CSS 设置字体文本框上下居中
在做网页的时候,想实现一个功能就是:textbox 要比较高,然后里面的字体,要上下居中。并且字体的大小要和textbox 相符合。
但是,我设置了textbox 的 height 后,


如上所示:并不是很美观。
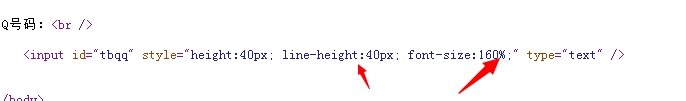
那么其实,可以通过设置 line-height css属性 为 textbox的 height 。如 line-height:40px
为 textbox的height
并且设置 css属性的 font-size:140%; 设置 字体的大小。
入托所示:

这样的话,显示就比较好看了。
总结一下:
设置 line-height: 属性 以及 font-size:属性。
具体的要根据自己的适应情况进行调节。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:168
阅读量:186
阅读量:69
阅读量:146
阅读量:59