CSS制作扑通扑通的爱心动画
1、写两个div。

1、简单设置两个div的样式。

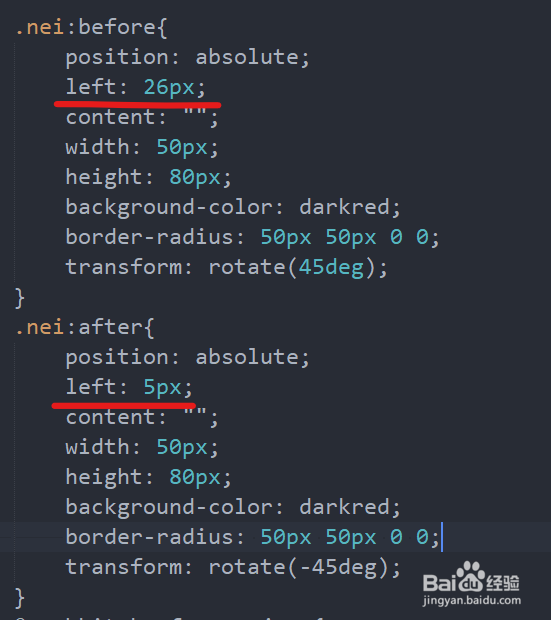
2、磨平nei的两个角。


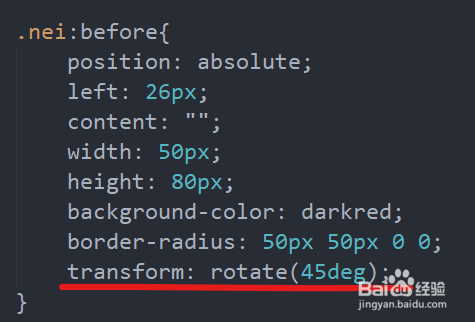
3、将nei旋转45度。


4、同样的方法再制作一个,这次旋转-45deg.


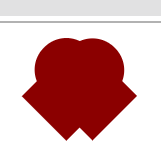
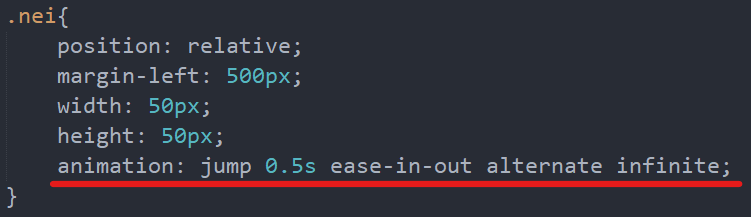
5、调整两个nei的距离。


6、制作动画jump。0%时,爱心缩放到原来的0.2倍,透明度为0.5;100%时,爱心缩放到原来的1倍,透明度为1。

7、将动画jump应用到nei上。

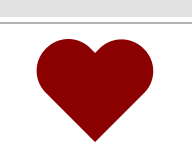
8、这样动画就做好了,点击运行一下吧。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:146
阅读量:72
阅读量:120
阅读量:153
阅读量:143