echarts如何在一个页面里引用多个图表
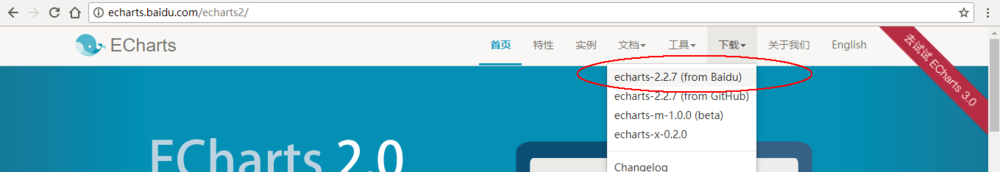
1、找打文件,下载到本机;当然放图表的容器div 还是要准备好的

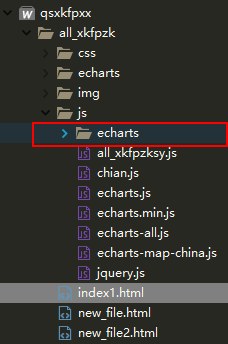
2、把文件名改为echarts(也可以不用改,我是方便自己用才改的),然后放到自己项目里的js文件里(这里也可以和js平级,看自已的喜好),

3、在html文件里用script引用echarts文件(我这里引用的是echarts/build/dist/echarts.js: 你也可引用echarts/doc/example/wwwjs/echarts.js 两个都可以)

4、html里引用成功后,打开js文件或script标签配置文件路径:注意这个路径要和刚刚引入的echarts文件路径一致,目录到js文件上一级就可以了

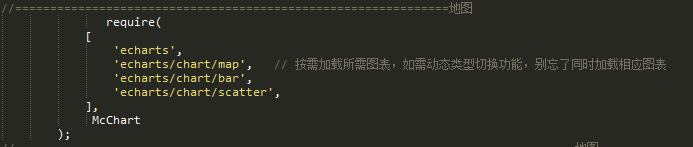
5、这里就是我们根据自己需要用的图表进加载相应的文件就是你要什么图就是加载什么图,比如饼图就是pie,柱状图就是bar,地图就是map等

6、注意这个步骤:两个红框框起来的是自己写的方法的引用,传的参数 ec 就是代表我们在实例化echarts.init() 时 的 "echarts";
function map3(ec){
var gsmgc=document.getElementById('div的id');
var Mcharts2=ec.init(gsmgc)
option = {
……………………
};
Mcharts2.setOption(option)
}
这里需要注意的是 ec.init('获取的元素')

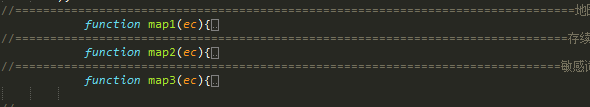
7、接下来 我们把每个图表都用一个方法表示,就是每个图表的具体设置

8、最后全放入刚刚的那个“McChart”方法里

9、最终显示效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:34
阅读量:48
阅读量:188
阅读量:55