extjs图表:引用ext的js及css
工具/原料
extjs图表软件:FineReport7.1.1
大小:148.2M 适用平台:windows
1. 问题描述
现有系统使用Ext框架,报表集成至现有系统后,默认弹出框样式都是FineReport报表中固定的风格,希望报表里面的弹出框使用Ext的风格,因此需要自定义弹出框的样式,如下:

2. 实现思路
引用Ext的js文件,调用Ext的方法弹出窗口,再通过Ext的css样式表,设置弹出窗口的样式。
3. 解决方案
3.1 引用Ext的js文件与css样式表
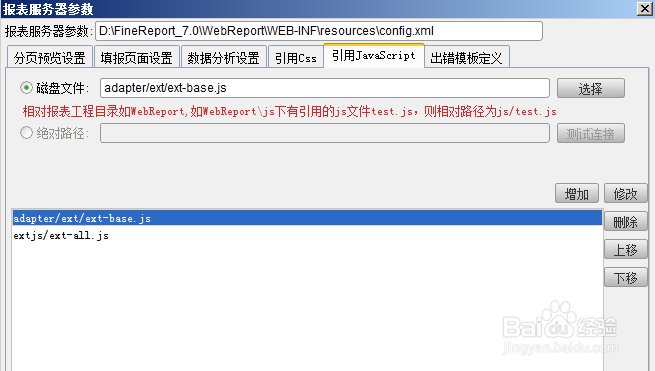
报表集成到Ext系统后,点击菜单服
JavaScript,通过相对路径引用Ext框架文件ext-base.js和ext-all.js,
如这两个文件分别位于工程目录adapterextext-base.js与工程目录ext-all.js,则如下图引用:

同样在服务器>服务器配置>引用Css,通过相对路径引用ext-all.css,如该文件位于工程目录
esourcescss,则如下图引用:

3.2 使用Ext弹出框
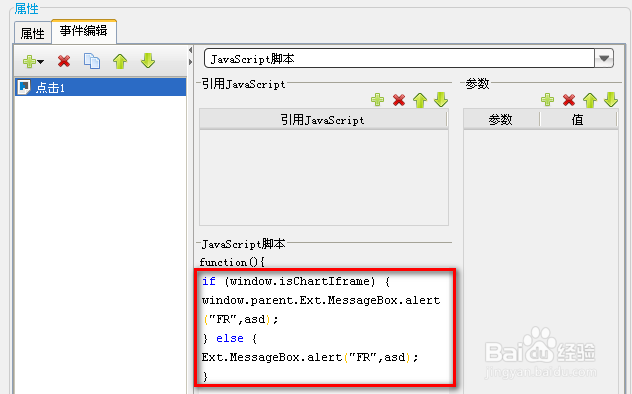
在报表设计里面,如果需要弹出框显示内容的,就可直接使用Ext弹出方式,
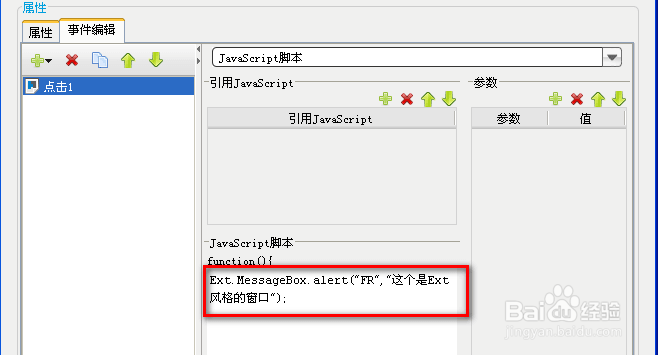
在JavaScript中直接输入如下代码:
Ext.MessageBox.alert("FR","这个是Ext风格的窗口"); //第一个参数为弹出框标题,第二个参数为弹出框内容,可根据情况修改

如图调用方法
3.3 预览报表,展示ext风格
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:146
阅读量:163
阅读量:123
阅读量:121
阅读量:48