如何使用Vue.js中的方法给多个对象进行动态绑定
1、第一步,在创建好的Web项目中,新建一个页面并引入核心js文件,然后修改title内容,如下图所示:

2、第二步,在<body></body>标签中,插入四组label和span标签,分别绑定同一个值color,如下图所示:

3、第三步,使用vue.js的实例化对象赋值,创建两个对象并给color赋值,如下图所示:

4、第四步,使用相同的方式给第三个和第四个赋值,但是不给el属性值,如下图所示:

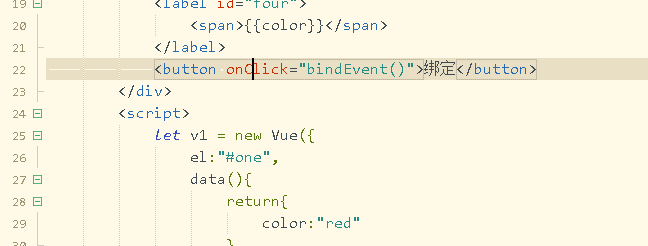
5、第五步,在四组label和span标签下方添加一个按钮,并对按钮绑定事件,如下图所示:

6、第六步,定义按钮点击事件bindEvent,然后调用mount()方法绑定和挂载节点,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:162
阅读量:46
阅读量:131
阅读量:79
阅读量:93