HTML弹出提示框--提示文本框内容
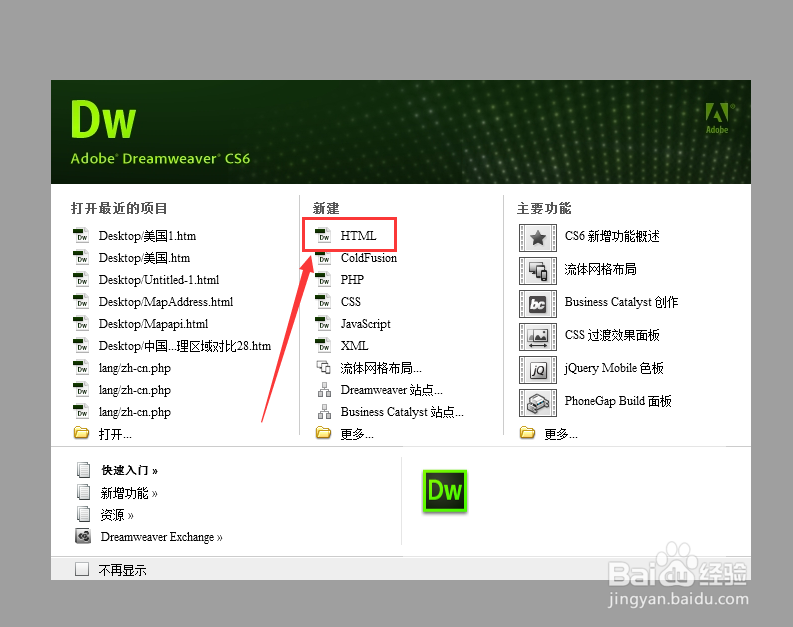
1、打开dw,选择新建一个HTML的页面。

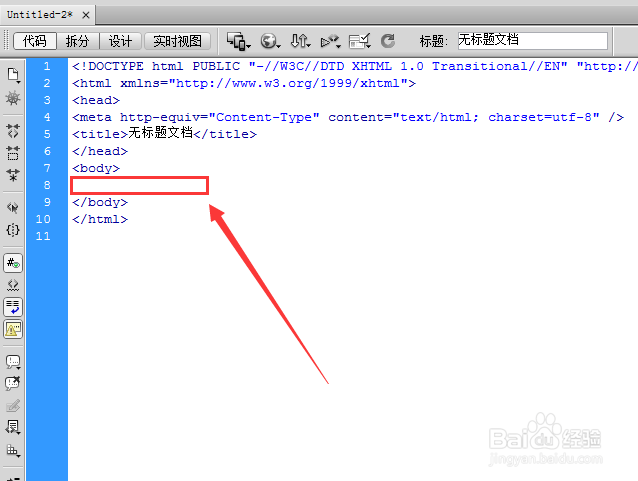
2、在新建的页面中,在代码<body>中添加内容。

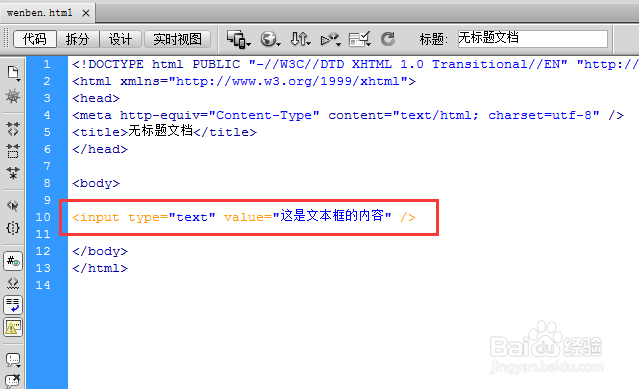
3、在里面写上一个文本框,在文本框中写上文字“这是文本框的内容”。

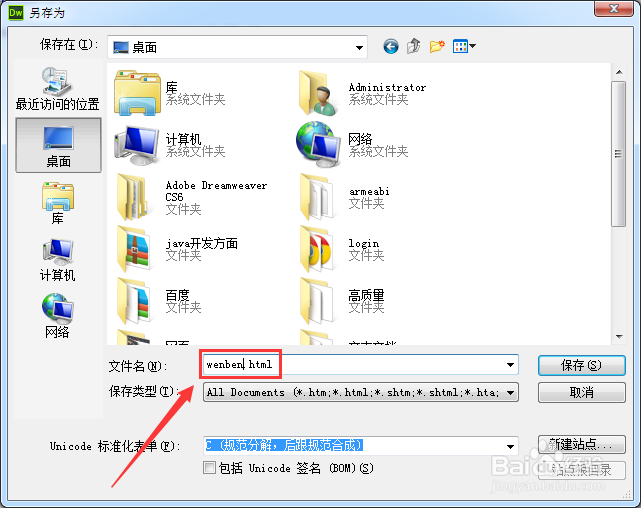
4、然后ctrl+s保存到别的地方去,或者另保存到桌面也可以。


5、保存好了,双击这个wenben.html用默认浏览器打开。可以看到我们写好的文本框在浏览器中了。

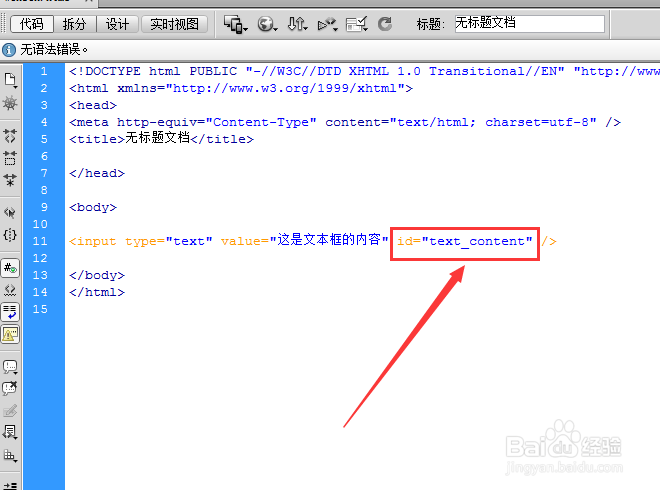
6、在文本后面给文本框加上id,下面要开始写js的代码了。

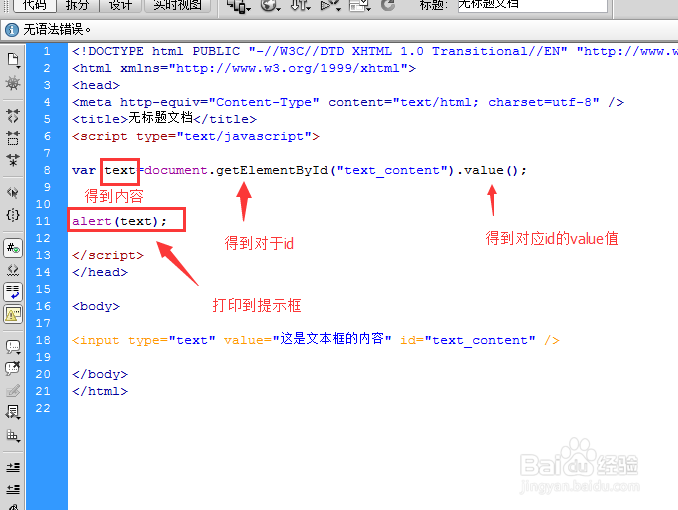
7、在<title>下面添加js的代码,代码如下所示,图片中给予说明了。

8、把这些js代码放在<script></sctipt>中用大括号起来。然后在添加一个打印的按钮。

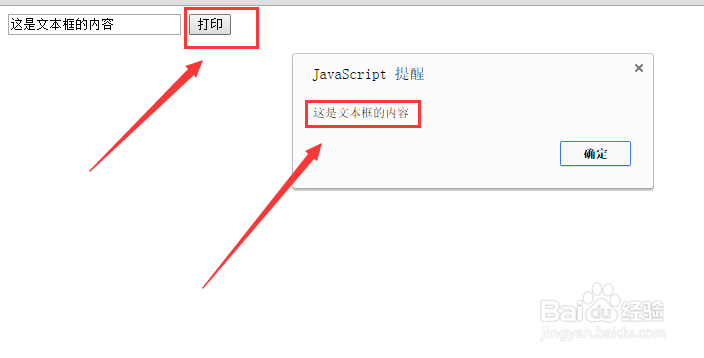
9、保存后,再用浏览器打开,点击打印按钮可以看到效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:114
阅读量:118
阅读量:52
阅读量:104