如何用css制作有导航栏侧边栏的布局
1、打开编辑器。

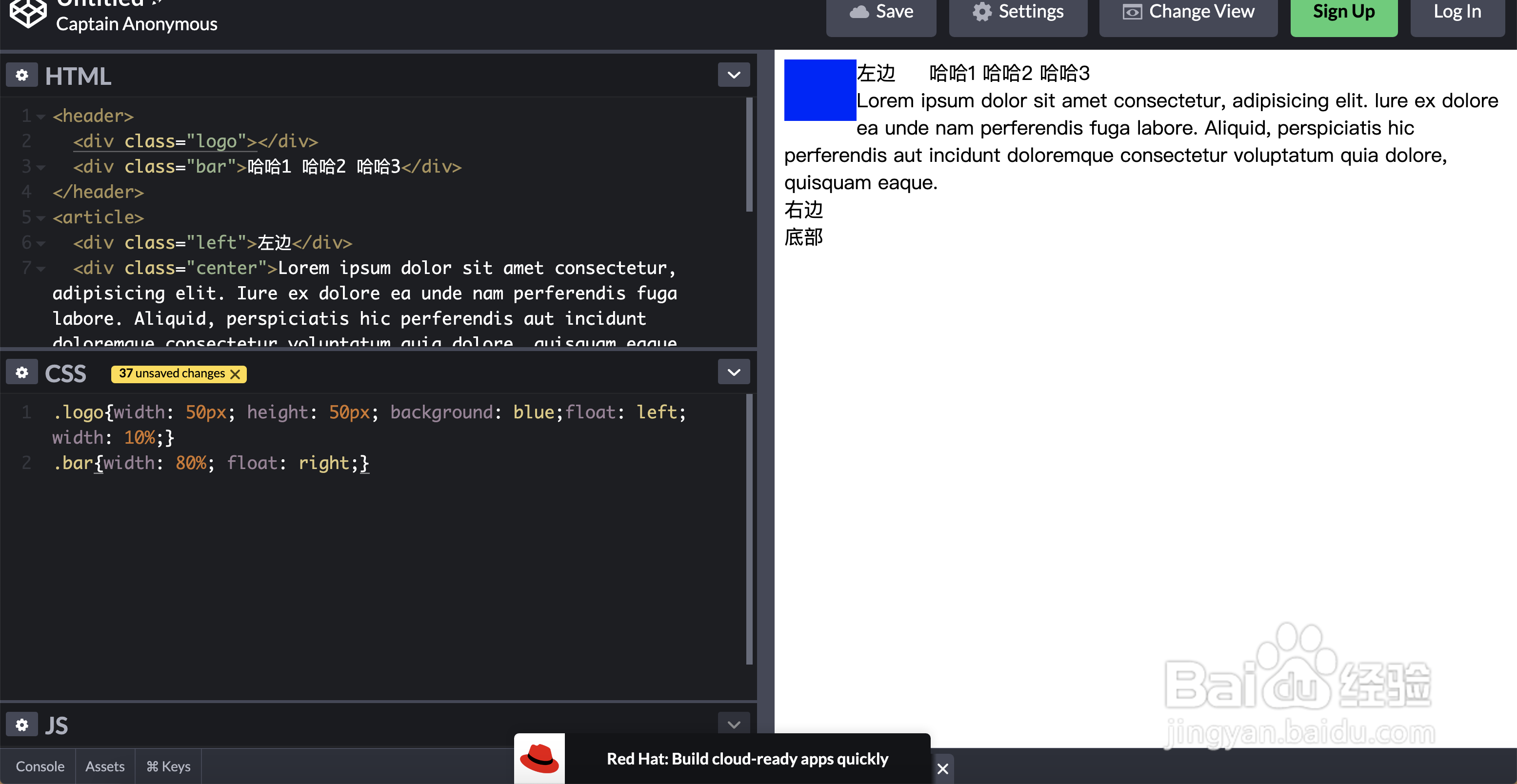
2、制作html部分。

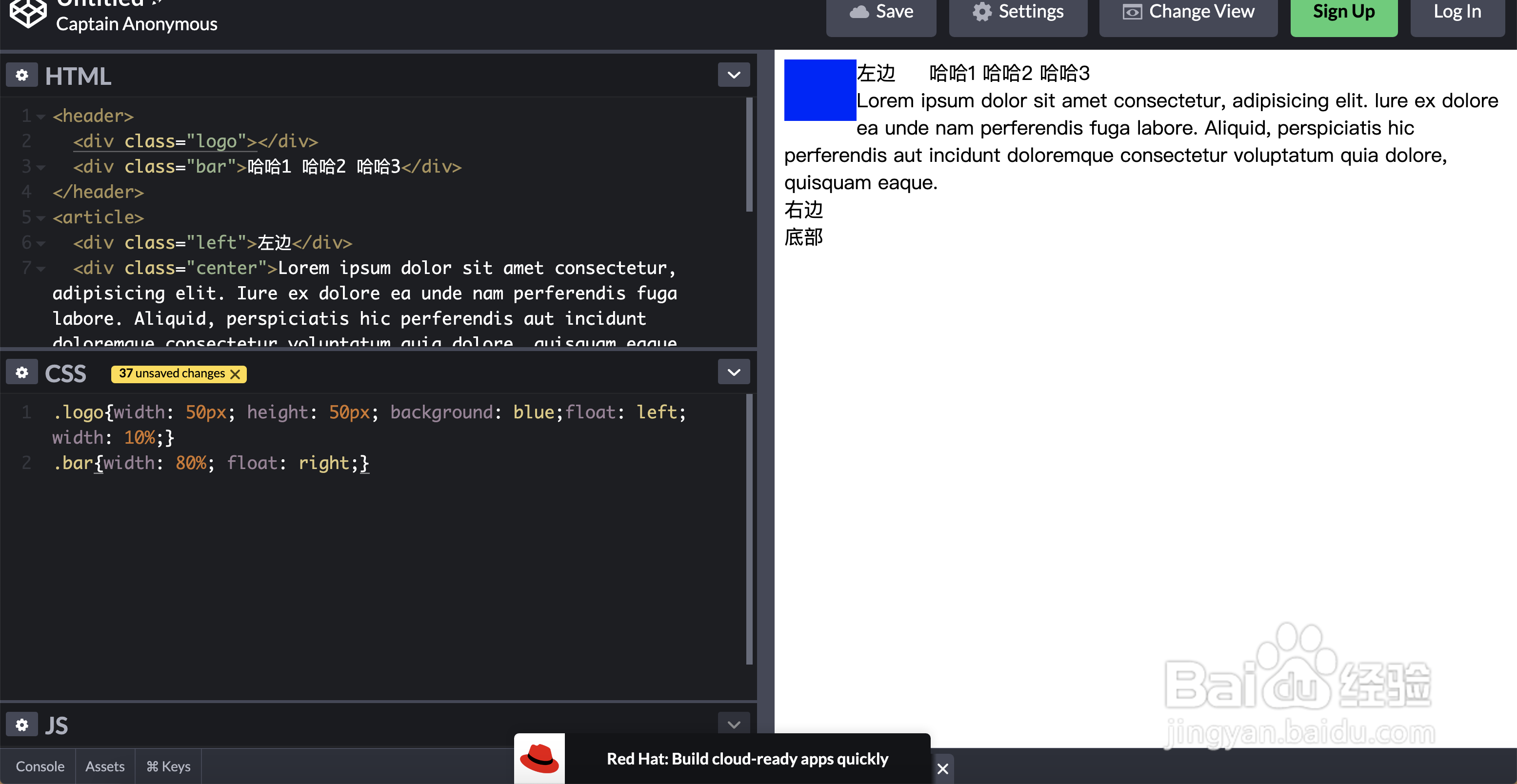
3、设置顶部的样式。

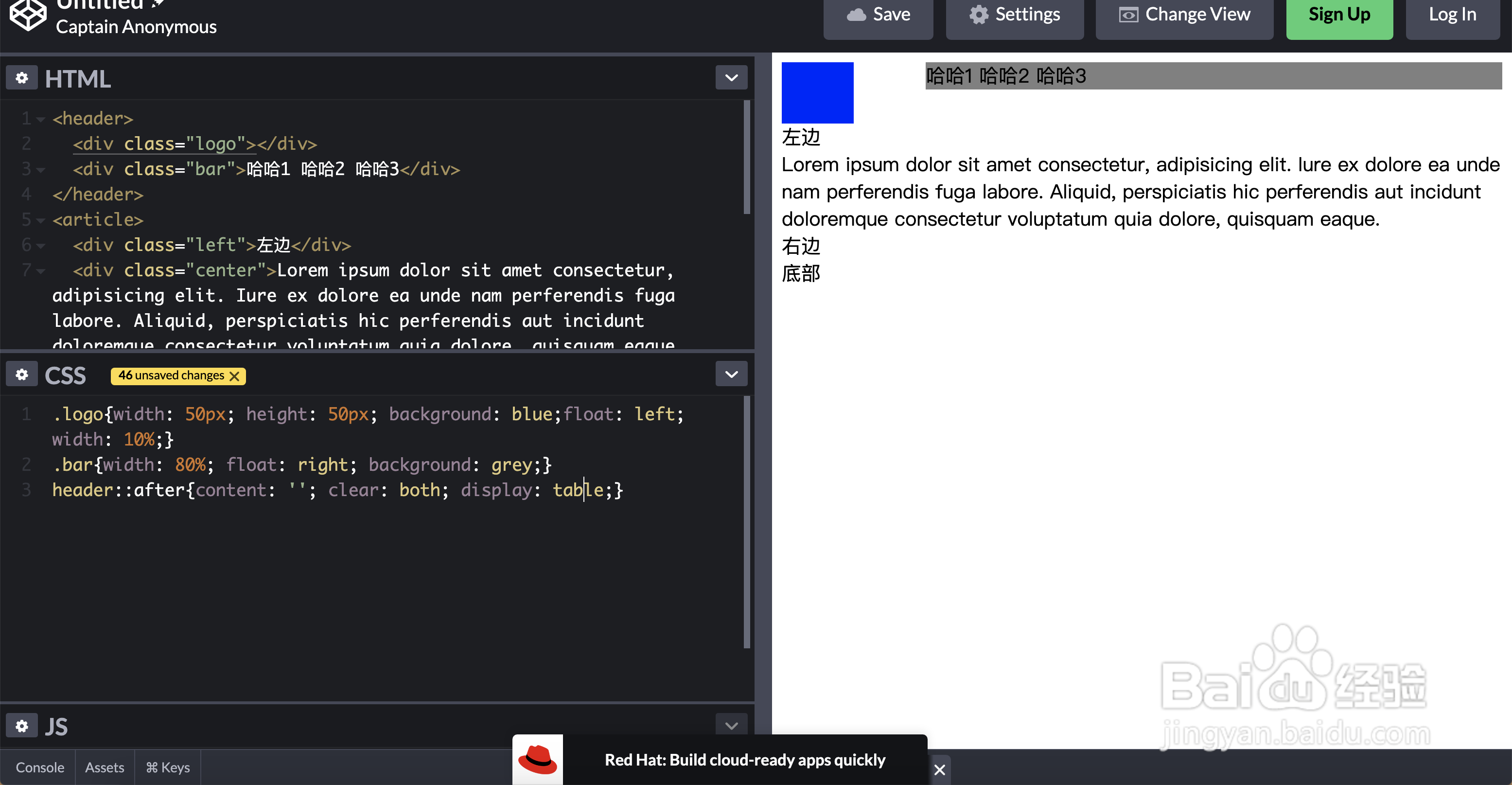
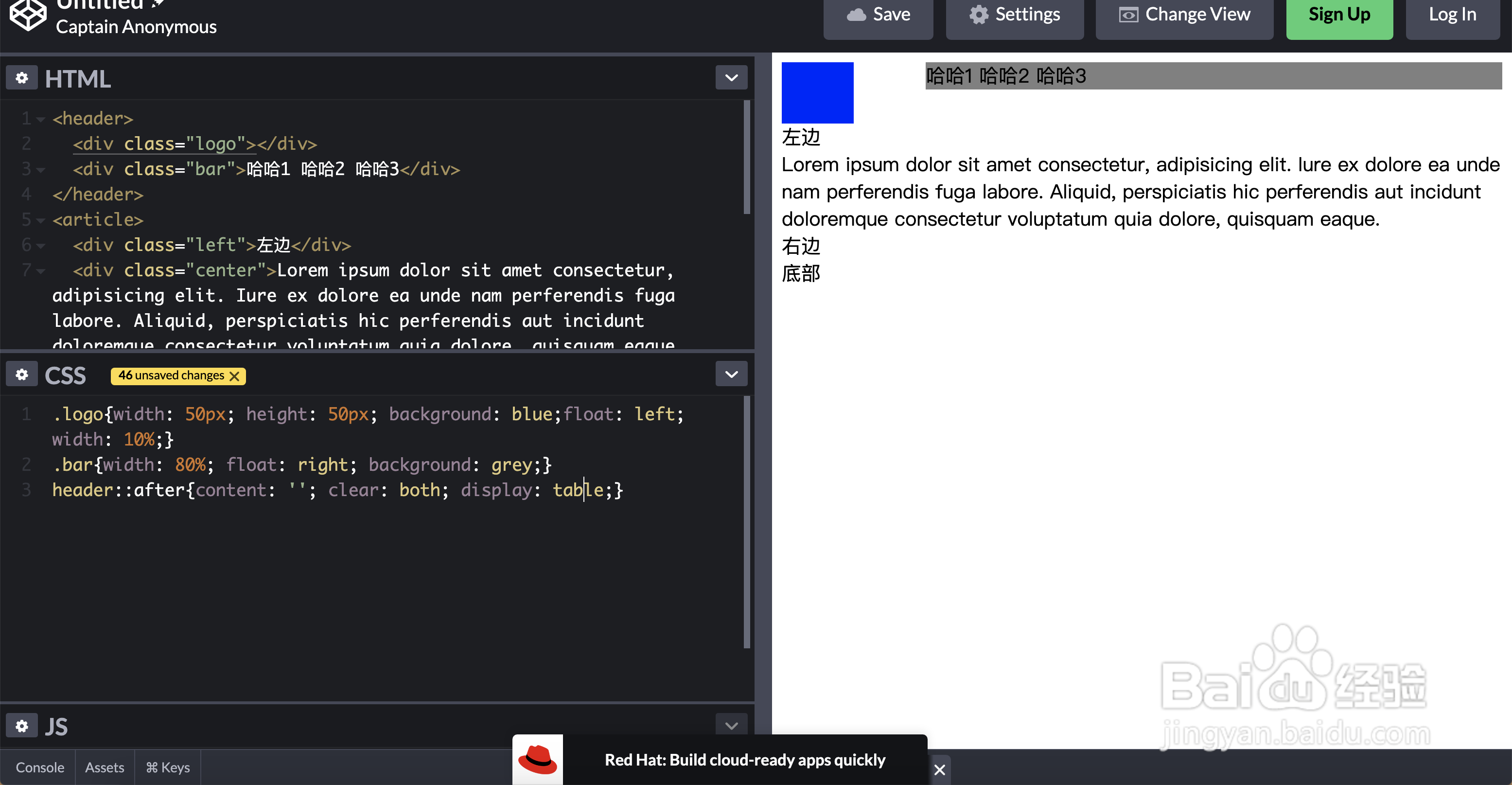
4、清除浮动。

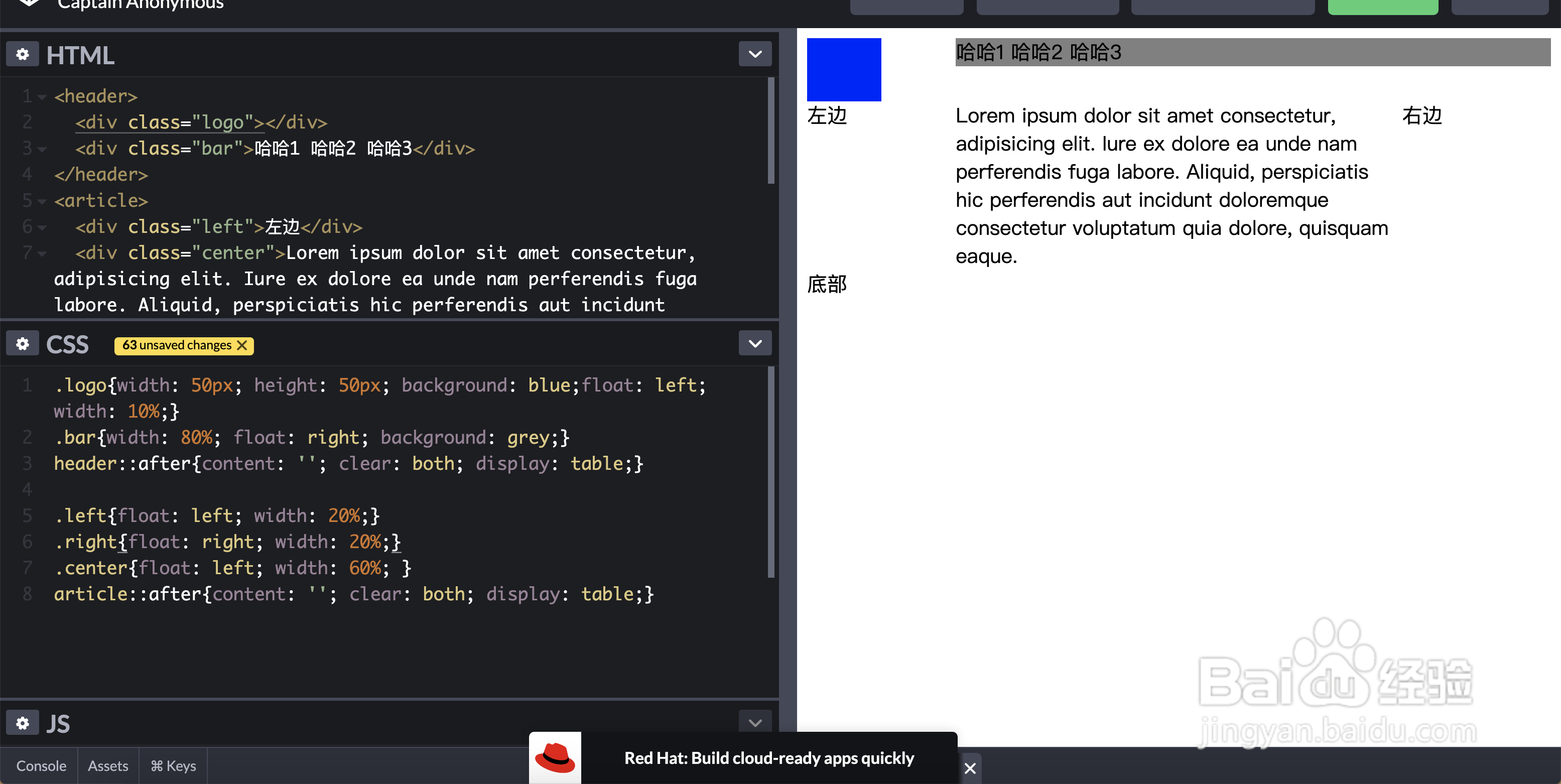
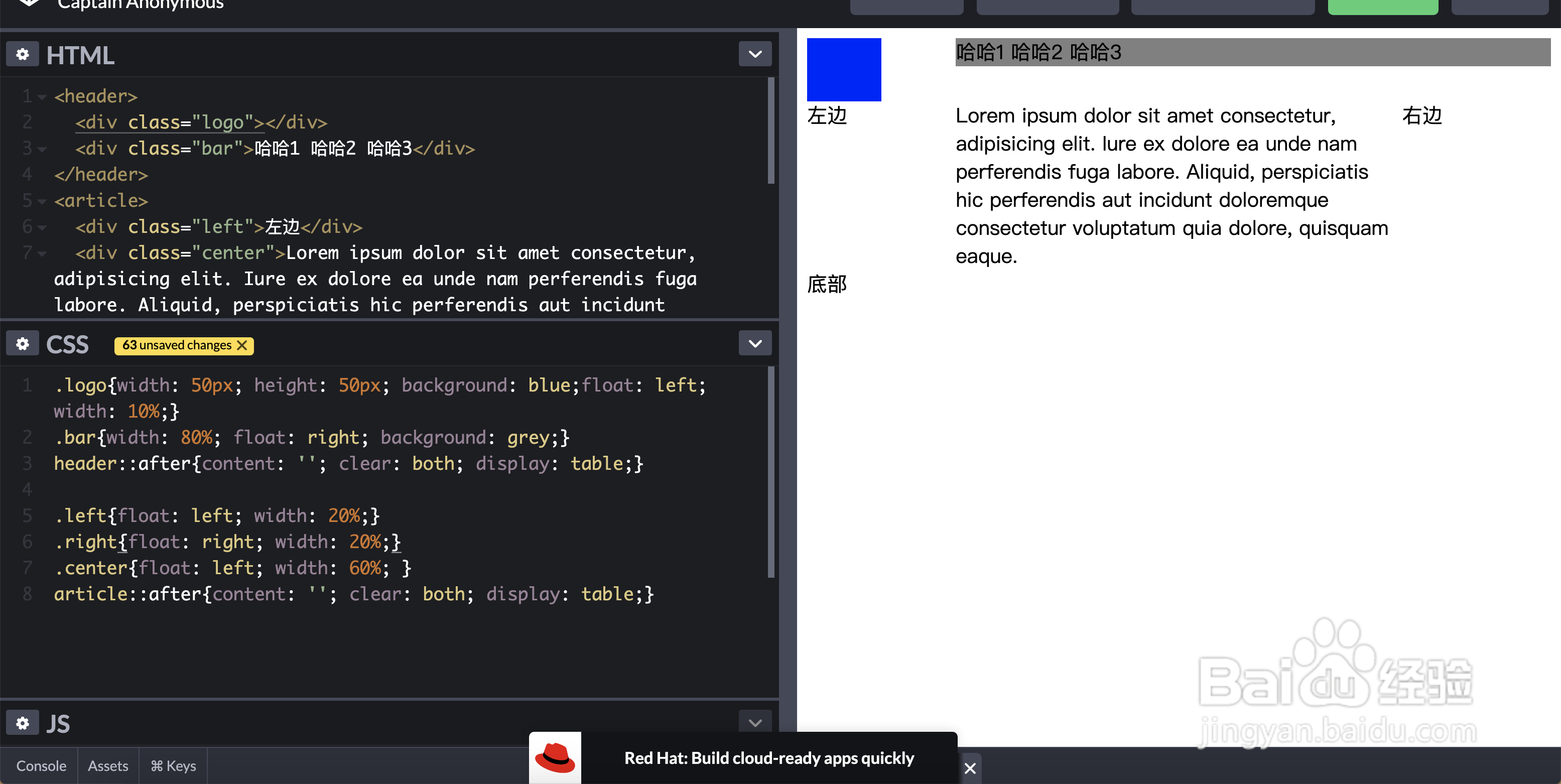
5、设置中间区域。

6、再进行清除浮动即可完成。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:71
阅读量:186
阅读量:110
阅读量:132
1、打开编辑器。

2、制作html部分。

3、设置顶部的样式。

4、清除浮动。

5、设置中间区域。

6、再进行清除浮动即可完成。