css怎么让页面上的内容不能被选中
1、新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

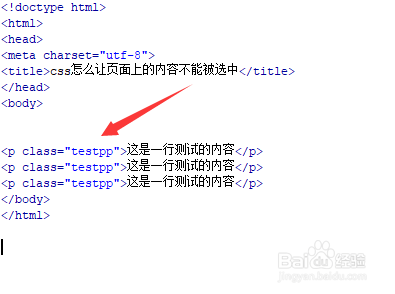
2、在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

3、在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

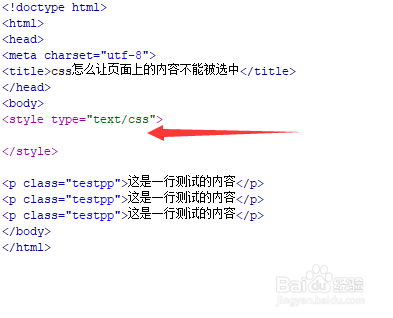
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

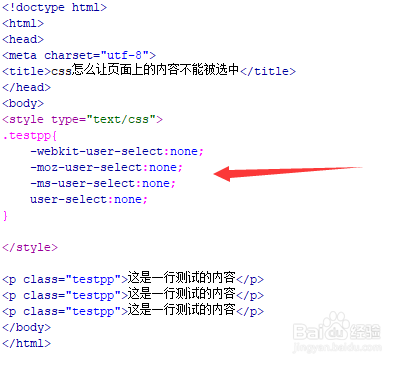
5、在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

6、user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

7、在浏览器打开test.html文件,查看实现的效果。

1、在css样式中,将user-select属性设置为none,实现内容不可被选中。
2、为了提高样式的兼容性,可以同时使用“-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;”来设置页面内容的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:159
阅读量:191
阅读量:143
阅读量:188
阅读量:125