Visual Studio Code设置在浏览器中查看html页面
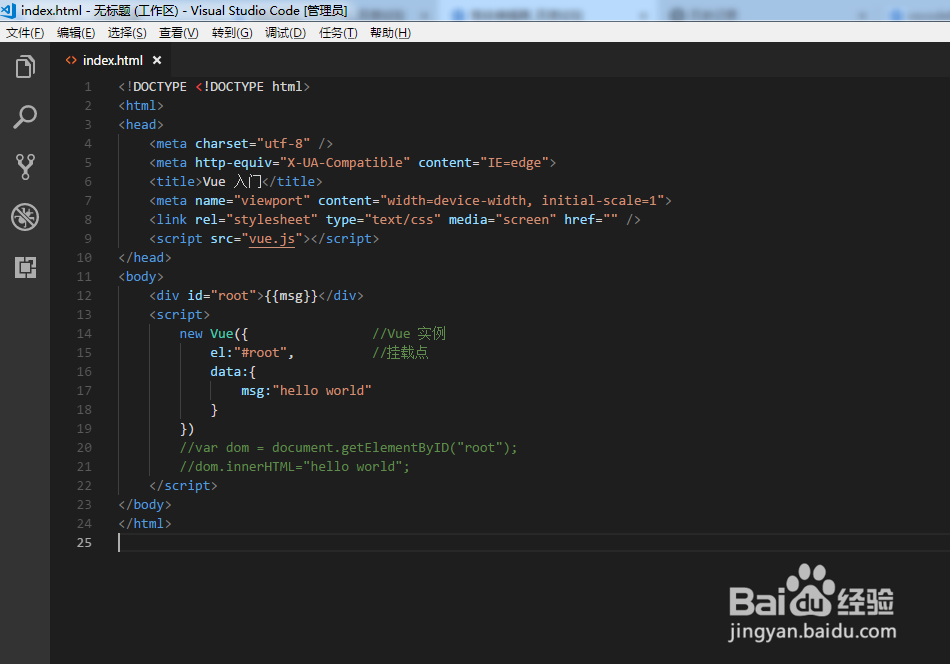
1、首先打开程序,编写好一个html程序。

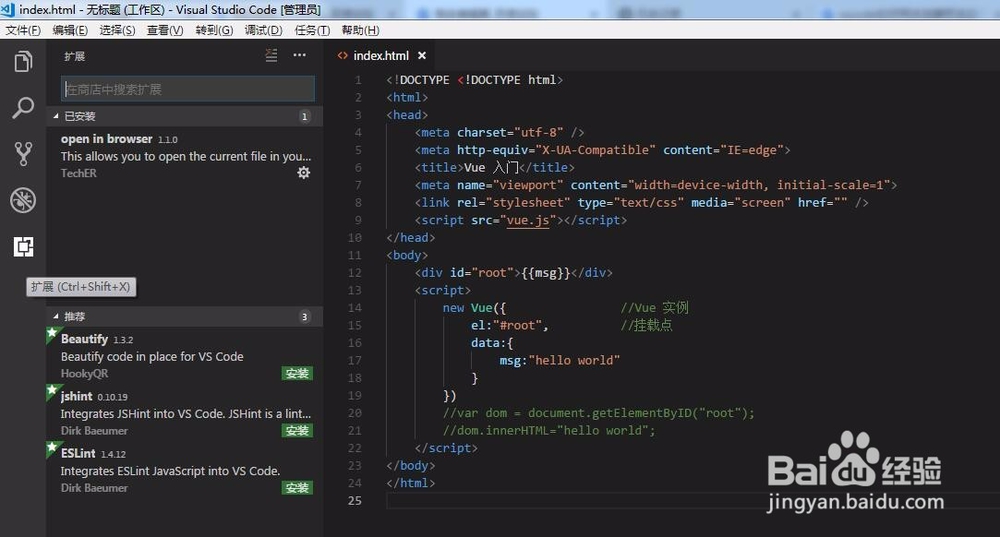
2、然后点击左侧第五行的扩展,或者使用快捷键ctrl+shift+X打开扩展栏。

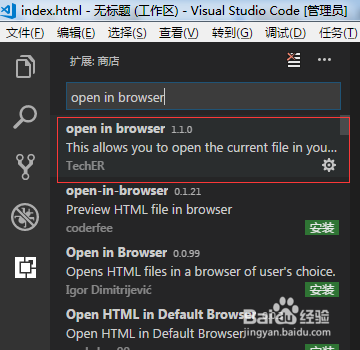
3、在扩展栏的搜索栏中输入“open in browser”,然后就可以找到open in browser这款插件,插件右下角会显示安装字样。
因为这里我已经安装了,所以没有显示安装。

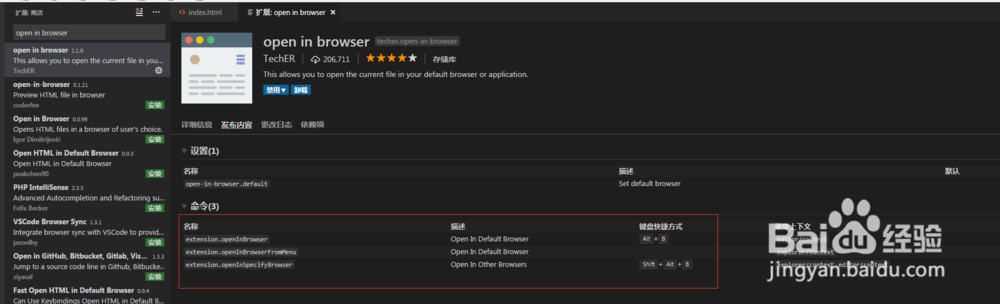
4、安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。

5、回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

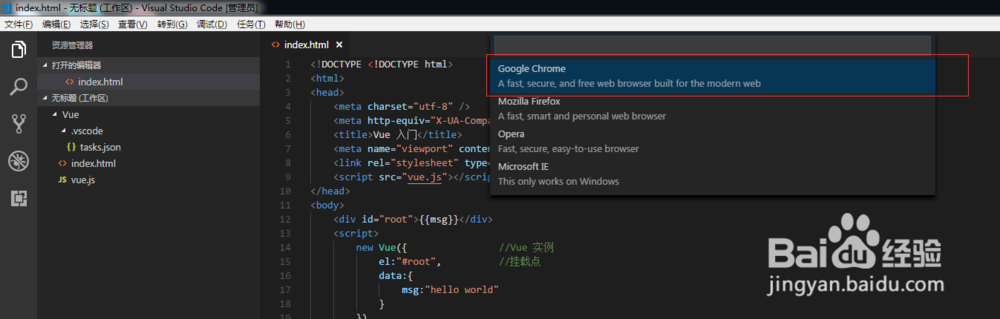
6、如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可,这里我们使用chrome试试。

7、可以看到成功在浏览器中运行了程序。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:36
阅读量:30
阅读量:147
阅读量:155