css如何在图片的右下角加上文字?
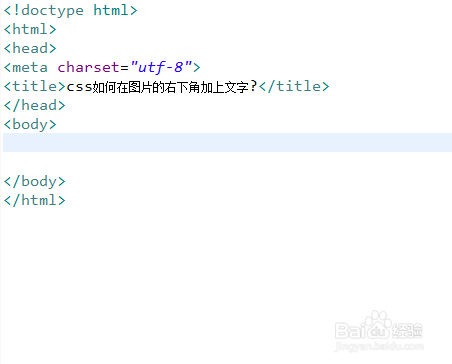
1、新建一个html文件,命名为test.html,用于讲解css如何在图片的右下角加上文字。

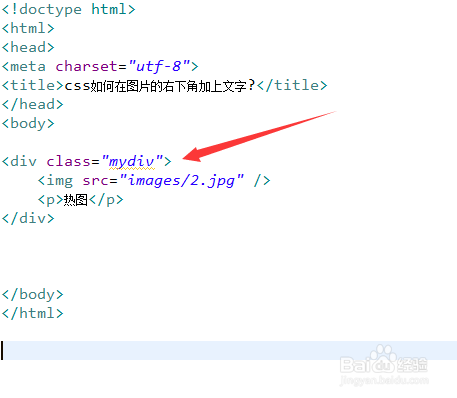
2、在test.html文件内,在div内,使用img标签创建一张图片,使用p标签创建两个文字。

3、在test.html文件内,设置div的class属性为mydiv。

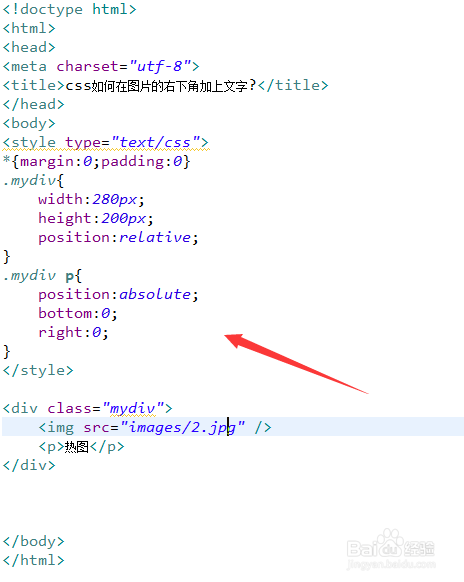
4、在css标签内,通过class设置div的样式,定义它的宽度为280px,高度为200px,位置属性为相对定位(relative)。

5、在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),同时,使用bottom属性设置距离底部为0px,使用right属性设置距离右边为0px。

6、在浏览器打开test.html文件,查看实现的效果。

1、在div内,使用img标签创建一张图片,使用p标签创建两个文字。
2、设置div的class属性为mydiv。
3、在css标签内,通过class设置div的样式,定义它的宽度为280px,高度为200px,位置属性为相对定位(relative)。
4、在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),同时,使用bottom属性设置距离底部为0px,使用right属性设置距离右边为0px。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:47
阅读量:147
阅读量:23
阅读量:140