js如何关闭弹出框的时候清除里面的数据
1、新建一个页面文件,把HTML的基本内容填充进去。

2、建立弹窗程序。这里采用一个简单的方法,建立一个display:none;的div元素。

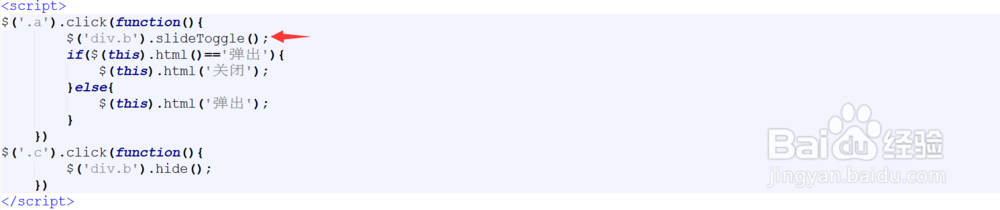
3、然后使用jquery对id为b(也就是弹窗的ID)进行操作,这里使用的是slideToggle()函数,详细使用方法可以查看W3C中的jq操作。

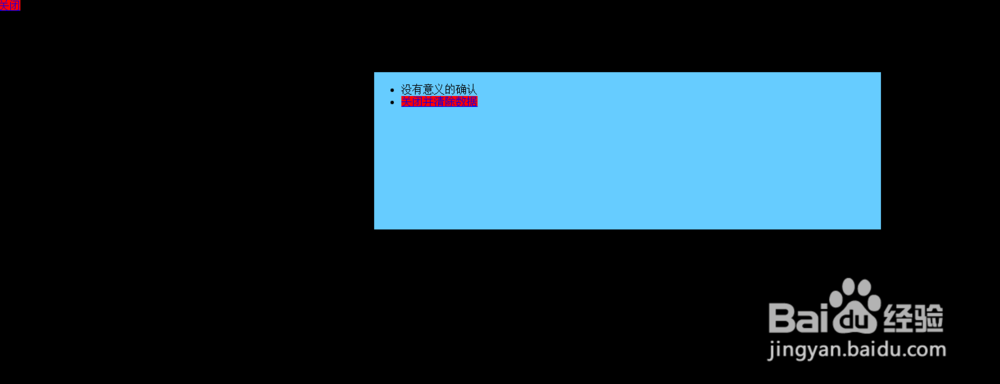
4、点击HTML文件查看是否已经达到目标,这里界面不是很好看,但是效果达到了。

1、由于有两个关闭按钮,一个是id为a的元素,一个是id为c的元素,所以关闭时清除数据,需要同时对它们两分别进行事件绑定。
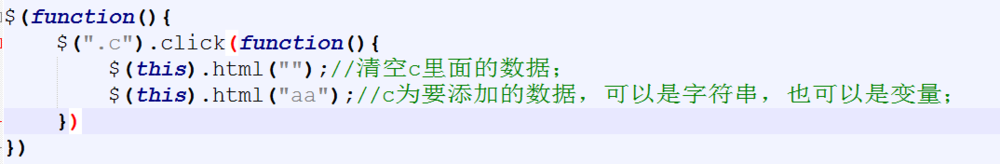
2、先来绑定c元素,因为是弹出框内的关闭。在HTML中写<li><a class="c" href="javascript:void(0)" style=" background:red">关闭并清除数据</a></li>,在JS中写
$(function(){
$(".c").click(function(){
$(this).html("");//清空c里面的数据;
$(this).html("aa");//c为要添加的数据,可以是字符串,也可以是变量;
})
})

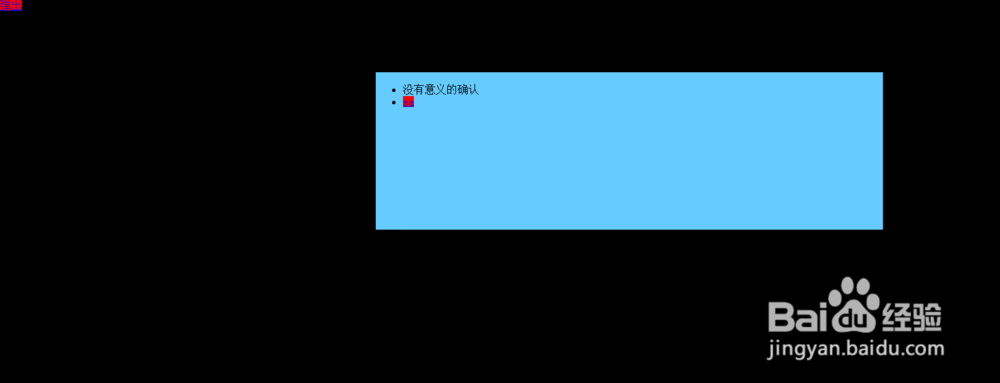
3、测试c元素的效果。点击c关闭弹窗后,再打开弹窗,就可以看到清除了数据,并且重新赋值为aa了。目的达成。

4、接下来是为a元素绑定事件,因为a关闭的时候控制的弹窗内数据的清除。不能使用this,所以应该这么写。HTML中,a元素 <a class="a" href="javascript:void(0)" style=" background:red">弹出</a> //jq会控制弹出变成关闭。
JS中要这么写:
$('.a').click(function(){
$('div.b').slideToggle();
if($(this).html()=='弹出'){
$(this).html('关闭');
}else{
$(".a").click(function(){
$('.c').html("");//清空c里面的数据;
$('.c').html("aa");//c为要添加的数据,可以是字符串,也可以是变量;
})
$(this).html('弹出');
}
})


5、测试效果。会出现和如同3的截图。清除数据使用的就是html()函数即可,如果是清除cookie,使用下列函数即可
$('id').val('');
清除数据则使用
removeData("id")