如何使用CSS3中的属性transform实现元素旋转
1、第一步,在已打开的HBuilderX开发工具中,创建web项目,并新建页面文件

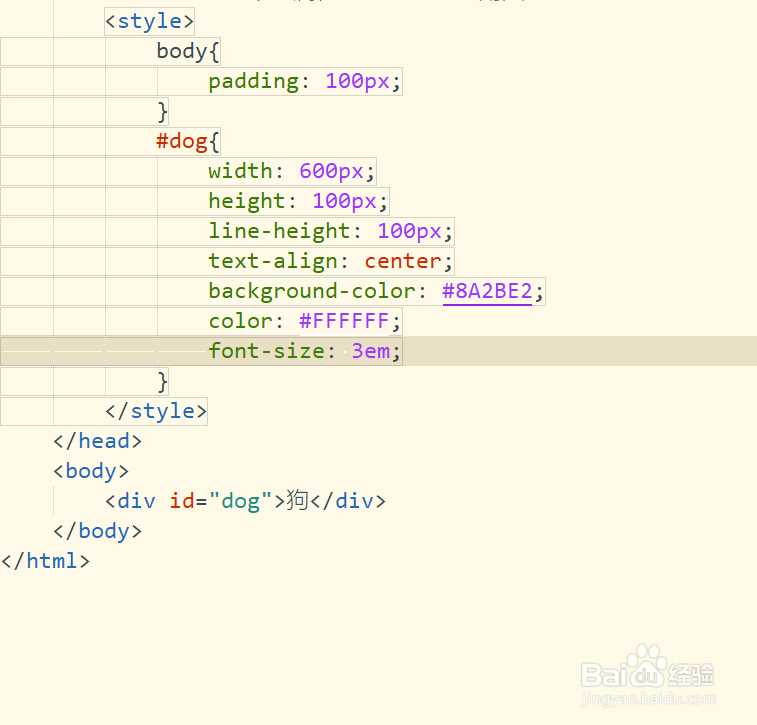
2、第二步,在对应的主体元素body中,插入一个div标签,然后添加文字内容

3、第三步,接着使用div标签的ID属性,设置标签的样式属性

4、第四步,保存代码并运行页面文件,打开浏览器,可以查看到一个横条

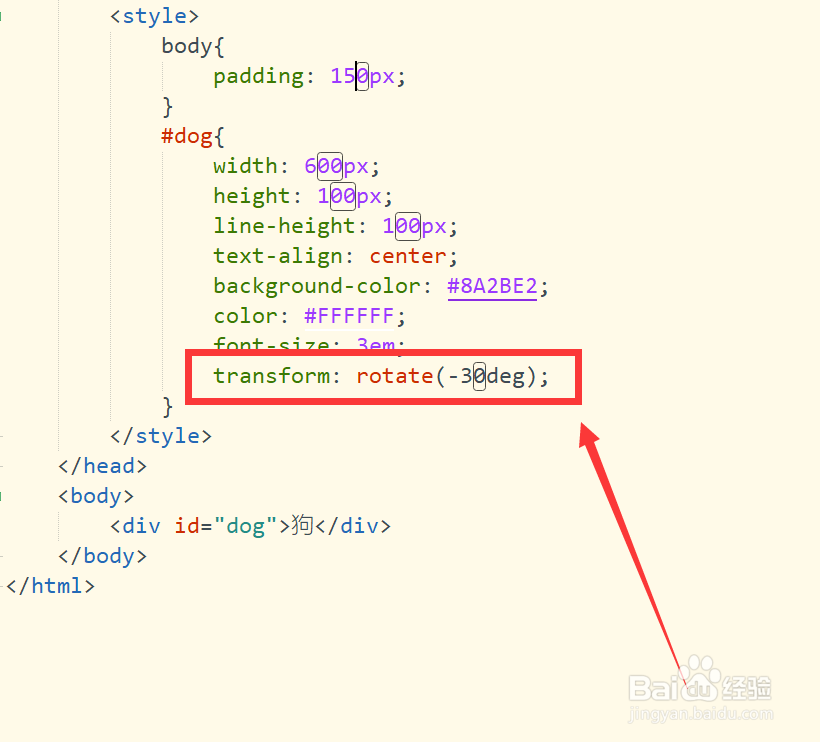
5、第五步,添加属性transform,设置对应的值为rotate(-30deg)

6、第六步,再次保存代码并刷新浏览器,可以查看到背景色带,逆时针旋转30度

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。