html如何快速生成代码标签?
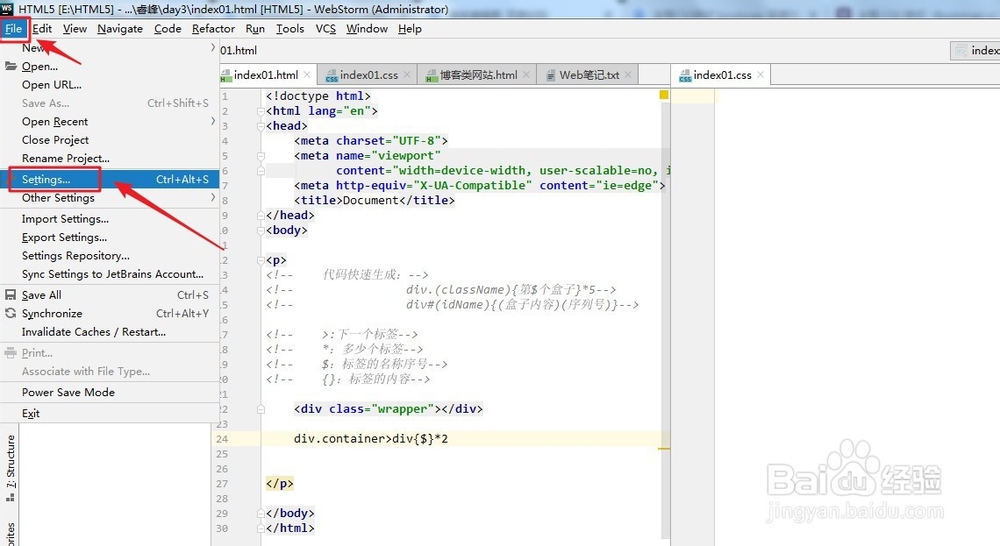
1、第一步:我们先打开我们的pycharm软件,然后按住键盘上的Ctrl+Alt+S进入设置窗口,或者点击“file”,“setting”

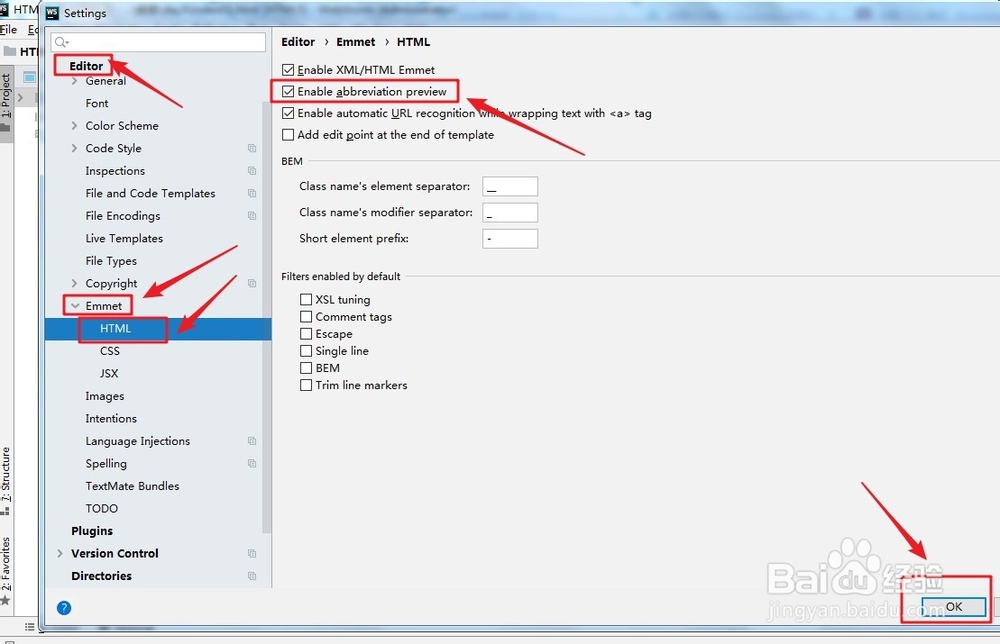
2、第二步:确认是否已经安装Emmet插件,进入设置窗口之后,找到“Editor”(编辑),然后在编辑选项下面找到“Emmet”,进入“Emmet”窗口之后,点击“Emmet”的下方箭头,将“emmet”选项里面包含的小选项展示出来,并找到“HTML”,勾选“Enble addreviation preview”,勾选之后,点击OK,然后关闭该窗口

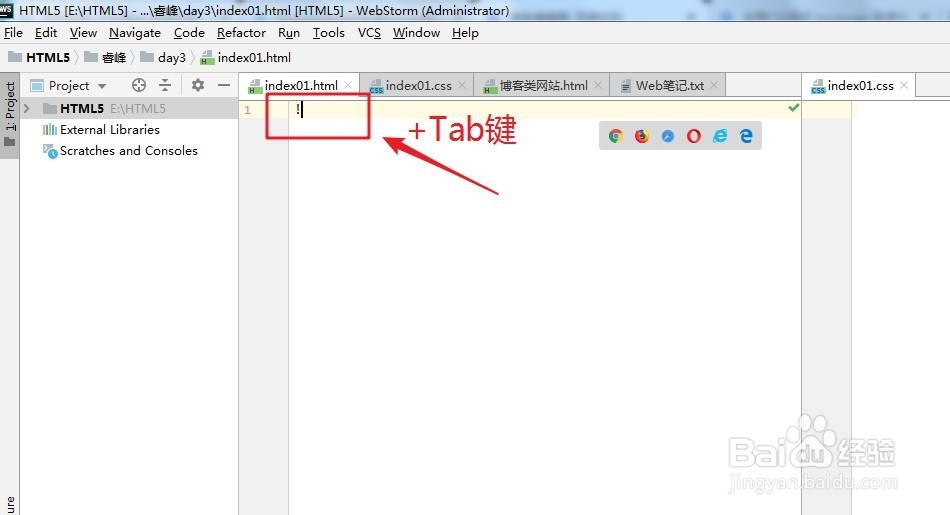
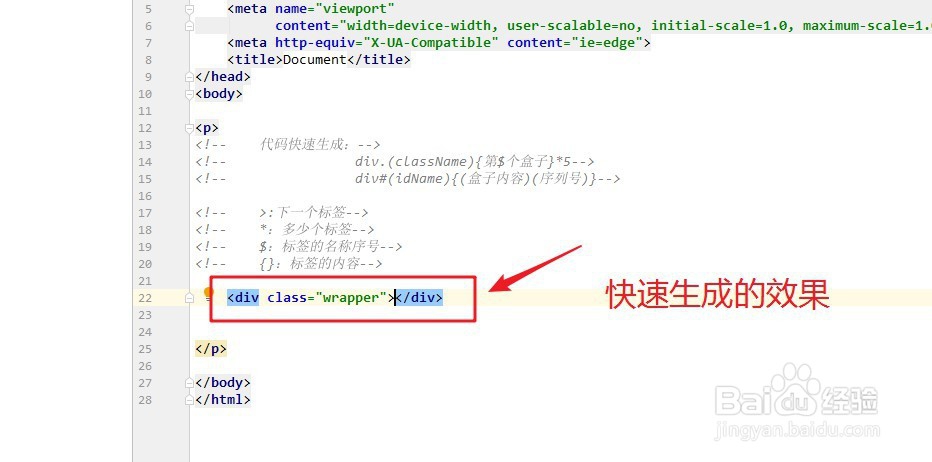
3、第三步:这时候在我们编辑窗口,在英文的状态下输入“!”,然后按键盘上的“Tab”键,进行快速生成,这时候我们就可以看到生成的效果了


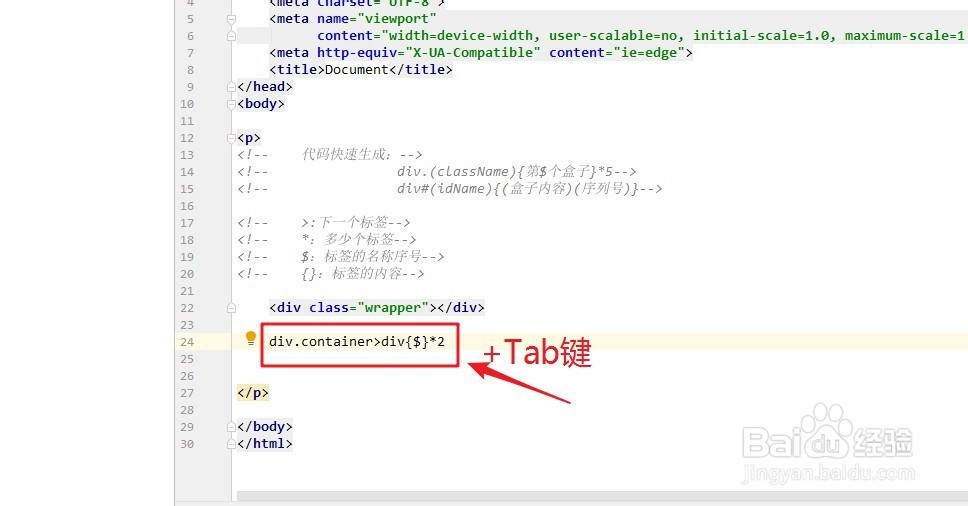
4、第四步:在我们的快捷键快速生成代码标签时,都是遵循这个原理进行生成的:
div.(className){第$个盒子}*5
div#(idName){(盒子内容)(序列号)}
>:下一个标签
*:多少个标签
$:标签的名称序号
{}:标签的内容

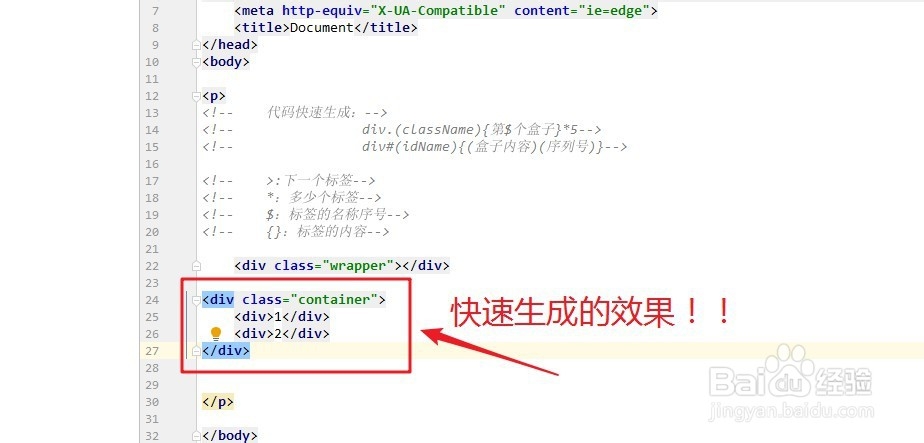
5、第五步:“div.(className){第$个盒子}*5”这里的“.”是表示生成的是:<div class="标签的class名字"></div>。
而“div#(idName){(盒子内容)(序列号)}”这里的“#”示生成的是:<div id="标签的id名字"></div>。


6、第六步:在我们的快捷键快速生成代码标签时,使用到的一些快捷符号分别表示:
>:下一个标签,即“ul>li”表示:ul标签 里面包含下一级 li 标签
*:多少个标签,即:要生成多少个一样的标签,后面加数字
$:标签的名称序号,即:生成的标签要不要自动生成带序号的
{}:标签的内容 ,即标签要不要带内容的快速生成


7、大家在使用快捷键快速生成代码标签的时候,就遵循以上方式来实现就可以了。以上就是我的方法,希望对你们有所帮助。有误之处还请多多见谅啦。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:124
阅读量:58
阅读量:54
阅读量:142