DW外观CSS大小单位如何配置为px
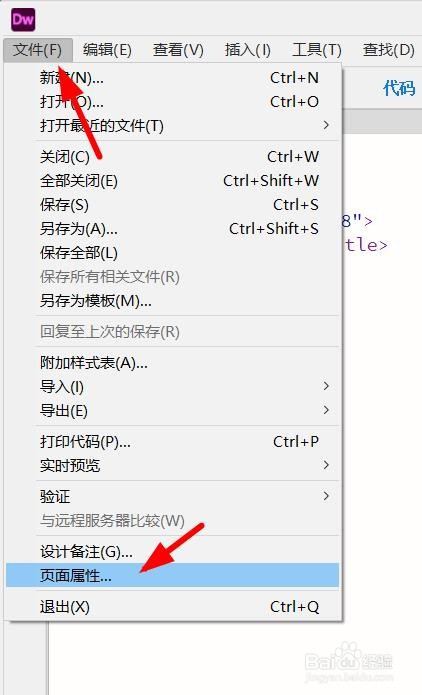
1、第一步打开【Dreamweaver】就可以找到菜单栏【文件】下的【页面属性】


2、第二步就可以进入窗口找到【外观CSS】单击按下

3、第三步就可以在窗口中找到【大小】属性配置为单位【PX】属性值

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:122
阅读量:173
阅读量:111
阅读量:84