Django前端显示后台上传的图片
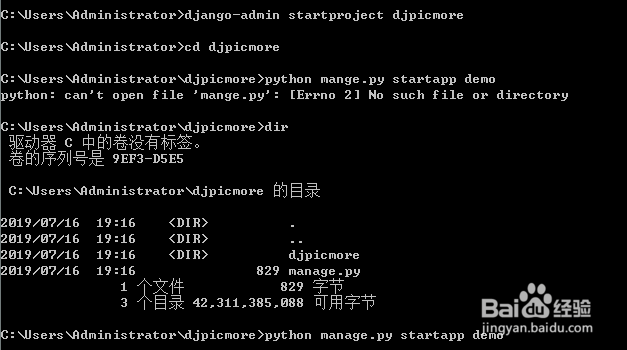
1、打开命令行窗口,创建django工程,命令如下:
django-admin startproject djpicmore
cd djpicmore
python manage.py runserver

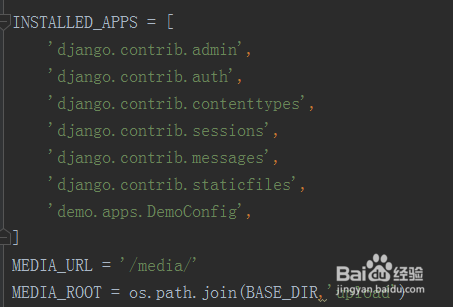
2、使用PyCharm打开上一步创建的工程,在工程同名文件的settings.py配置文件中修改代码如下,注册应用,添加MEDIA_ROOT和MEDIA_URL:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo.apps.DemoConfig',
]
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'upload')

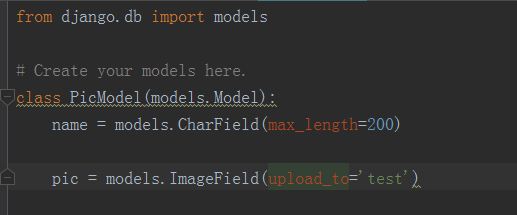
3、在应用创建模型类,模型类中有ImageField字段,注意事先要安装了Pillow包代码如下:
from django.db import models
# Create your models here.
class PicModel(models.Model):
name = models.CharField(max_length=200)
pic = models.ImageField(upload_to='test')

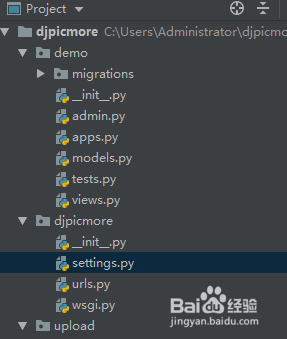
4、在工程根目录创建upload文件夹,即MEDIA_ROOT 定义的路径

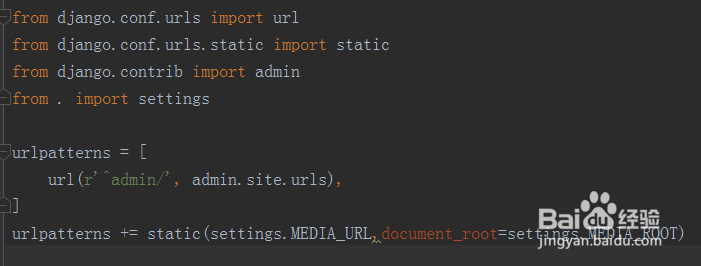
5、在工程同名文件夹的urls.py问价添加MEDIA_URL的静态资源路径,代码如下:
from django.conf.urls import url
from django.conf.urls.static import static
from django.contrib import admin
from . import settings
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)

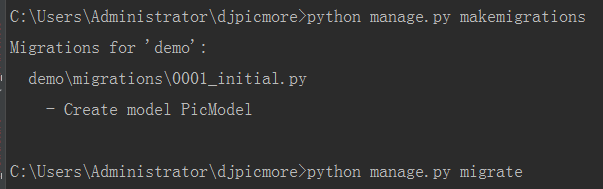
6、进行数据库迁移,打开PyCharm的terminal输入命令如下:
python manage.py makemigrations
python manage.py migrate

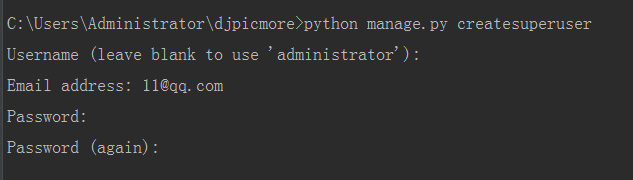
7、创建超级用户,在PyCharm的terminal输入命令如下:
python manage.py createsuperuser

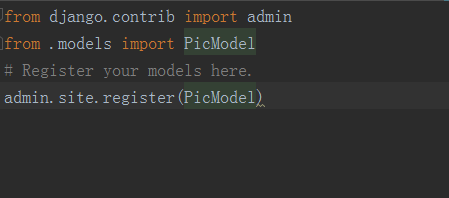
8、在应用的admin.py文件注册模型类,代码如下:
from django.contrib import admin
from .models import PicModel
# Register your models here.
admin.site.register(PicModel)

9、运行服务器
python manage.py runserver
在admin站点给模型类对象上传一张图片后,在前端输入
http://127.0.0.1:8000/media/test/Penguins.jpg,就能看到图片了
Penguins.jpg是刚刚上传的图片
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。