html图片标签(单标记 行内标签)
1、1.表格(块标签)表格的格式<table><tr><td>内容(图片动画)</td><td>内容(图片动画)</td><td>内容(图片动画)</td></tr><tr><td>内容(图片动画)</td><td>内容(图片动画)</td><td>内容(图片动画)</td></tr></table>

3、3.效果

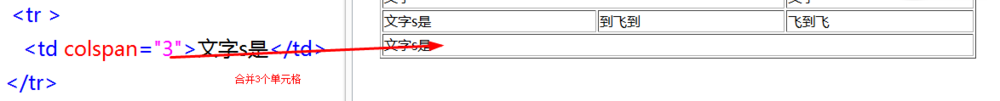
4、4.<td>的属性1). Align 水平的对齐方式 left center right2). Valign 垂直的对齐方式 top center bottom3). Bgcolor 单元格的背景颜色4). Background: 单元格的背景图片5). Width 单元格的宽度6). Height 单元格的高度(如果在行里设置,那么就不用设置)7). Colspan 横向合并 例如colspan=”3”8). Rowspan 纵向合并例如 rowspan=”2”纵向合并的单元格属于上面的单元格

6、6.特殊链接1.下载链接:哪些文件不用下载:.html ,.jpg,.png ,.txt下载:.zip , .rar, .doc2.空链接<a href=”#”>链接的内容</a>3.邮件链接<a href=mailto:邮箱地址>内容</a><a href=mailto:zhangsan>内容</a>4.Javascript 链接<a href=”javascript:window.close();”>关闭</a>火狐浏览器不能关闭

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:59
阅读量:34
阅读量:95
阅读量:50