怎么向jquery生成的元素中写入内容?
1、新建一个html文件,命名为test.html,用于讲解怎么向jquery生成的元素中写入内容。

2、在test.html文件内,使用div标签创建一个模块,用于下面向div模块内添加内容。

3、在test.html文件内,使用button标签创建两个按钮,分别是“生成p元素”按钮和“向p元素写入内容”按钮。

4、在test.html文件内,分别给上面创建的两个按钮绑定onclick点击事件,当它们被点击时,分别执行不同函数,实现不同的功能。

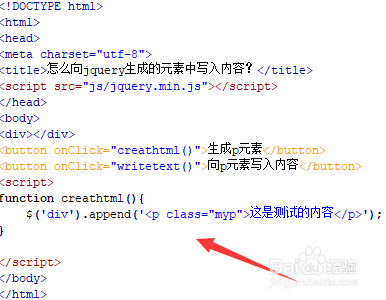
5、在js标签内,创建creathtml()函数,在函数内,获得div对象,使用append()方法向div标签追加生成一个有文字内容的p标签,这个p标签必须设置class属性或id属性,用于下面通过class属性或id属性获得p对象,例如 ,这时设置p标签的class属性为myp。

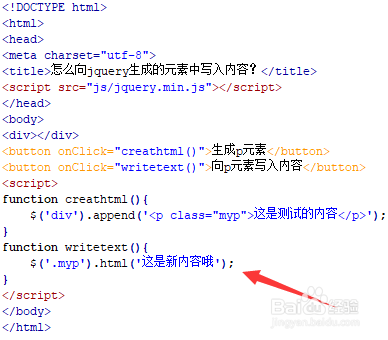
6、在js标签内,创建writetext()函数,在函数内,通过类名(myp)获得生成的p元素对象,使用html()方法向p元素写入内容“这是新内容哦”。

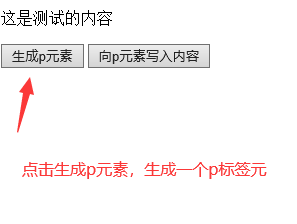
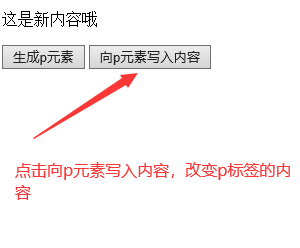
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。



1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,使用button标签创建两个按钮,并绑定onclick点击事件,当它们被点击时,分别执行“生成p元素”函数和“向p元素写入内容”函数。
3、在js标签内,创建两个函数,在函数内,通过append()方法生成元素,生成的元素需要设置一个class属性或id属性,方便写入内容时获得对象。最后,通过html()方法向元素写入内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:106
阅读量:22
阅读量:135
阅读量:105
阅读量:117