angualr如何获取div标签的宽、高
1、创建angualr项目,使用 ng new createCib创建一个angular项目

2、打开项目,使用前端开发工具打开新建的createCib项目

3、 找到项目下的app.component.ts文件,使用import引入 ViewChild, ElementRef

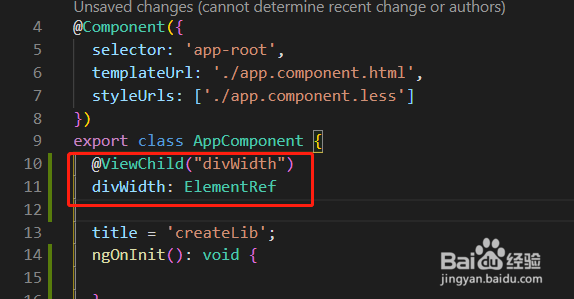
4、使用ViewChild和ElementRef 定义要操作的dom标签
代码:
@ViewChild("divWidth")
divWidth: ElementRef

5、在angualr初始化方法中调用定义好的dom对象,从而获取标签的宽
获取宽的代码:
this.divWidth.nativeElement.clientWidth

6、打开app.component.html文件找到div标签,然后在div标签上添加 #divWidth

7、保存代码后启动项目,按F12后即可看到控制台上已成功打印出浏览器的宽。(如果要获取浏览器的高度,只要clientWidth修改为clientHeight即可)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:175
阅读量:172
阅读量:52
阅读量:165