如何实现图片占位符
1、使用方法:
http://via.placeholder.com/宽x高/背景色/字的颜色?text=占位文字
参数分别代表:占位符的宽高,背景色,字的颜色和占位文字都是可选的。
背景色以及文字的色值是16进制的色值。切记,不带"#"号的。
占位符文字只支持数字,字母和一些符号,不支持中文。
例如:
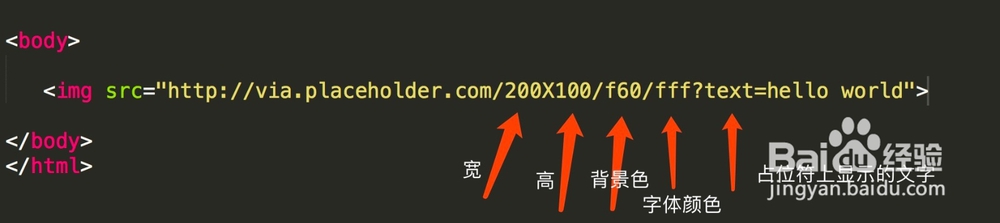
<img src="http://via.placeholder.com/200X100/f60/fff?text=hello world">

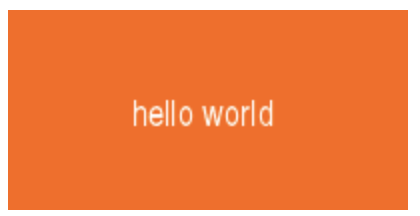
2、<img src="http://via.placeholder.com/200X100/f60/fff?text=hello world">显示的占位符的样式子如下

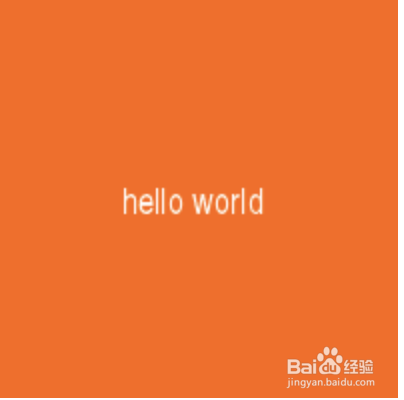
3、<img src="http://via.placeholder.com/200/f60/fff?text=hello world">
宽高这里如果只写一个数字时,会显示一个等高的占位符。如图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:153
阅读量:128
阅读量:124
阅读量:40