js+css3活动页面全屏红包雨动画
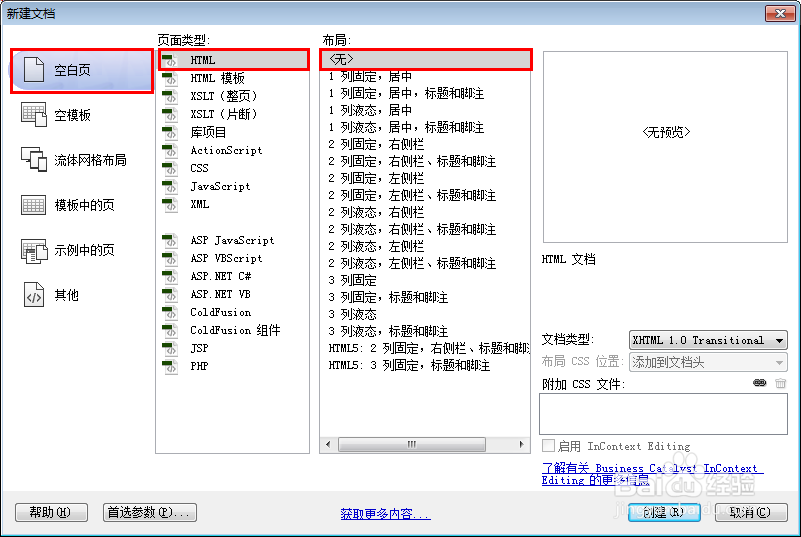
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代码。
<div id="petalbox">活动页面全屏红包雨动画</div>
<div id="petalbox2">js+css3活动页面全屏红包雨动画</div>适用浏览器:FireFox、搜狗、世界之窗. 不支持IE8及以下浏览器

4、书写css代码。
* { margin: 0; padding: 0; }
.header { position: relative; z-index: 100; width: 100%; background: #ddd; height: 52px; }
#petalbox { position: fixed; top: 0; left: 0; width: 100%; z-index: 98; pointer-events: none; }
#petalbox > div { position: absolute; -webkit-ani mation-iteration-count: 1, 1; -webkit-ani mation-direction: normal, normal; -webkit-ani mation-timing-function: linear, ease-in; -webkit-backface-visibility: hidden; ani mation-iteration-count: 1, 1; ani mation-direction: normal, normal; ani mation-timing-function: linear, ease-in; backface-visibility: hidden; }
#petalbox > div > img { position: absolute; -webkit-ani mation-iteration-count: infinite; -webkit-ani mation-direction: alternate; -webkit-ani mation-timing-function: linear; -webkit-backface-visibility: hidden; ani mation-iteration-count: infinite; ani mation-direction: alternate; ani mation-timing-function: linear; backface-visibility: hidden; }
@-webkit-keyframes fade { 0%, 90% { opacity: 1;} 100% { opacity: 0;}}@keyframes fade { 0%, 90% { opacity: 1;} 100% { opacity: 0;}}
@-webkit-keyframes drop { 0% { -webkit-transform: translate3d(0, 0, 0);} 100% { -webkit-transform: translate3d(0, 1100px, 0);}}@keyframes drop { 0% { transform: translate3d(0, 0, 0);} 100% { transform: translate3d(0, 1100px, 0);}}@-webkit-keyframes clockwiseSpin { 0% { -webkit-transform: none;} 100% { -webkit-transform: rotate(480deg);}}@keyframes clockwiseSpin { 0% { transform: none;}100% { transform: rotate(480deg);}}
@-webkit-keyframes counterclockwiseSpinAndFlip { 0% { -webkit-transform: none;} 100% { -webkit-transform: rotate(-480deg);}}}
@keyframes counterclockwiseSpinAndFlip { 0% { transform: none;} 100% { transform: rotate(-480deg);}}
.timenav .time_list .time1 { -webkit-ani mation: lantern_shake1 3s linear both; -webkit-transform-origin: center top; ani mation: lantern_shake1 3s linear both; transform-origin: center top; }
@-webkit-keyframes lantern_shake1 { 0%, 50% { -webkit-transform: none;} 25% { -webkit-transform: rotate(-4deg);} 75% { -webkit-transform: rotate(4deg);}}@keyframes lantern_shake1 { 0%, 50% { transform: none;} 25% { transform: rotate(-4deg);} 75% { transform: rotate(4deg);}}.timenav .time_list .time2 { -webkit-ani mation: lantern_shake2 3s linear both; -webkit-transform-origin: center top; -webkit-backface-visibility: hidden; ani mation: lantern_shake2 3s linear both; transform-origin: center top; }@-webkit-keyframes lantern_shake2 { 0%, 50% { -webkit-transform: none;} 25% { -webkit-transform: rotate(-6deg) translate3d(5px, 0, 0);} 75% { -webkit-transform: rotate(6deg) translate3d(-5px, 0, 0);}}@keyframes lantern_shake2 { 0%, 50% { transform: none;} 25% { transform: rotate(-6deg) translate3d(5px, 0, 0);} 75% { transform: rotate(6deg) translate3d(-5px, 0, 0);}}.timenav .time_list .time3 { -webkit-ani mation: lantern_shake3 3s linear both; -webkit-transform-origin: center top; -webkit-backface-visibility: hidden; ani mation: lantern_shake3 3s linear both; transform-origin: center top; }@-webkit-keyframes lantern_shake3 { 0%, 50% { -webkit-transform: none;} 25% { -webkit-transform: rotate(-8deg) translate3d(14px, 0, 0);} 75% { -webkit-transform: rotate(8deg) translate3d(-14px, 0, 0);}}@keyframes lantern_shake3 { 0%, 50% { transform: none;} 25% { transform: rotate(-8deg) translate3d(14px, 0, 0);} 75% { transform: rotate(8deg) translate3d(-14px, 0, 0);}}.timenav .time_list:hover a { -webkit-ani mation: none; ani mation: none; }.banner_tit, .banner_subtit { -webkit-ani mation: bounceInDown 0.8s both; ani mation: bounceInDown 0.8s both; }.banner_subtit { -webkit-ani mation-delay: 0.4s; ani mation-delay: 0.4s; }@-webkit-keyframes bounceInDown { from, 60%, 75%, 90%, to { -webkit-ani mation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% { opacity: 0; -webkit-transform: translate3d(0, -3000px, 0);} 60% {-webkit-transform: translate3d(0, 25px, 0);} 75% { -webkit-transform: translate3d(0, -10px, 0);} 90% { -webkit-transform: translate3d(0, 5px, 0);}to { -webkit-transform: none; opacity: 1; }}@keyframes bounceInDown { from, 60%, 75%, 90%, to { ani mation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);} 0% { opacity: 0; transform: translate3d(0, -3000px, 0);} 60% { transform: translate3d(0, 25px, 0);} 75% { transform: translate3d(0, -10px, 0);} 90% { transform: translate3d(0, 5px, 0);}to { transform: none; opacity: 1; }}.banner_time { -webkit-ani mation: fadeIn 1s 1.2s both; ani mation: fadeIn 1s 1.2s both; }@-webkit-keyframes fadeIn { from { opacity: 0;}to { opacity: 1; }}@keyframes fadeIn { from { opacity: 0;}to { opacity: 1; }}.fireworks i { -webkit-ani mation: fireworkani 1.6s .2s ease both; -webkit-ani mation-iteration-count: 2; ani mation: fireworkani 1.6s .2s ease both; ani mation-iteration-count: 2; }.fireworks .f2 { -webkit-ani mation-delay: .6s; ani mation-delay: .6s; }.fireworks .f3 { -webkit-ani mation-delay: .3s; ani mation-delay: .3s; }.fireworks .f4 { -webkit-ani mation-delay: .8s; ani mation-delay: .8s; }@-webkit-keyframes fireworkani { 0%, 9% { -webkit-transform: scale(.1); opacity: 0;} 10% {-webkit-transform: scale(.1); opacity: 1;} 95% { -webkit-transform: scale(1.5); opacity: .1;} 100% { -webkit-transform: scale(1.5); opacity: 0;}}@keyframes fireworkani { 0%, 9% { transform: scale(.1); opacity: 0;} 10% { transform: scale(.1); opacity: 1;} 95% { transform: scale(1.5); opacity: .1;} 100% { transform: scale(1.5); opacity: 0;}}.main_before, .main_after, .main_cont { -webkit-ani mation: contfadein 1s .5s both; ani mation: contfadein 1s .5s both; }@-webkit-keyframes contfadein { 0% { -webkit-transform: translate3d(0, 100px, 0); opacity: 0;} 100% { -webkit-transform: none; opacity: 1;}}@keyframes contfadein { 0% { transform: translate3d(0, 100px, 0); opacity: 0;} 100% { transform: none; opacity: 1;}}.small_window .timenav { left: 20px; margin-left: 0; }

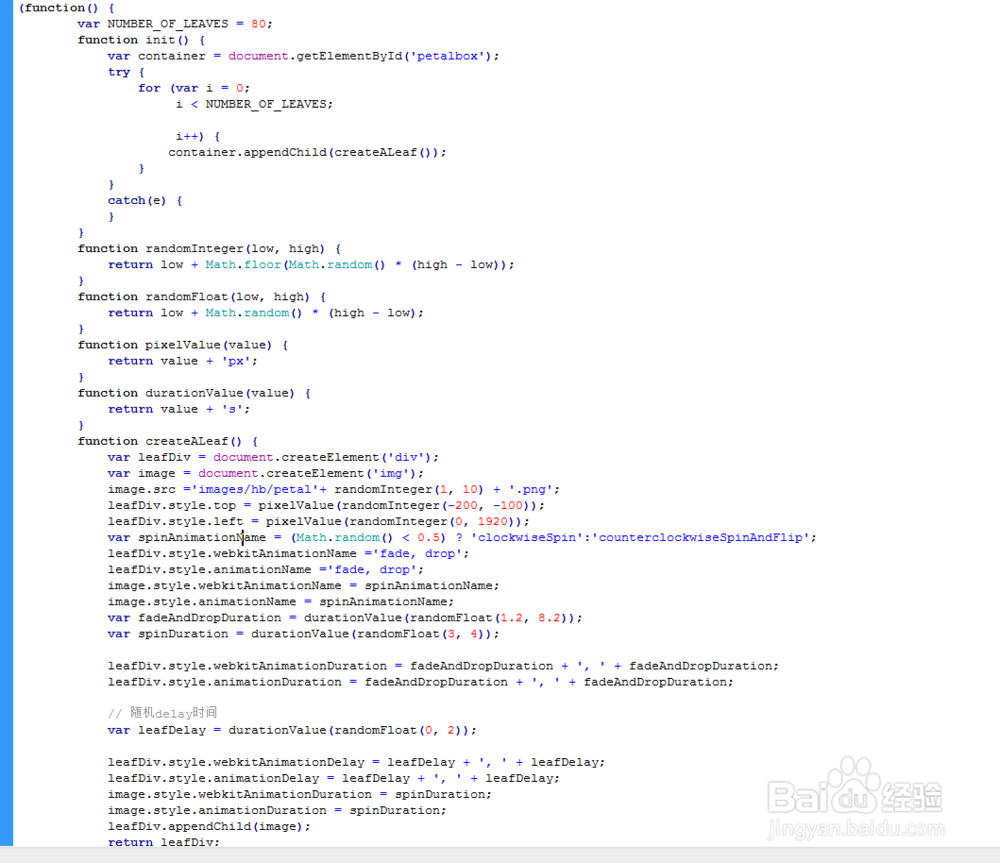
5、书写并添加js代码。
(function() {
var NUMBER_OF_LEAVES = 80;
function init() {
var container = document.getElementById('petalbox');
try {
for (var i = 0;
i < NUMBER_OF_LEAVES;
i++) {
container.appendChild(createALeaf());
}
}
catch(e) {
}
}
function randomInteger(low, high) {
return low + Math.floor(Math.random() * (high - low));
}
function randomFloat(low, high) {
return low + Math.random() * (high - low);
}
function pixelValue(value) {
return value + 'px';
}
function durationValue(value) {
return value + 's';
}
function createALeaf() {
var leafDiv = document.createElement('div');
var image = document.createElement('img');
image.src ='images/hb/petal'+ randomInteger(1, 10) + '.png';
leafDiv.style.top = pixelValue(randomInteger(-200, -100));
leafDiv.style.left = pixelValue(randomInteger(0, 1920));
var spinAnimationName = (Math.random() < 0.5) ? 'clockwiseSpin':'counterclockwiseSpinAndFlip';
leafDiv.style.webkitAnimationName ='fade, drop';
leafDiv.style.animationName ='fade, drop';
image.style.webkitAnimationName = spinAnimationName;
image.style.animationName = spinAnimationName;
var fadeAndDropDuration = durationValue(randomFloat(1.2, 8.2));
var spinDuration = durationValue(randomFloat(3, 4));
leafDiv.style.webkitAnimationDuration = fadeAndDropDuration + ', ' + fadeAndDropDuration;
leafDiv.style.animationDuration = fadeAndDropDuration + ', ' + fadeAndDropDuration;
// 随机delay时间
var leafDelay = durationValue(randomFloat(0, 2));
leafDiv.style.webkitAnimationDelay = leafDelay + ', ' + leafDelay;
leafDiv.style.animationDelay = leafDelay + ', ' + leafDelay;
image.style.webkitAnimationDuration = spinDuration;
image.style.animationDuration = spinDuration;
leafDiv.appendChild(image);
return leafDiv;
}
init();
}
)();

6、代码整体结构。

7、查看效果。