Dreamweaver-CSS3制作简单动画
1、新建一个html文档,ctrl+s保存文件,建立一个div选框,如下图所示


2、F12在浏览器中预览效果

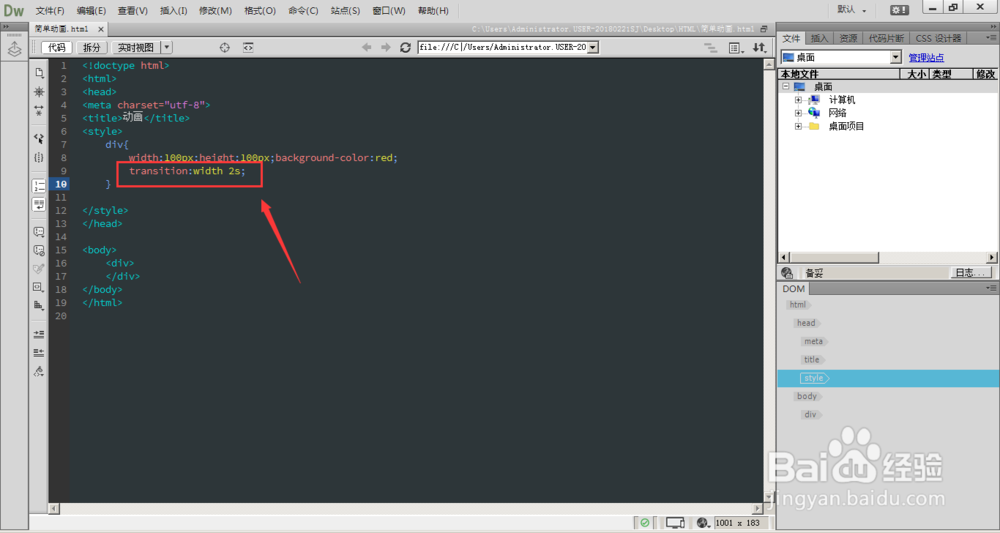
3、对div添加过渡效果【transiton: width 2s;】;设置过渡时间为2s

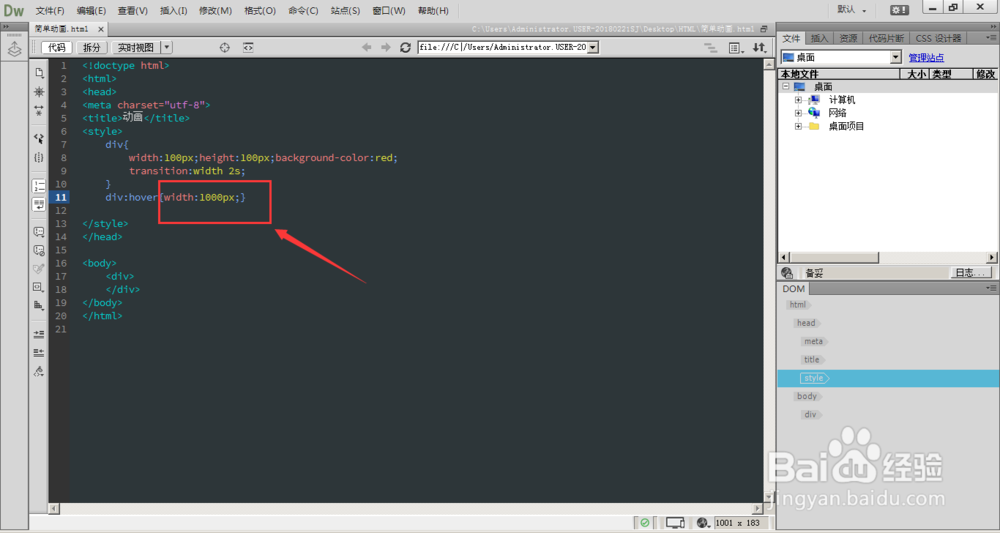
4、添加:hover伪类效果,如下图

5、在括号中添加属性值width:1000px;当鼠标经过div时,宽度在2s内慢慢变为1000px;

6、在浏览器中预览效果,当鼠标经过div时发生变化,当鼠标移开时恢复原状态。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:169
阅读量:20
阅读量:63
阅读量:122