网页开发中如何让图片垂直居中
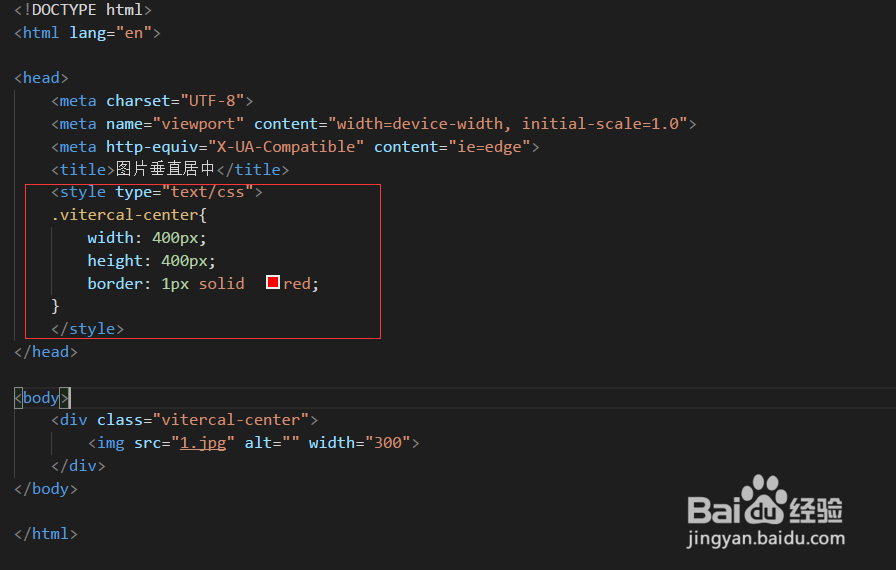
1、先写基本的html机构

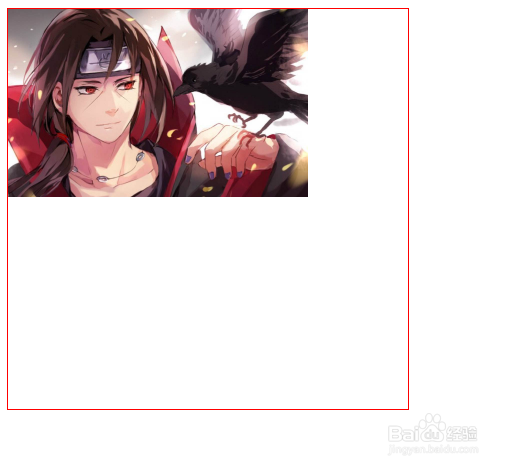
2、然后写css样式,保存并刷新浏览器可以看到图片没有居中显示。


3、方法一:设置图片外层div类型为display:table-cell,并设置vertical-align:middle;和水平方向上居中text-align:center;


4、方法二:img图片设置绝对定位,利用margin值居中。此方法的缺点是必须知道图片的宽度和高度。注意要在图片父元素上设置相对定位,即position:relative;


5、方法三:img图片设置绝对定位,left、top、right、bottom的值都为0,margin:auto;此方法的优点是只要设置了图片的宽或高度的值后即可居中。


6、利用CSS3新增的属性transform:translate(-50%,-50%)和图片绝对定位。为了浏览器的兼容性,transform要写各版本浏览器的兼容代码。


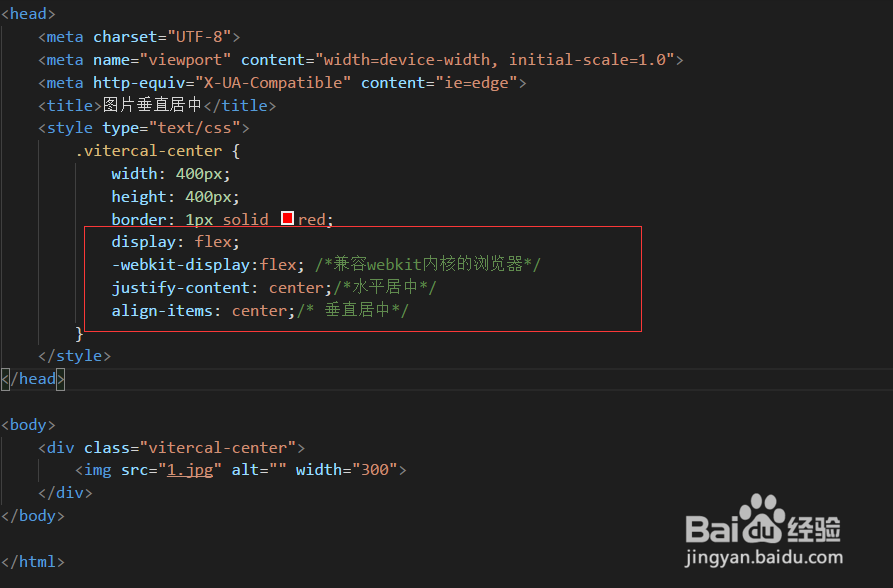
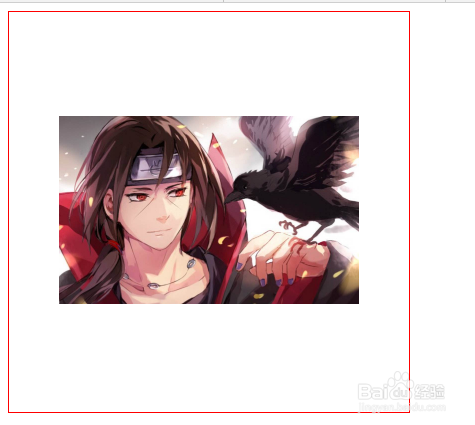
7、利用CSS3属性display:flex;(弹性布局),此方法的优点是不需要知道元素的宽高各属性;缺点是浏览器的兼容性。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:93
阅读量:184
阅读量:23
阅读量:192