jQuery实现鼠标移开后显示弹出窗口
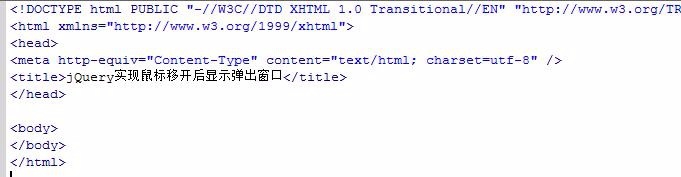
1、新建HTML文件
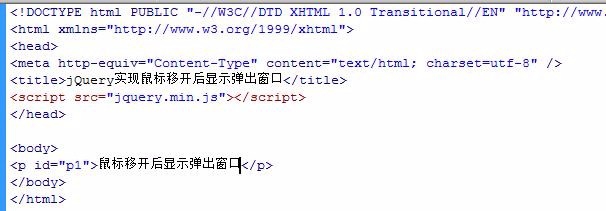
2、引入jquery.min.js文件
3、创建HTML内容
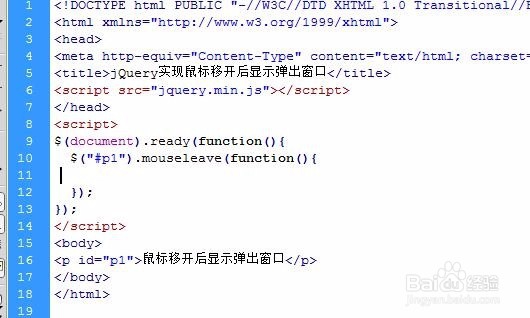
4、创建鼠标滑过离开事件
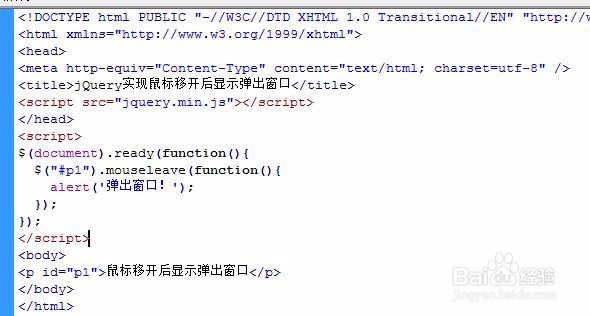
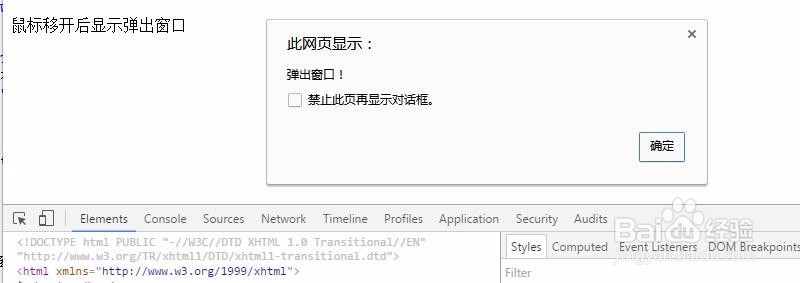
5、鼠标滑过离开弹出弹框
6、预览效果
7、鼠标滑过离开弹出弹框效果,附上源码<script src=&孥恶膈茯quot;jquery.min.js"></script></head><script>$(document).ready(function(){ $("#p1").mouseleave(function(){ alert('弹出窗口!'); });});</script><body><p id="p1">鼠标移开后显示弹出窗口</p></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:41
阅读量:92
阅读量:88
阅读量:30