如何应用jquery的bxslider插件
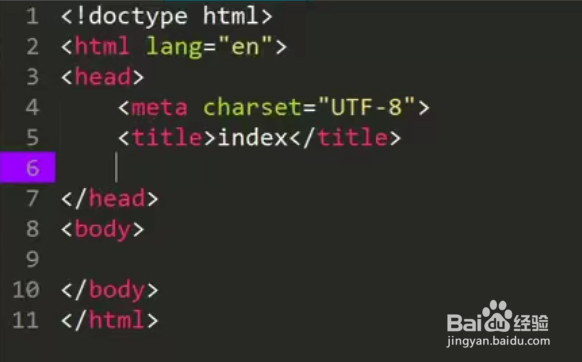
1、打开Sublime Text软件,新建一个HTML文档,如下图所示

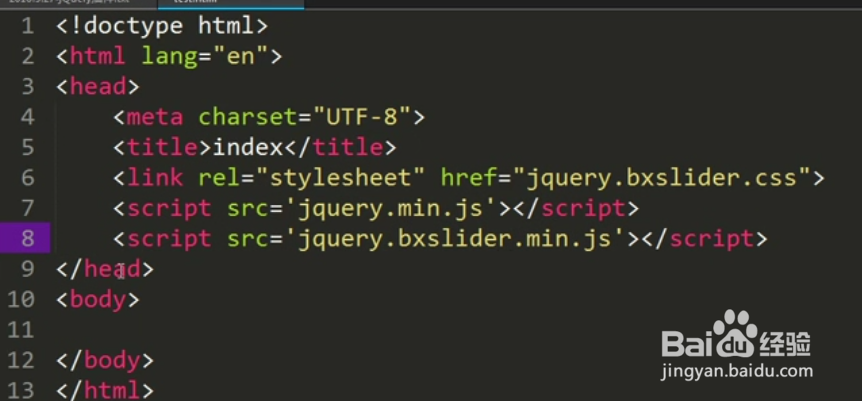
2、然后在HTML的head标签内引入jquery.bxslider.css文件和jquery.min.js,jquery.bxslider.min.js文件,如下图所示

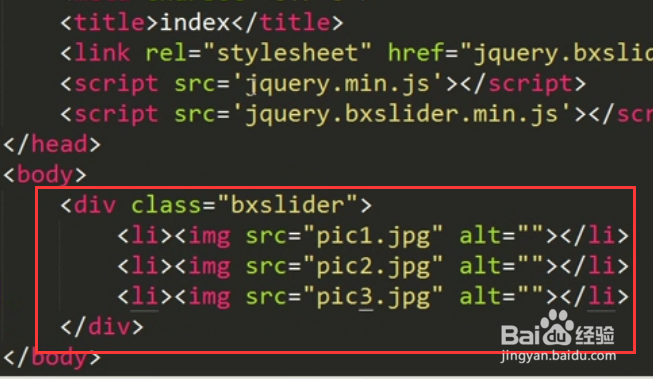
3、然后在body区域建一个div,注意给div一个bxslider样式,然后加上三个图片,如下图所示

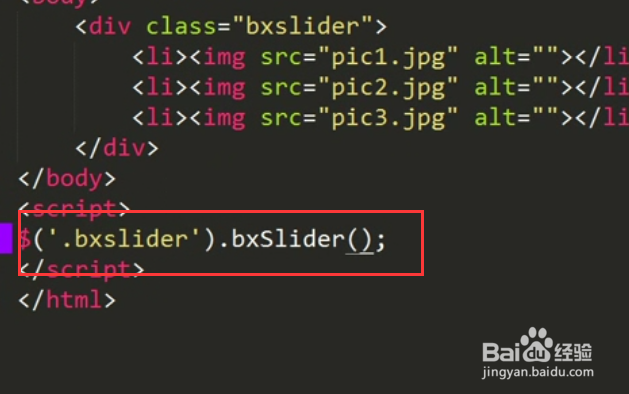
4、接下来我们就可以在script标签中调用bxSlider方法进行轮播图的实例化了,如下图所示

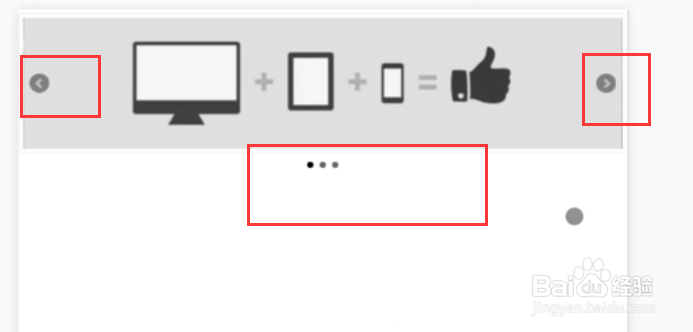
5、运行程序以后我们就会在页面中看到如下图所示的轮播图了,各个元素都已经具备

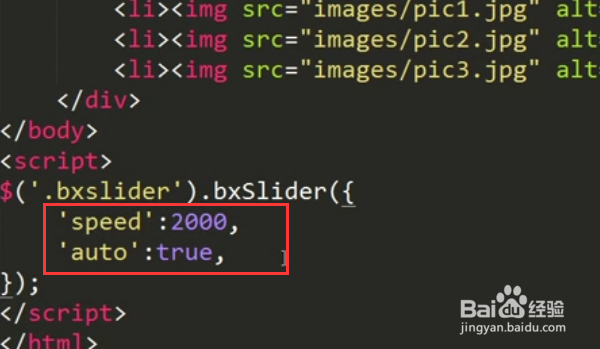
6、最后,如果你想在初始化轮播图的时候加一些配置项,可以如下图所示的方式进行

7、综上所述,运用Jquery的bxslider插件的时候最主要的就是给div一个样式了,样式是bxslider中定义好的,所有的功能都已这个样式为基础。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:69
阅读量:94
阅读量:193
阅读量:160