Flash制作动画—元件的建立与编辑
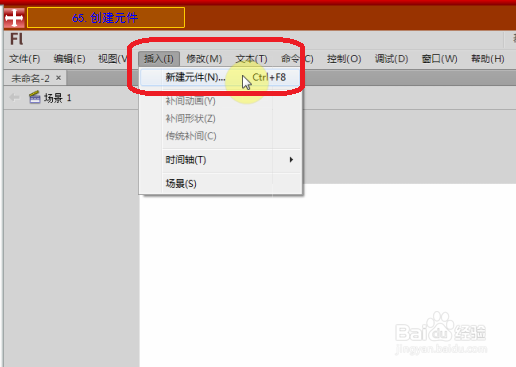
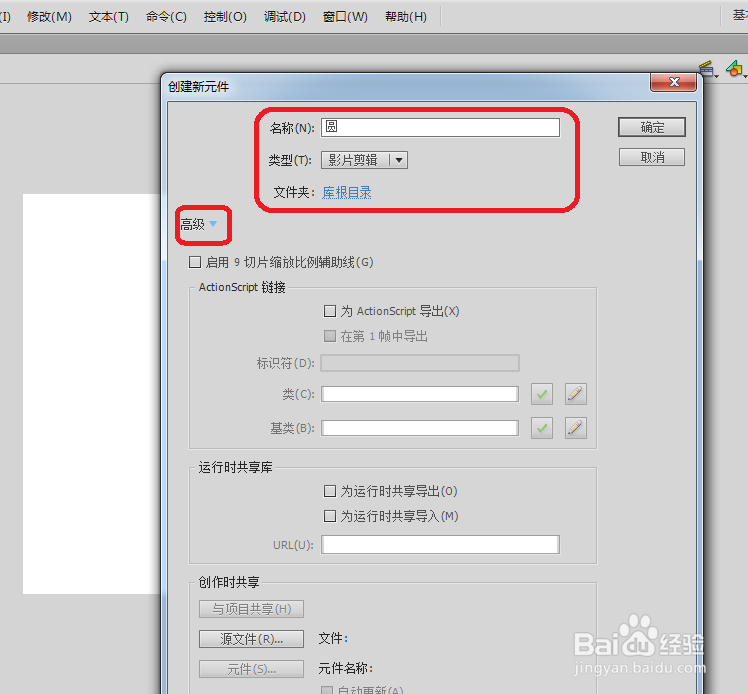
1、一般在库中,我们叫它元件,在舞台中叫它实例,元件与实例简单的理解就是父子关系。首先打开软件中的菜单栏-插入-新建元件,修改其中的元件名称、类型、文件夹路径,一般我们不需要编程就不用考虑高级按钮。


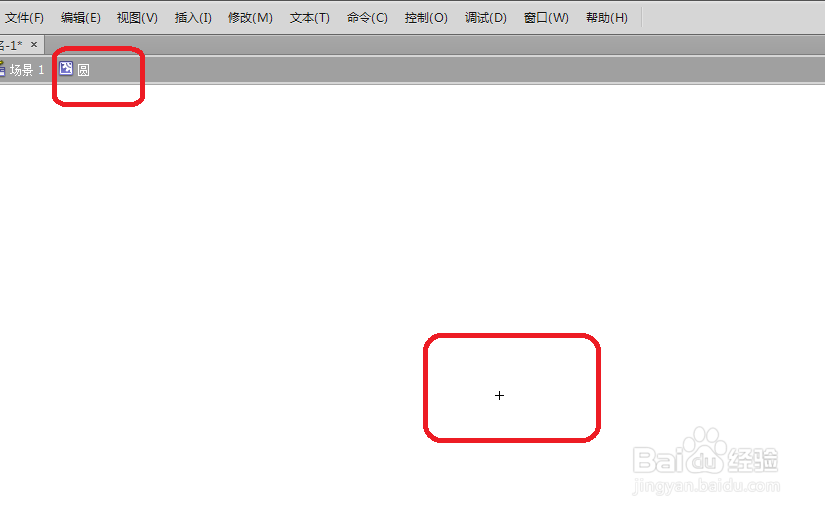
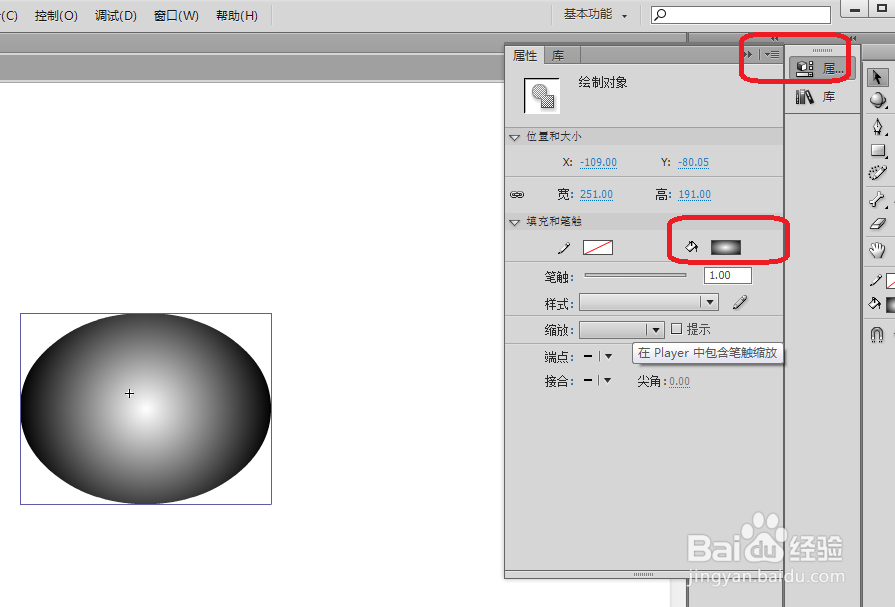
2、元件类型为多媒体,舞台中心十字架为元件中心位置。利用椭圆工具,画出一个椭圆,属性按钮可以修改元件的颜色,笔触大小等。


3、在库面版中,可以看到已经出现元件图标了。

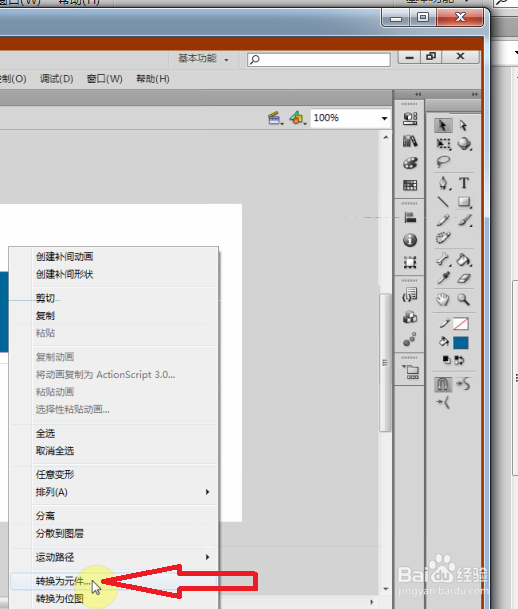
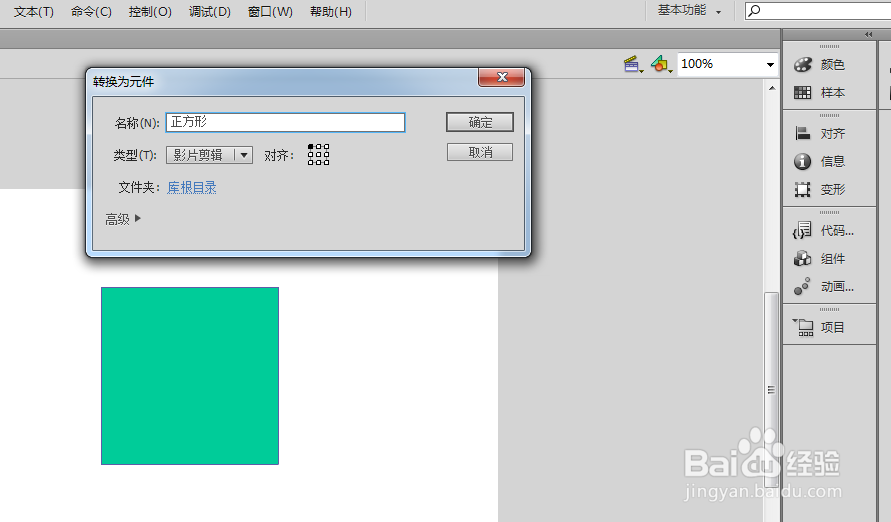
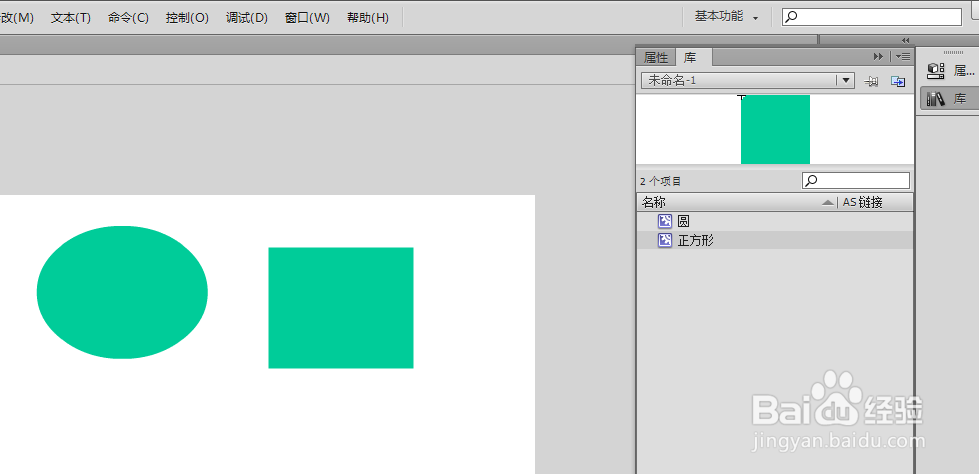
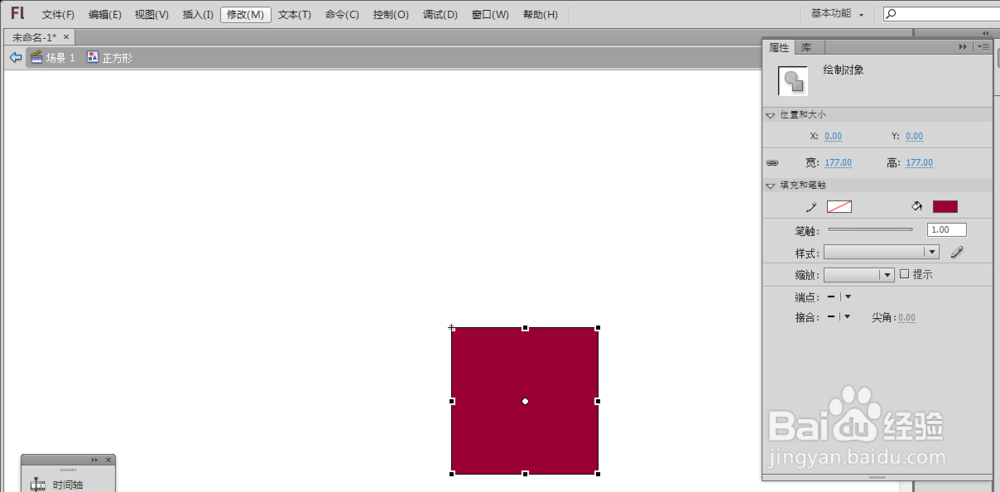
4、第二种方式可以先画出一个图形,点击选择工具,框选该图标,右键选择转化为元件,修改元件的名称、类型等,在库面板中出现了正方形元件。



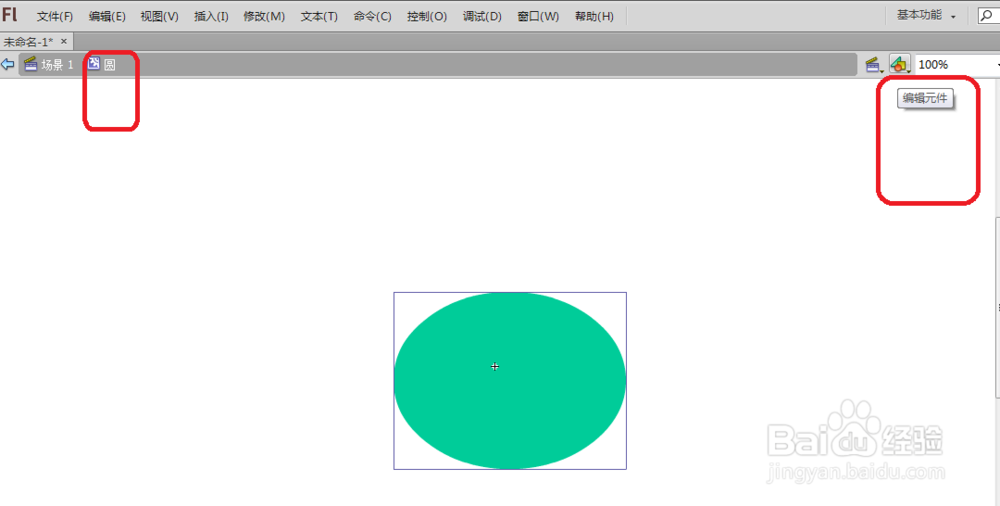
5、怎么编辑元件呢,点击右上角编辑元件,选择要编辑元件的名称,就进入元件编辑窗口,可以对元件的大小与颜色进行修改。

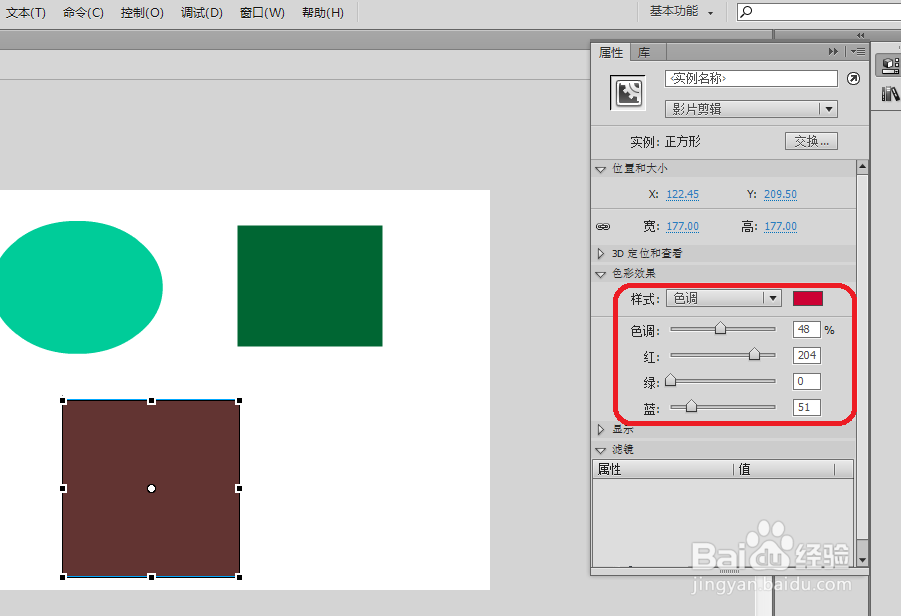
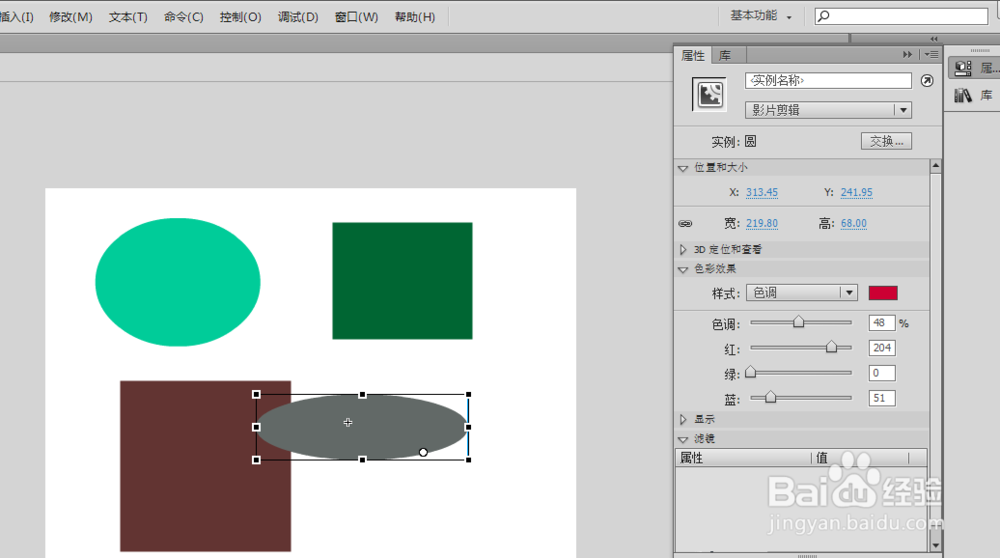
6、怎么更改实例的颜色与类型以及交换实例呢,首先选择相对应的实例,点击属性-色彩效果,下面可以对实例的颜色进行调节。

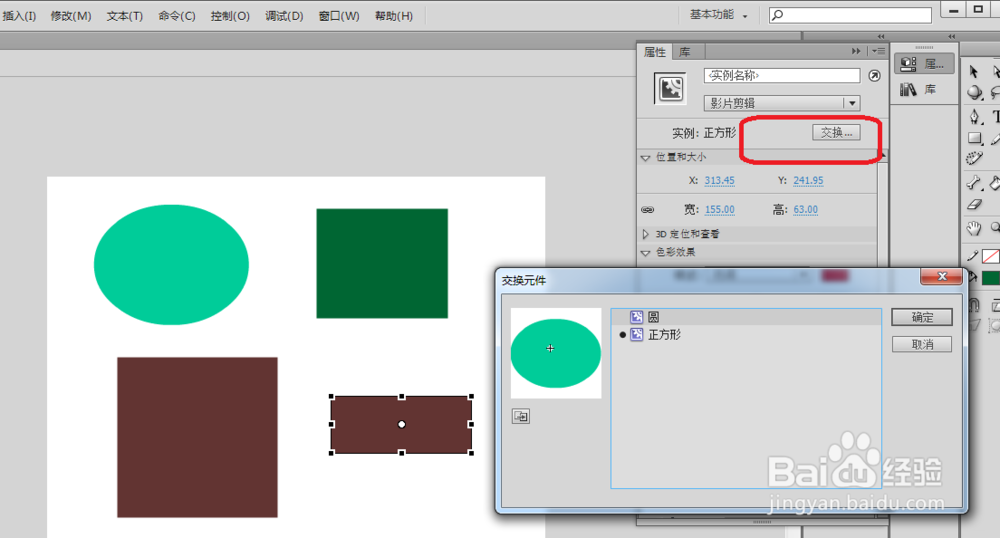
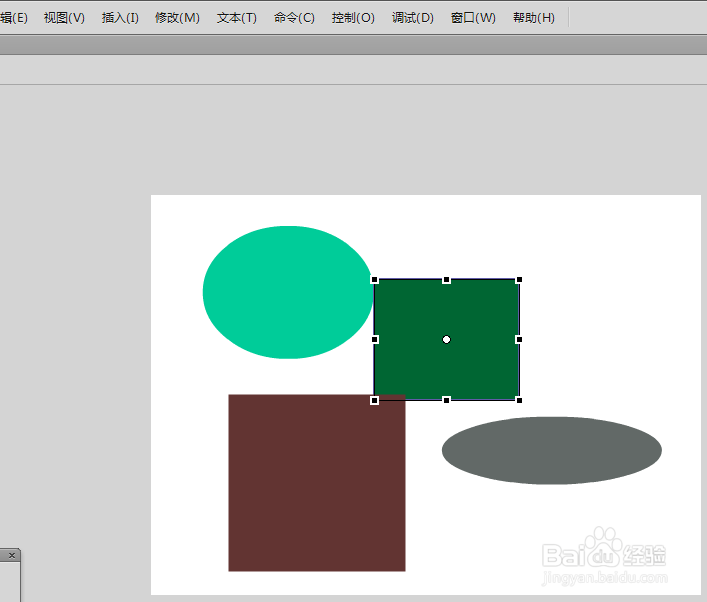
7、如果发现应用的实例,并不合适怎么办,我们可以选择交换一个实例,框选该对象,打开属性中的交换按钮,选择另一个元件,舞台中将出现另一个圆的实例。



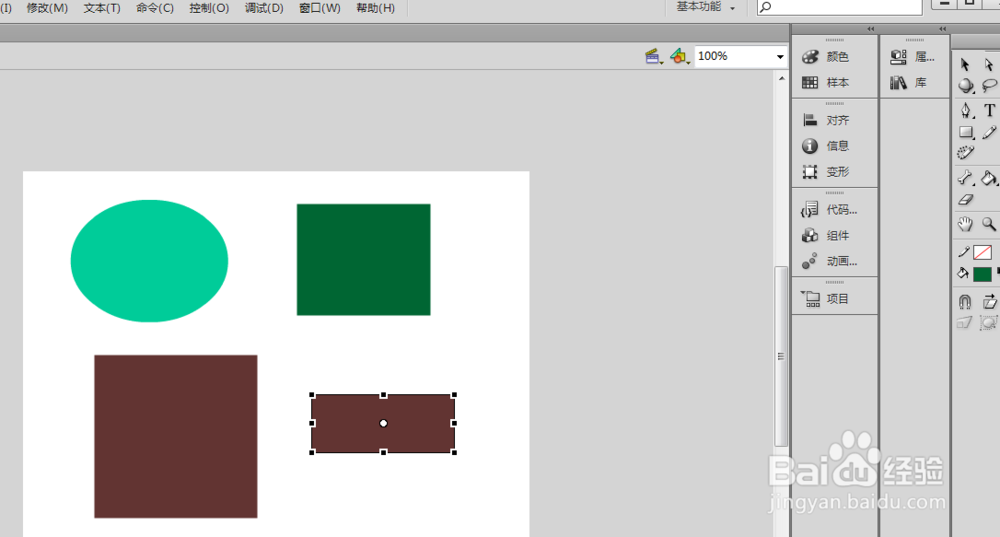
8、框选该对象,还可以对其实例类型进行修改,将对媒体改变成图形。

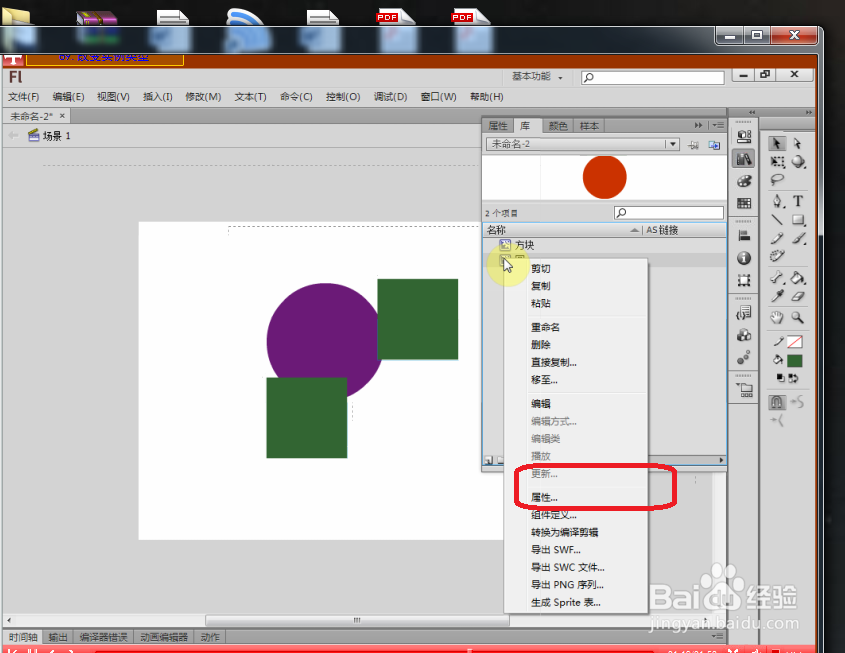
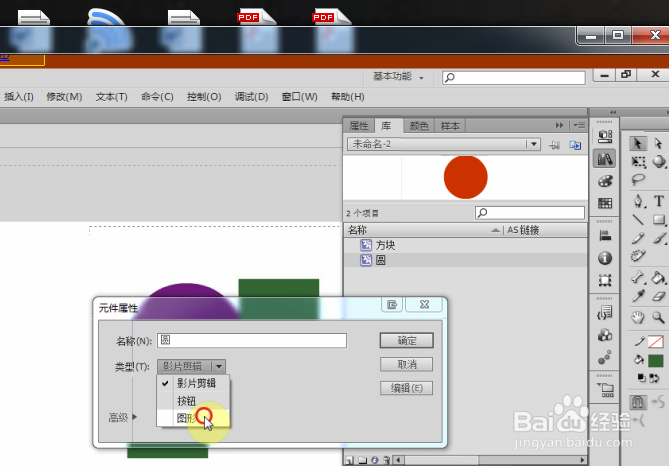
9、讲的是对实例进行修改,那怎么对元件的类型进行修改呢? 库面板-元件-右键-属性,将影片编辑改为图形即可。


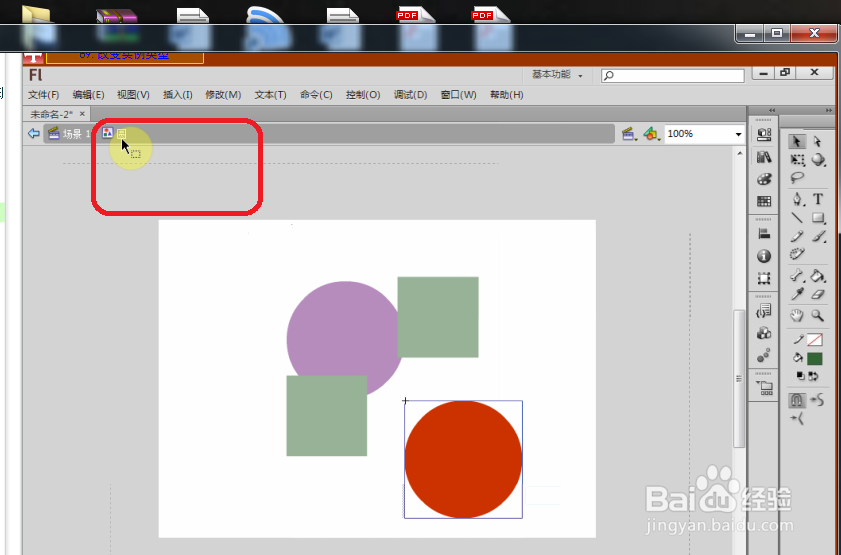
10、将修改后的元件拖到舞台中,左上角的显示的图形元件。

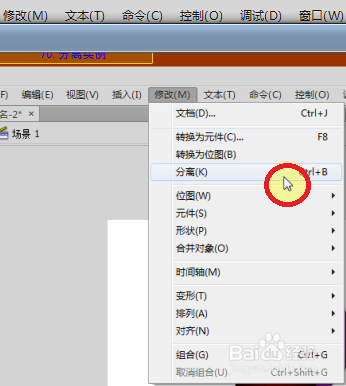
11、如果修改实例还会对其元件的实例产生影响,在实际操作中,我们并不需要修改该元件所有的实例,因此我们应该对该元件进行分离处理(修改-分离)既可。

12、分离完成后,对实例的修改并不会影响其他元件。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:196
阅读量:149
阅读量:58
阅读量:70