jQuery hover()方法的使用
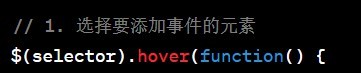
1、选择要添加事件的元素。

2、使用hover()方法添加事件处理程序。

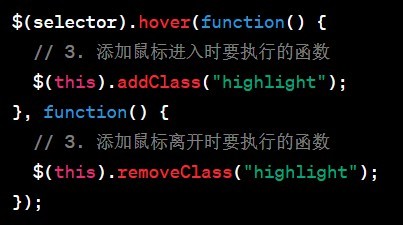
3、在hover()方法中添加鼠标进入和离开时要执行的函数
4、在函数中编写要执行的代码。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:124
阅读量:168
阅读量:46
阅读量:146