如何让css只在苹果手机上生效
1、1.使用position:absolute模拟方法js代码

2、2.获得焦点元素是input则隐藏div改为position:absolute方法代码

3、3.在中间部分外层div添加css样式position:fixed;top:50px; bottom:50px;overflow:scroll;就可以实现效果。
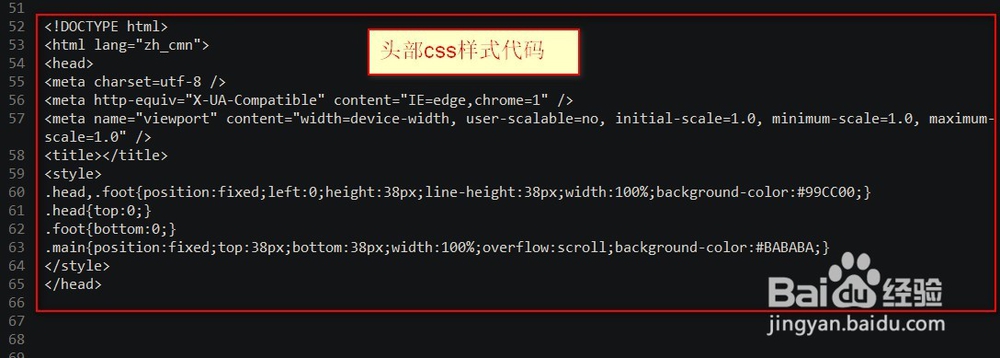
头部css样式代码

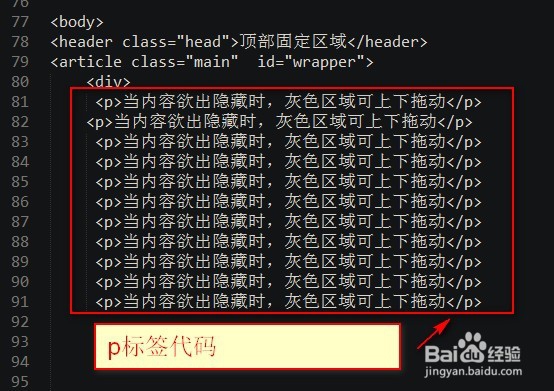
4、4.p标签代码

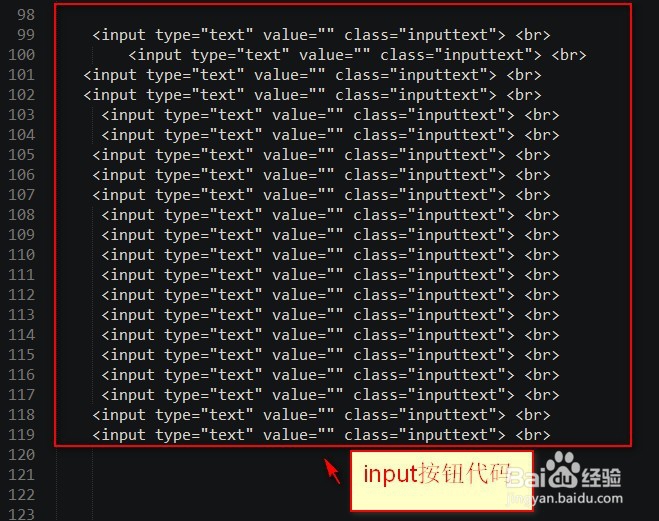
5、5.input按钮代码

6、6.内容区代码和底部代码

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:51
阅读量:162
阅读量:60
阅读量:176