CSS3教程 为元素添加圆角边框
1、新建一个 RoundedBorder.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体
设置title为:为元素添加圆角边框
设置网页编码:utf-8
规定元素内容的语言:zh-cmn-Hans

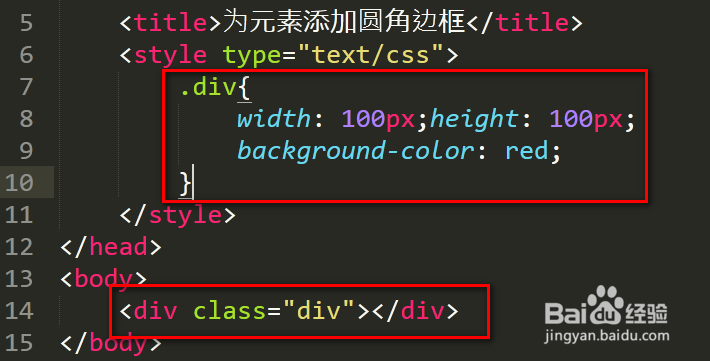
4、给div标签添加CSS属性,使其变成一个100X100px,背景色为红色的正方形,如图所示:

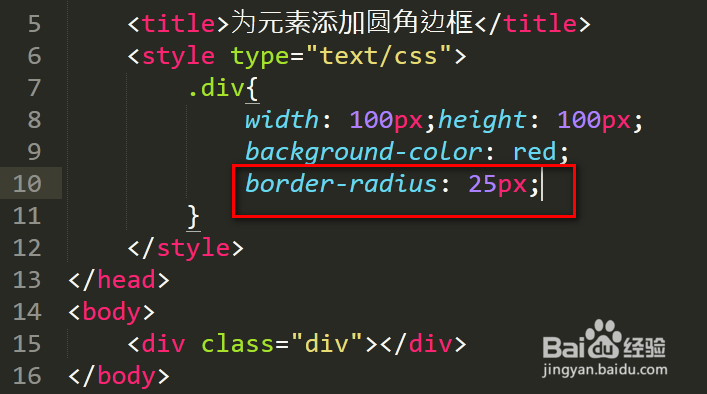
5、给div标签添加圆角边框,如图所示:

6、运行网页,可以看到圆角边框已经被实现了,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:95
阅读量:61
阅读量:170
阅读量:74