鼠标移动UI跟随晃动的图标jquery
1、准备好需要用到的图标。



2、新建html文档。

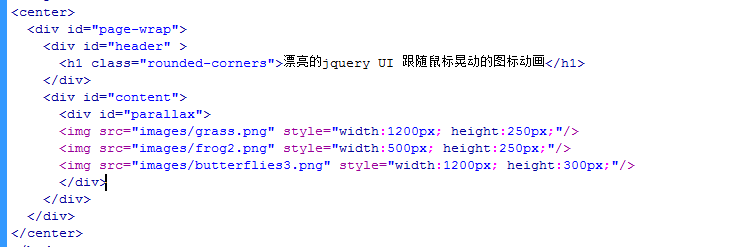
3、书写hmtl代码。
<center>
<div id="page-wrap">
<div id="header" >
<h1 class="rounded-corners">漂亮的jquery UI 跟随鼠标晃动的图标动画</h1>
</div>
<div id="content">
<div id="parallax">
<img src="images/grass.png" style="width:1200px; height:250px;"/>
<img src="images/frog2.png" style="width:500px; height:250px;"/>
<img src="images/butterflies3.png" style="width:1200px; height:300px;"/>
</div>
</div>
</div>
</center>

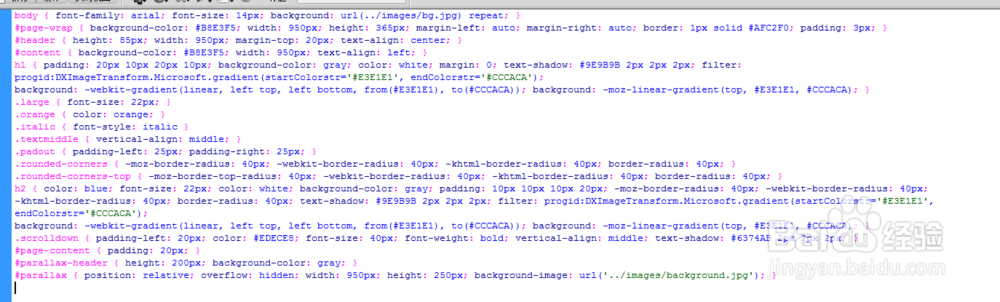
4、书写css代码。
body { font-family: arial; font-size: 14px; background: url(../images/bg.jpg) repeat; }
#page-wrap { background-color: #B8E3F5; width: 950px; height: 365px; margin-left: auto; margin-right: auto; border: 1px solid #AFC2F0; padding: 3px; }
#header { height: 85px; width: 950px; margin-top: 20px; text-align: center; }
#content { background-color: #B8E3F5; width: 950px; text-align: left; }
h1 { padding: 20px 10px 20px 10px; background-color: gray; color: white; margin: 0; text-shadow: #9E9B9B 2px 2px 2px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#E3E1E1', endColorstr='#CCCACA');
background: -gradient(linear, left top, left bottom, from(#E3E1E1), to(#CCCACA)); background: -moz-linear-gradient(top, #E3E1E1, #CCCACA); }
.large { font-size: 22px; }
.orange { color: orange; }
.italic { font-style: italic }
.textmiddle { vertical-align: middle; }
.padout { padding-left: 25px; padding-right: 25px; }
.rounded-corners { -moz-border-radius: 40px; -border-radius: 40px; -khtml-border-radius: 40px; border-radius: 40px; }
.rounded-corners-top { -moz-border-top-radius: 40px; -border-radius: 40px; -khtml-border-radius: 40px; border-radius: 40px; }
.scrolldown { padding-left: 20px; color: #EDECE8; font-size: 40px; font-weight: bold; vertical-align: middle; text-shadow: #6374AB 2px 2px 2px; }
#page-content { padding: 20px; }
#parallax-header { height: 200px; background-color: gray; }
#parallax { position: relative; overflow: hidden; width: 950px; height: 250px; background-image: url('../images/background.jpg'); }

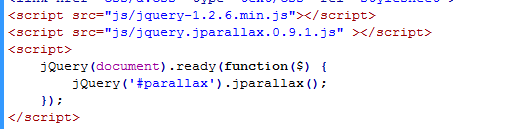
5、书写并添加js代码。
<script src="js/jquery-1.2.6.min.js"></script>
<script src="js/jquery.jparallax.0.9.1.js" ></script>
<script>
jQuery(document).ready(function($) {
jQuery('#parallax').jparallax();
});
</script>

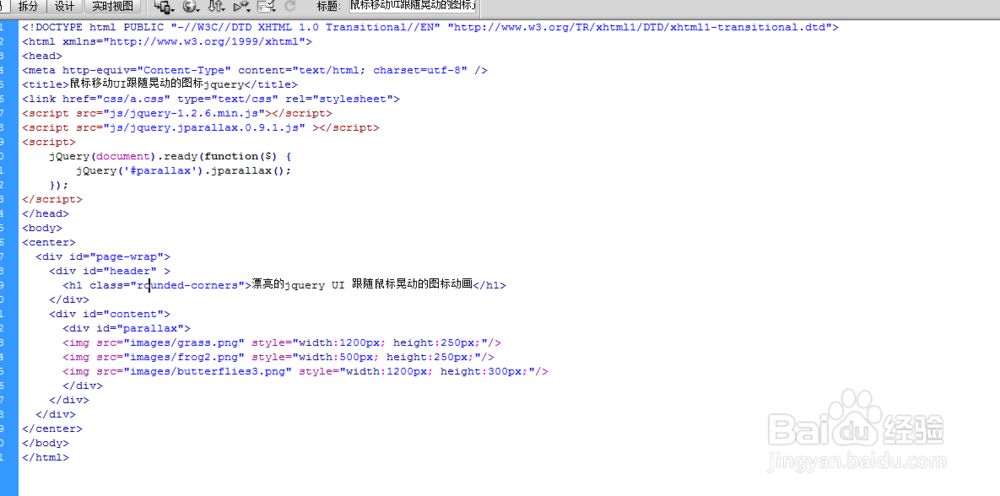
6、代码整体结构。

7、查看效果。
