如何使用HTML5+CSS3属性white-space控制间距
1、第一步,双击打开HBuilder编辑工具,新建静态页面whiteSpace.html,并引入相关的文件,如下图所示:

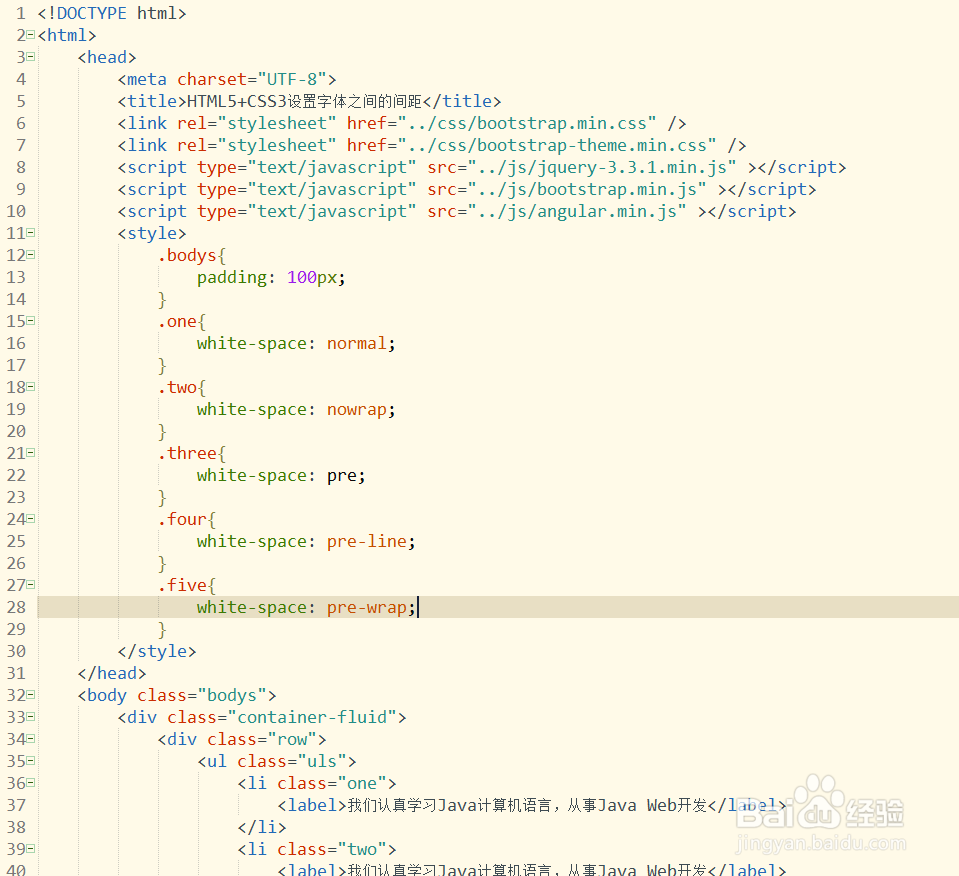
2、第二步,在body标签元素内插入div标签,使用Bootstrap样式布局;然后在div标签内插入一个无序列表,分别设置无序列表子项class属性,如下图所示:

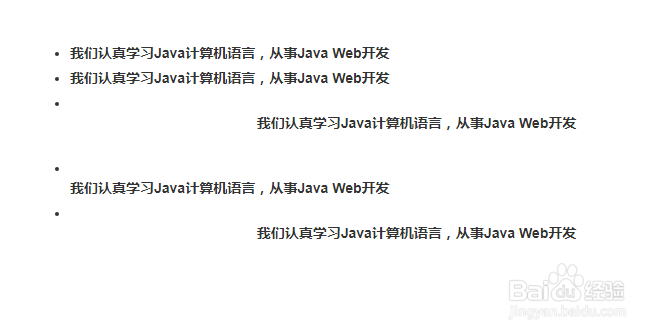
3、第三步,设置完毕后保存代码,在浏览器中预览该静态页面,如下图所示:

4、第四步,在<style></style>标签内,利用class类选择器分别定义无序列表子项的空格样式,如下图所示:

5、第五步,再次保存代码并预览该界面,结果发现第三个和第五个子项内容出现了移位,如下图所示:

6、第六步,由于界面显示一个无序列表,再次添加样式控制整个界面渐变,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:113
阅读量:134
阅读量:127
阅读量:180
阅读量:195