js中网页前进和后退的代码
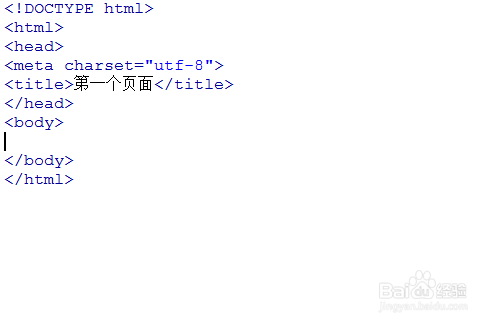
1、新建一个html文件,命名为test.html,用于讲解js中网页前进和后退的代码。

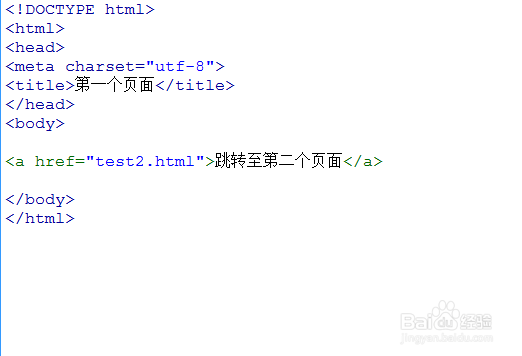
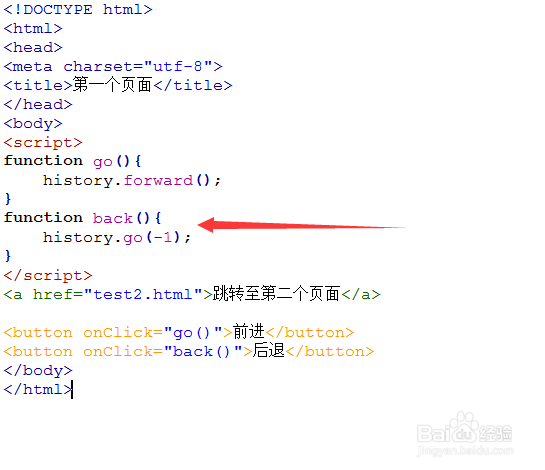
2、在test.html页面中,使用a标签创建一个链接,链接指向test2.html页面。

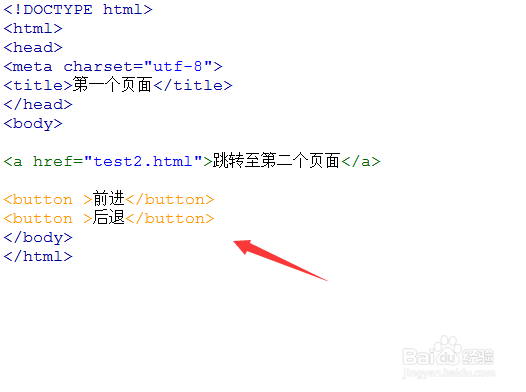
3、在test.html页面中,使用button创建两个按钮,一个是前进的按钮,另一个是后退的按钮。

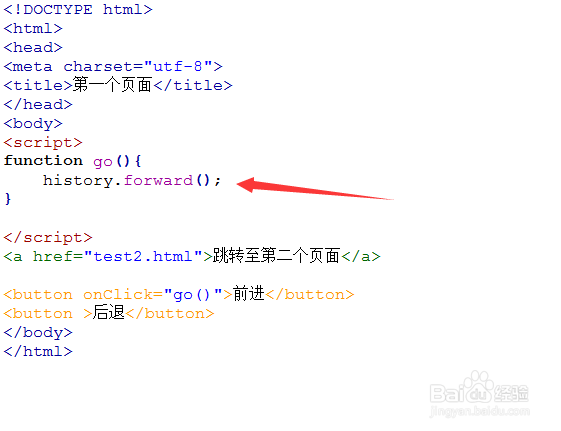
4、在test.html页面,给前进按钮绑定onclick点击事件,当按钮被点击时,调用go()函数,使用history.forward()代码实现前进至历史列表中的前一个页面。

5、在test.html页面,给后退按钮绑定onclick点击事件,当按钮被点击时,调用back()函数,使用history.go(-1)代码实现后退至历史列表中的上一个页面。

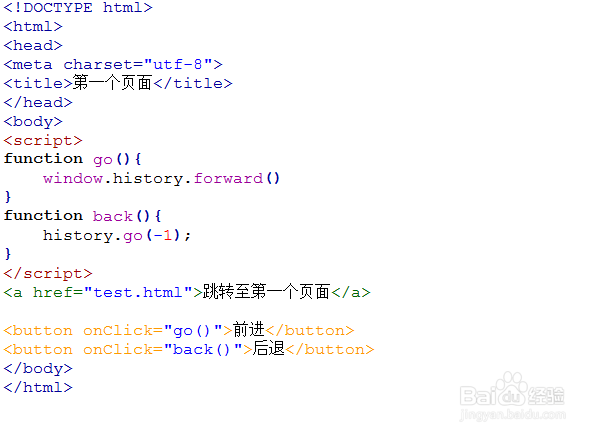
6、复制test.html,再创建一个test2.html页面,在test2.html页面中,a标签链接指向test.html。

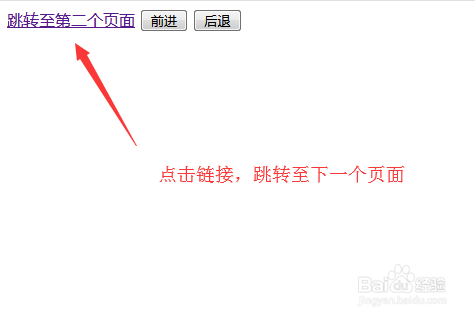
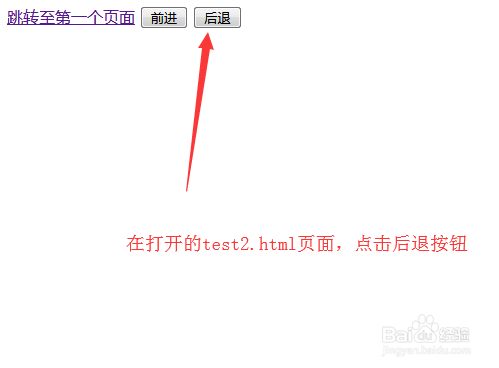
7、在浏览器打开test.html页面,点击"跳转至第二个页面"链接,在打开的页面点击后退按钮,页面将返回至test.html页面。



8、在上一步操作后,再点击“前进”按钮,页面将前进至test2.html页面。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:100
阅读量:51
阅读量:88
阅读量:20
阅读量:157