jquery怎么实时统计input里输入值的个数?
1、新建一个html文件,命名为test.html,用于讲解jquery怎么实时统计input里输入板鉴值的个数。

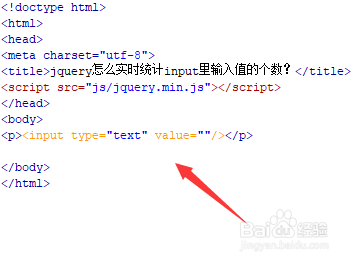
2、在test.html文件内,在p标签内,使用input标签创建一个内容输入框,代码如下:

3、在test.html文件内,设置input的id属性为testdiv,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用p标签创建一个区域,用于实时显示个数,同时设置其id为outspan。

5、在js标签内,通过id(testdiv)获得input对象,给它绑定keyup事件,当按键被松开时,执行function()方法。

6、在function()方孝珠侮法内,通过$(this)获得当前输入对象,使用val()方法获得输入的内容,同时使用length属性计算出输入个数,使用text()方法将个数实时在p标签内输出。

7、在浏览器打开test.html文件,输入数字,查看实现的效果。率罪

1、创建一个test.html文件。
2、在文件内,在p标签内,使用input标签创建一个内容输入框。
3、在文件内,使用p标签创建一个区域,用于实时显示个数。
4、在js标签内,通过获得input对象,给它绑定keyup事件,当按键被松开时,通过$(this)获得当前输入对象,使用val()方法获得输入的内容,同时使用length属性计算出输入个数,使用text()方法将个数实时在p标签内输出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:159
阅读量:137
阅读量:78
阅读量:142