在jquery中on()方法有什么作用
1、新建一个html文件,命名为test.html,用于讲解在jquery中on()方法有什么作用。

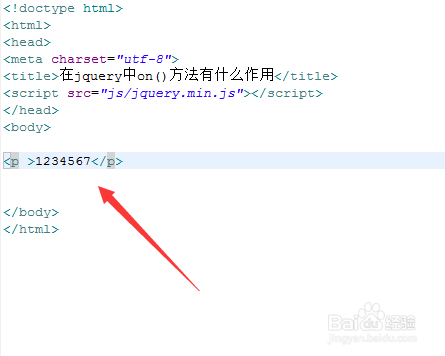
2、在test.html文件内,使用p标签创建一行文字,用于测试。

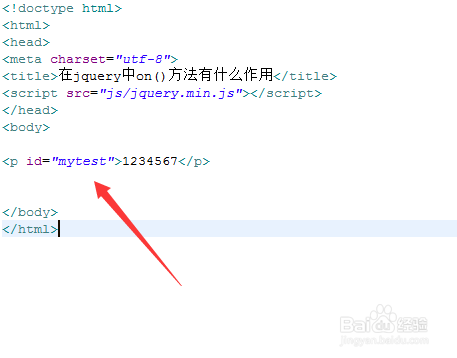
3、在test.html文件内,给p标签添加一个id属性,并设置为mytest。

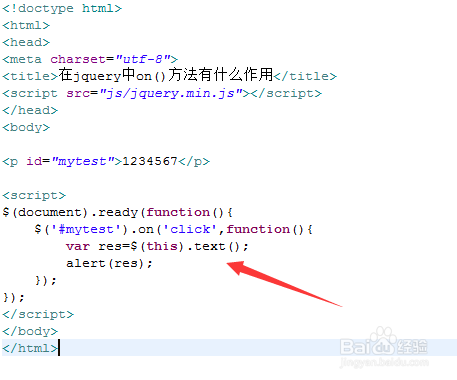
4、在js标签内,通过ready()方法在页面加载完成时,通过id获得p元素对象,通过on()方法给它绑定click点击事件,当点击p元素内容时,执行function方法。

5、在function方法内,通过text()方法获得p元素内容,并使用alert()方法输出。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一行文字,给p标签添加一个id属性,并设置为mytest。
2、在js标签内,通过ready()方法在页面加载完成时,通过id获得p元素对象,通过on()方法给它绑定click点击事件,当点击p元素内容时,执行function方法。
3、在function方法内,通过text()方法获得p元素内容,并使用alert()方法输出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:93
阅读量:103
阅读量:156
阅读量:175