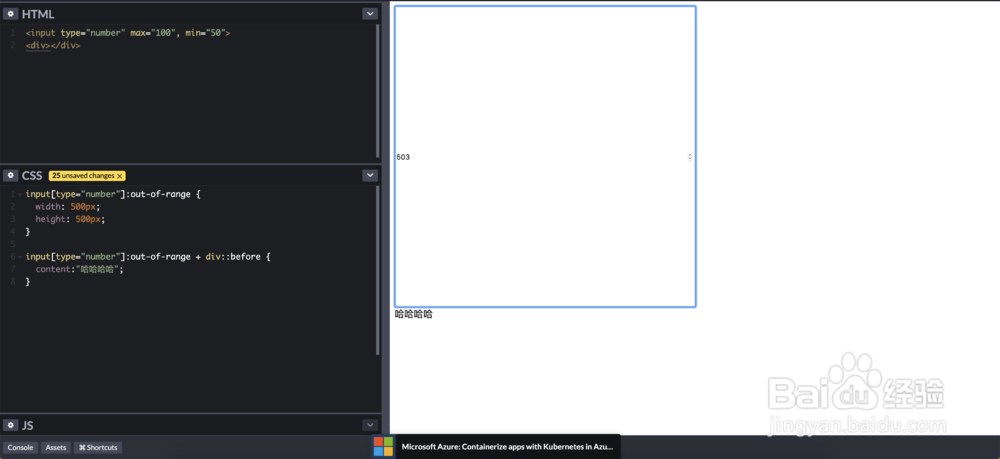
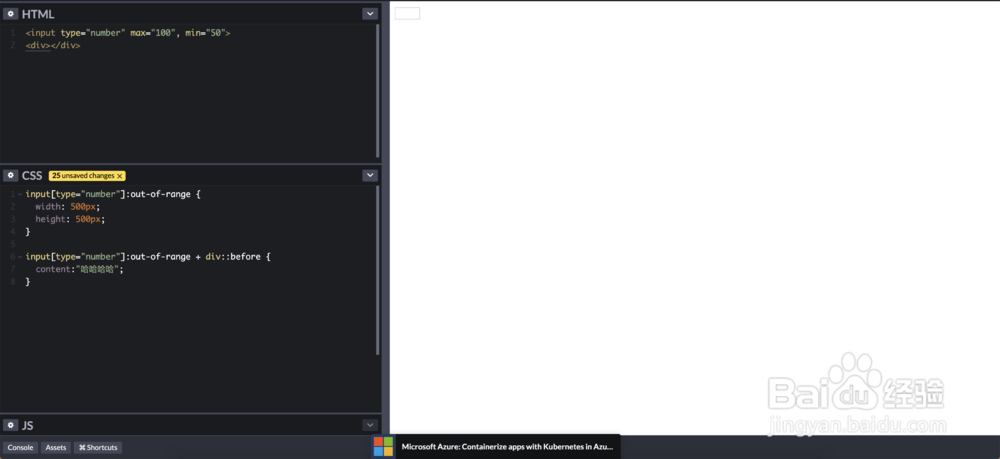
5、添加伪元素before。

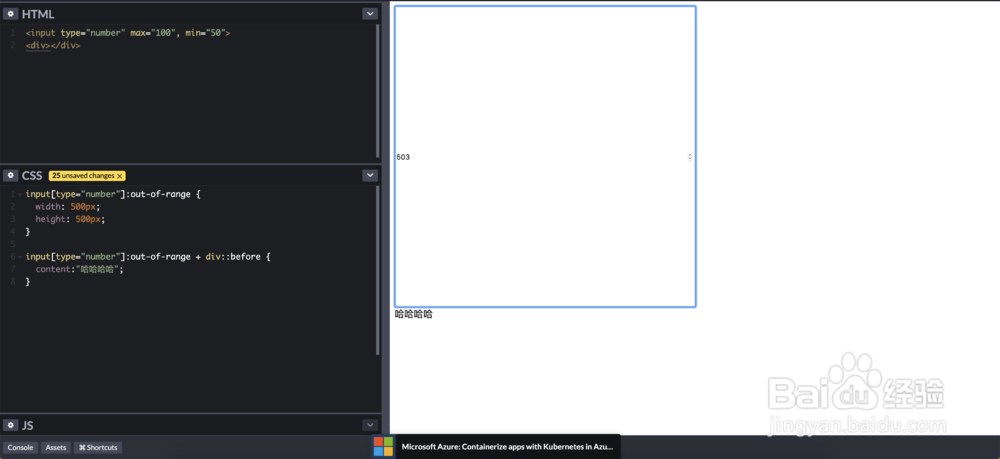
6、现在就有这种效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
1、打开我们的编辑器。

2、创建input标签。

3、添加out-of-range伪类。

4、创建一个新的div标签。

5、添加伪元素before。

6、现在就有这种效果了。