通过CSS和jquery实现点击切换两种不同布局列表
1、1. 写好我们要调整布局样式的这部分页面结构。
<a id="check" href="###" class="check-1">切换布局</a>
<!-- 注意这里定义了一个带图标的样式:check-1 ,我们还要在样式表里写它的样式 -->
<div id="clickChange" class="img-list"> <!-- 注意这里要先定义一个class -->
<ul>
<li><a href="#">我是一个小朋友</a></li>
<li><a href="#">我是一个小朋友</a></li>
<li><a href="#">我是一个小朋友</a></li>
<li><a href="#">我是一个小朋友</a></li>
<li><a href="#">我是一个小朋友</a></li>
</ul>
</div>
2、2. 为两种布局写两个不一样的css样式。
假设,第一种样式定义为 img-list,第二种样式定义为 list。这时候,我们需要在样式表中,先写其中一种样式。比如:
/* 先定义一种样式 */
.img-list ul li{
width: 200px;
height: 200px;
background: #ff0;
display: block;
float: left;
margin: 10px;
}
写好第一种样式后,我们利用css的元素继承方法,写第二种样式。
/* 定义另一种样式 */
.list ul li{
width: 400px;
height: 100px;
background: #f00;
display: block;
float: left;
margin: 10px;
}
这时候,我们就有了两套样式。
<写更复杂的样式在这里意义不大,大家能看出区别就好。>
我们需要要给那个切换图标写两个样式:
<style>
.check-1,.check-2{
width:16px;
height:16px;
background:(check1.gif) center center no-repeat ;
}
.check-2{
background:(check2.gif) center center no-repeat ;
}
</style>
这里写的比较简单暴力,做两个不一样的图标做背景。
3、3. 使用jquery来完成点击切换。
我们知道,jQuery可以对样式表的类进行操作:类样式函数
addClass() 为元素添加类样式
removeClass() 将元素的类样式移除
toggleClass() 样式的切换;有->无,无->有。
在这里,我们就使用toggleClass() 函数。
<script>
$("#check").click(function(){
// 定义 id为 check 的a标签的click事件,鼠标点击这个a标签执行这段程序。
$("#clickChange").toggleClass("list");
// 查找 id为 clickChange的容器,给它增加一个新的class:list。我们原来在页面结构代码里写的 class="img-list",会变成: class="img-list list",这时,我们就完成了对页面布局样式的覆盖。
$(".check-1").toggleClass("check-2");
// 查找到类名为 check-1的容器,这里是将鼠标点击的a标签class在 “check-1”和“check-2”之间切换。
});
</script>
到此时,我们就完成了全部代码,可以测试了。
----------------重要提醒:
别忘了在<head></head>之间,引用jQuery文件,路径自己修改。
<script type="text/javascript" src="jQuery.js"></script>
---------------
4、4.全部代码如下:
<style>
/* 先定义一种样式 */
.img-list ul li{
width: 200px;
height: 200px;
background: #ff0;
display: block;
float: left;
margin: 10px;
}
/* 定义另一种样式 */
.list ul li{
width: 400px;
height: 100px;
background: #f00;
display: block;
float: left;
margin: 10px;
}
.check-1,.check-2{
width:16px;
height:16px;
background:(check1.gif) center center no-repeat ;
}
.check-2{
background:(check2.gif) center center no-repeat ;
}
</style>
<script>
$("#check").click(function(){
$("#clickChange").toggleClass("list");
$(".check-1").toggleClass("check-2");
});
</script>
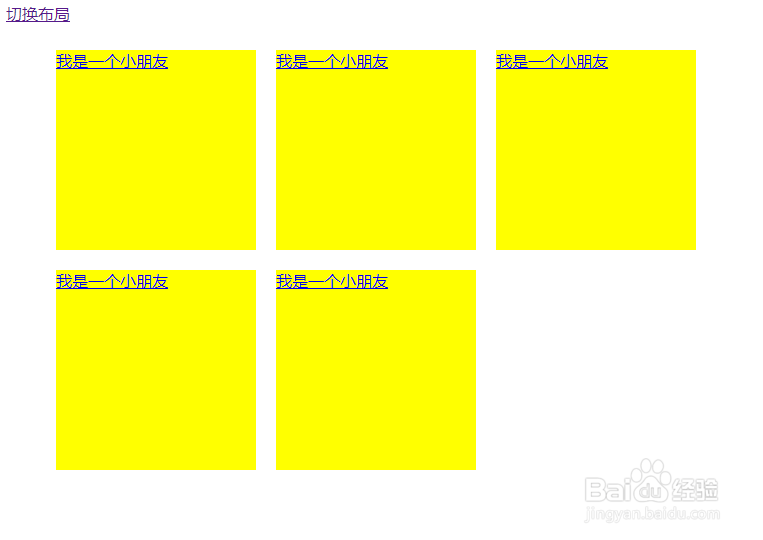
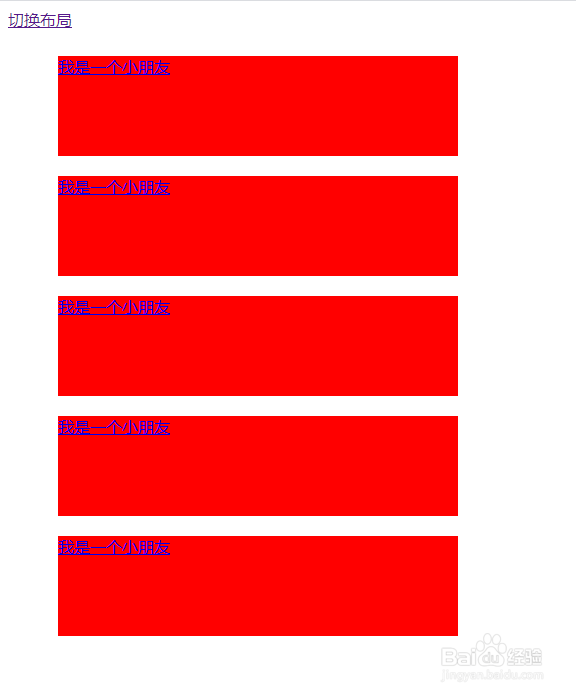
5、5.代码运行效果如图:


1、toggleClass()函数有个小技巧:
当我们使用id名进行查找后,将函数值赋值为“a”时,,在每次点击时,它会在" " 和 ”a”之间进行切换。
当我们使用class类名(如“b”)查找后,将函数值赋值为“a”时,在每次点击时,它就会将我们查找的“a”和“b”之间来回切换。
2、扩展学习一下:感兴趣的朋友可以将下面代码复制到 <body></body>之间,运行测试一下看看效果。有助于对上述三个函数的理解。
<style>
div{
width: 200px;
height: 200px;
background-color: #f00;
font-size: 14px;
text-align: center;
}
.a{
background:#9FB3F3;
border-radius: 50%;
}
.b{
border: 2px dashed #9F2527;
opacity: 0.6;
}
.c{
background: #f00;
color: #fff;
}
</style>
<button id="btn1">给div增加a,b两个样式</button>
<button id="btn2">取消透明度b样式</button>
<button id="btn3">样式切换</button>
<hr>
<div>这是个div容器</div>
<h1>建党100周年啦!</h1>
<script>
$("#btn1").click(function(){
$("div").addClass("a b");
});
$("#btn2").click(function(){
$("div").removeClass("b");
});
$("#btn3").click(function(){
$("h1").toggleClass("c");
});
</script>