css border相关属性设置
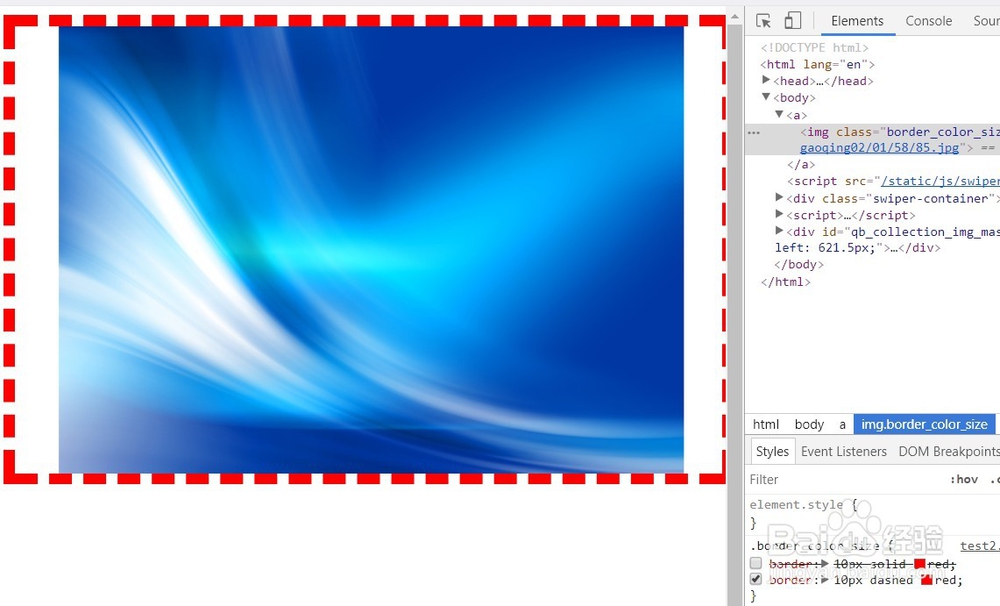
1、border设置边框颜色和边框粗细
border-color:red; 设置四个边框的颜色,等价于:
border-color:red red red red; 这四个位置分别是 上 右 下 左
边框粗细
border:5px solid red; 四个边框 大小5px 红色 实线
border:1px dashed red ;四个边框 大小1px 红色 虚线
border 有border-top ,border-bottom,border-left, border-right四个分类属性


2、border-radius怎么设置只有一部分显示圆角,
border-radius有四个属性上下左右,只有按照位置属性设置,就可以实现想哪边 圆,哪边就圆;
border-radius:10px代表着这四个属性
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;


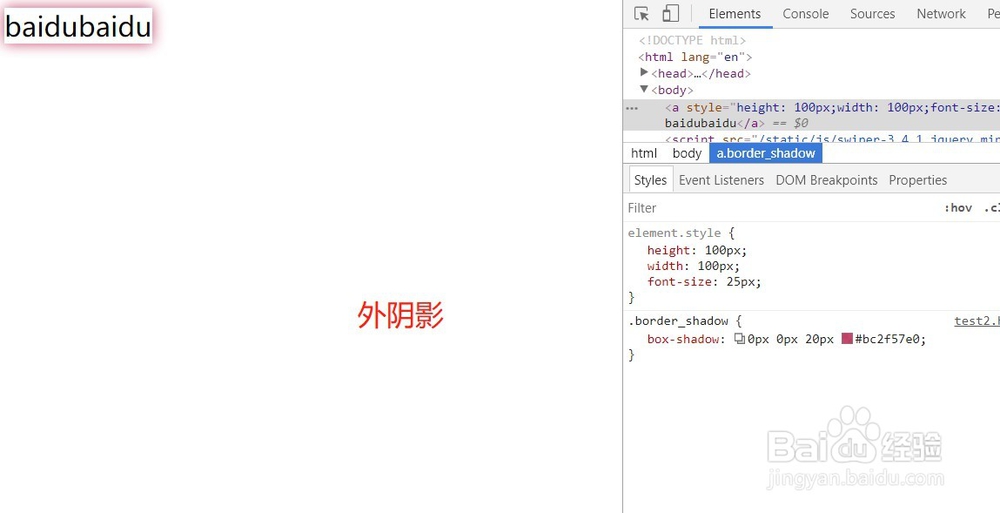
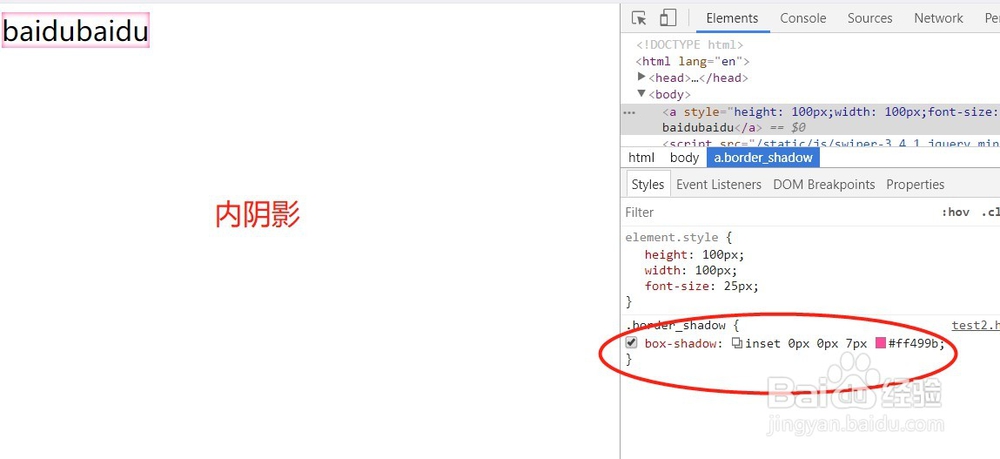
3、border怎么设置阴影效果
阴影效果有两种
内阴影box-shadow: inset 0px 0px 7px #e7e3ff;
外阴影box-shadow: 0px 0px 7px #e7e3ff;
box-shadow 后面四个参数
第一个属参数:必需。水平阴影的位置。允许负值。
第二个参数:必需。垂直阴影的位置。允许负值。
第三个参数:可选。阴影的尺寸。
第四个参数:可选。阴影的颜色。
其中inset 代表将外部阴影 (outset) 改为内部阴影。


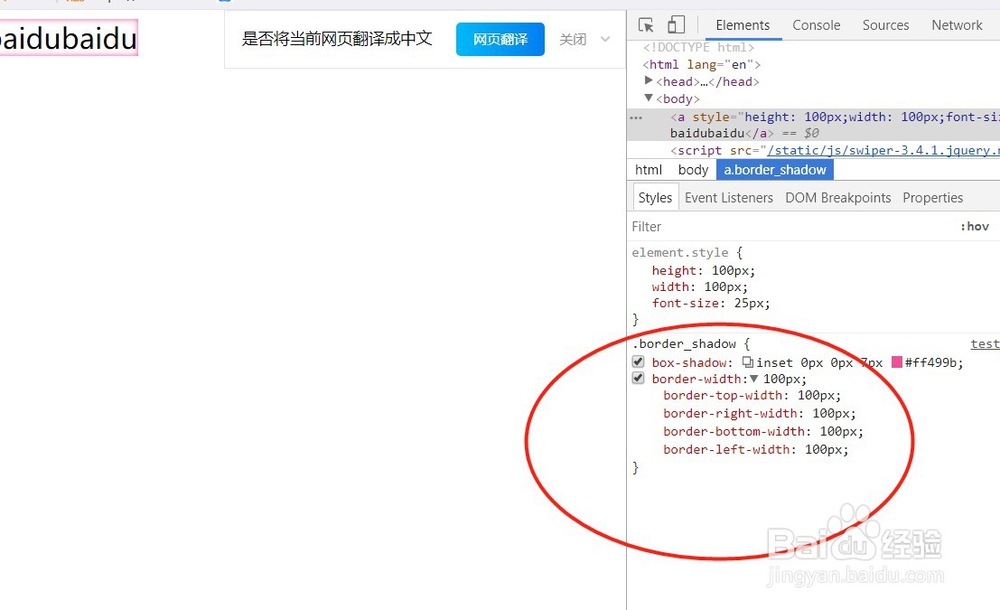
4、设置边框的宽度,用border-width
5个参数选择
thin定义细的边框。
medium默认。定义中等的边框。
thick定义粗的边框。
length允许您自定义边框的宽度。
inherit规定应该从父元素继承边框宽度。
border-width:同样支持上下左右设置属
如下图所示: