图解WebStorm+Node.js开发环境的配置
1、下载WebStorm进行安装,如下图所示:

2、下载Node.js,如下图所示:

3、安装Node.js
按照提示一步步安装即可,不用多说,安装完成后检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",可以看到环境变量中已经包含了C:\Program Files\nodejs\,检查Node.js版本,如下图所示:

4、安装配置WebStorm
安装过程很简单,不多说,配置过程如下:
选择“File”->“Setting”输入Node.js,配置Node interpreter,如下图所示:

5、 配置Node.js的Source Code,如下图所示:

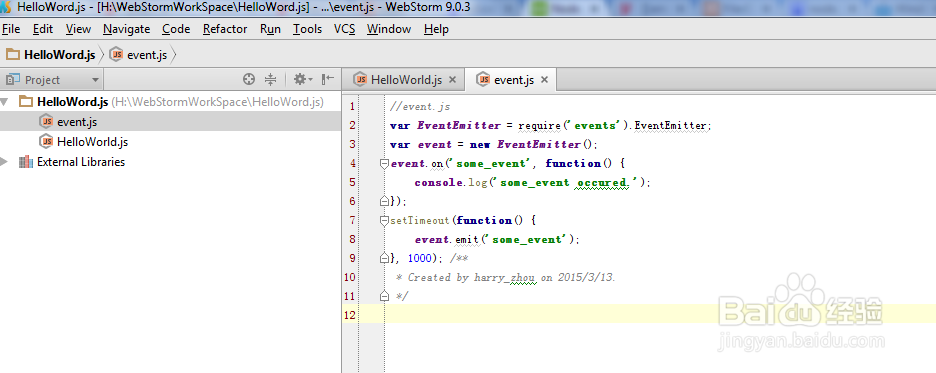
6、测试是否可以运行Node.js代码,如下图所示:

7、开发配置技巧:
JavaScript--Libraries
在Settings里有个神奇的地方,点进去,在下方的Languages & Frameworks-->JavaScript-->Libraries,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:141
阅读量:28
阅读量:111
阅读量:42