DW中如何创建模板和将网页存储为模板
1、 大概了解我们的Dreamweaver工具的小伙伴们,这里运用DW来创建模板也是很简单的。首先这里我们需要打开我们的Dreamweaver工具

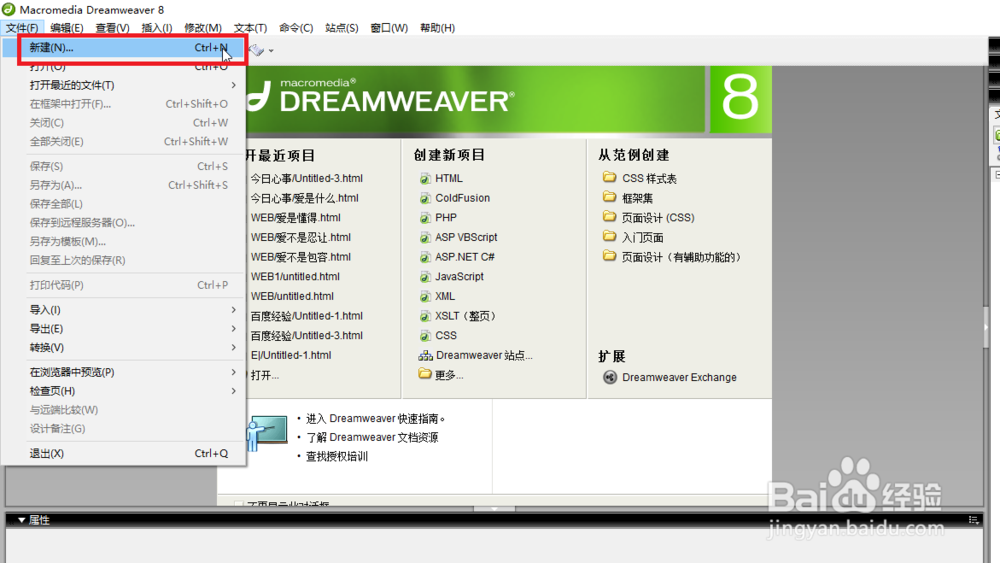
2、 随后这里我们点击文件,然后新建

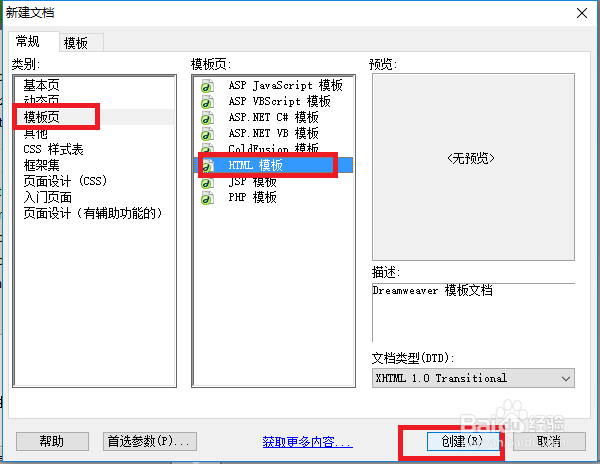
3、 点击选择“模板页面”下的“HTML模板”点击“创建”,进入到模板编辑界面

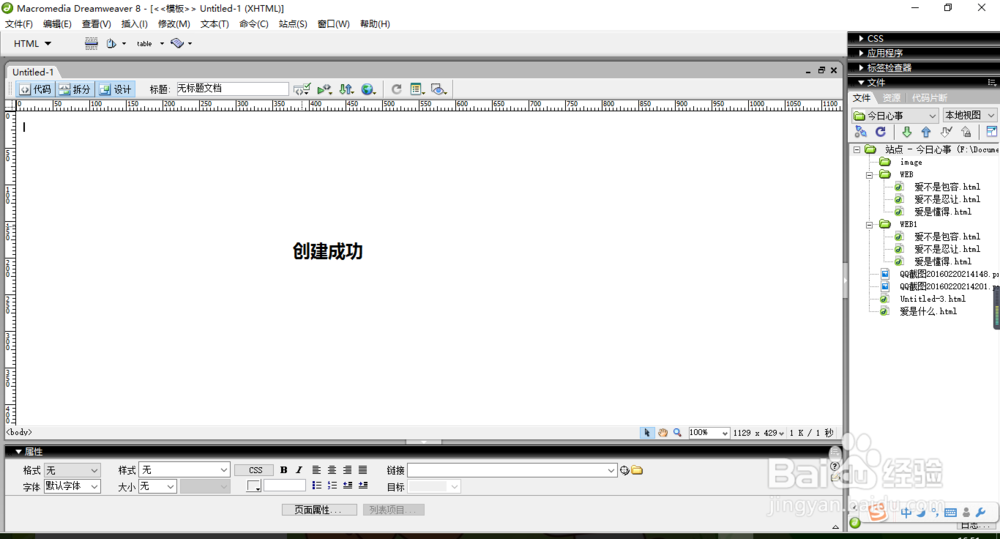
4、 创建成功,打开模板编辑窗口,可以像编辑普通网页一样编辑模板

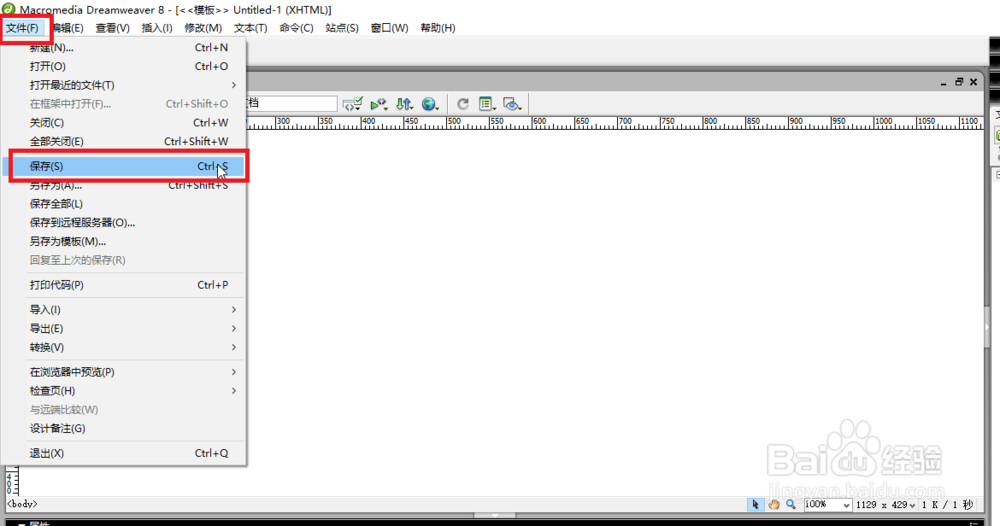
5、 使用编辑网页的方法,把当前网站中各网页共有的元素放到指定位置,执行文件/保存

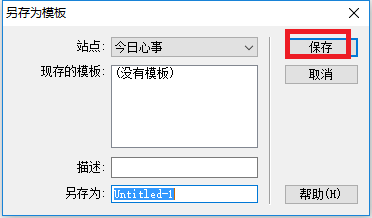
6、 弹出如下图中的窗体之后呢,这里我们选择“保存”即可

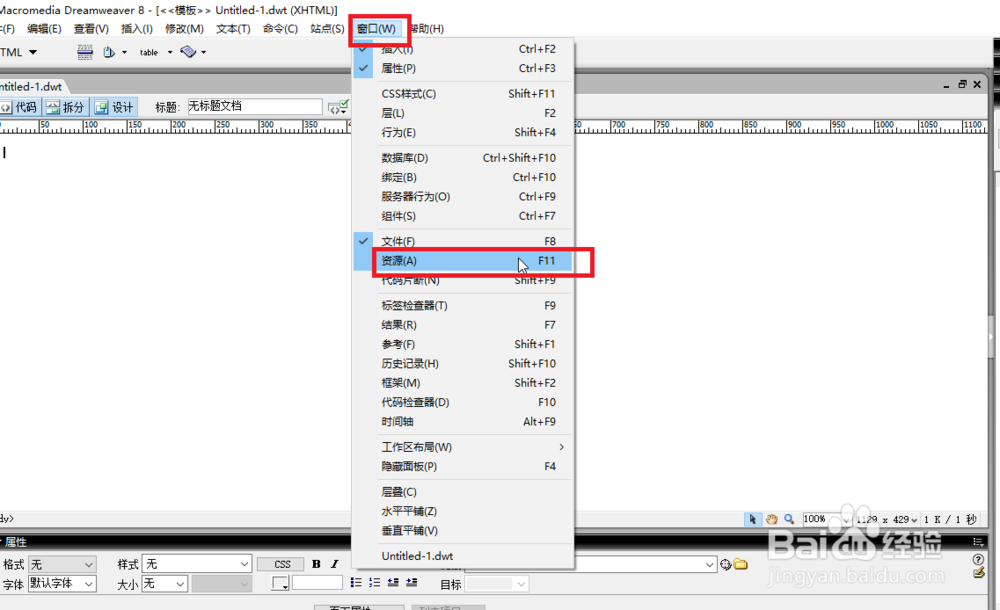
7、 当然了这里我们还是拥有第二种的方法来进行模板的建立的。执行“窗口/资源"‘

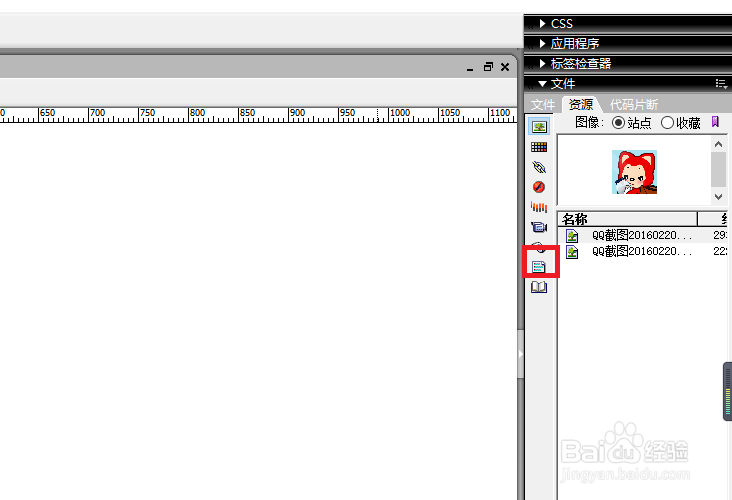
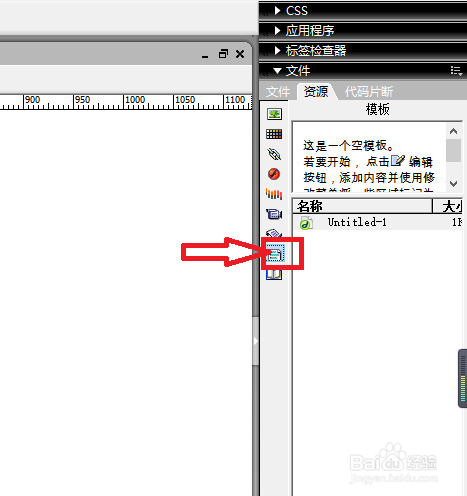
8、 随后在Dreamweaver工具的右侧这里我们是可以看到一个资源管理的

9、 在资源管理窗口中,我们是可以看到我们的一些小图标的应用的,点击如下图中的一个模板按钮随后编辑保存即可

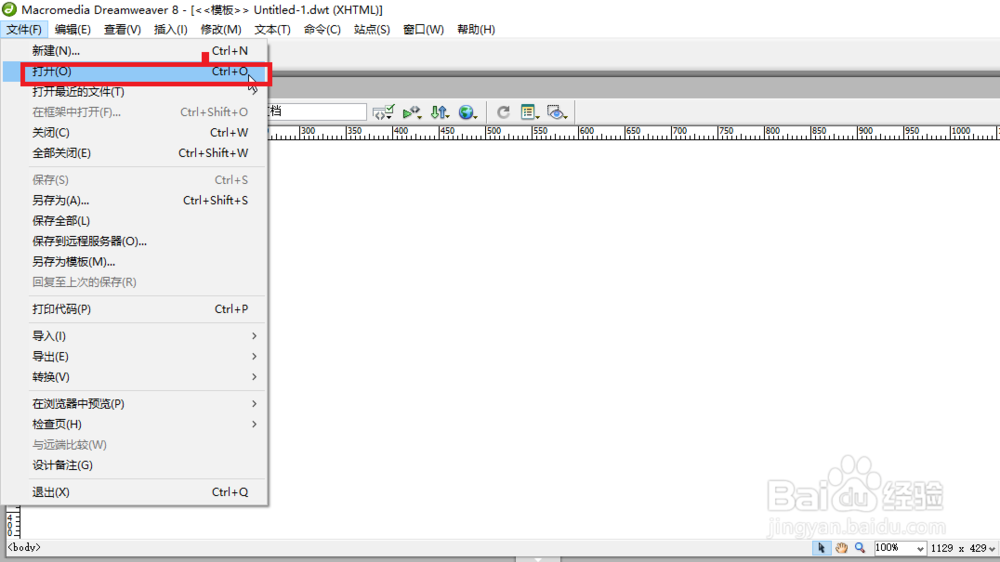
10、 随后我们这里来说如何将网页存储为模板,首先这里我们是需要打开一个网页的,执行”文件/打开“

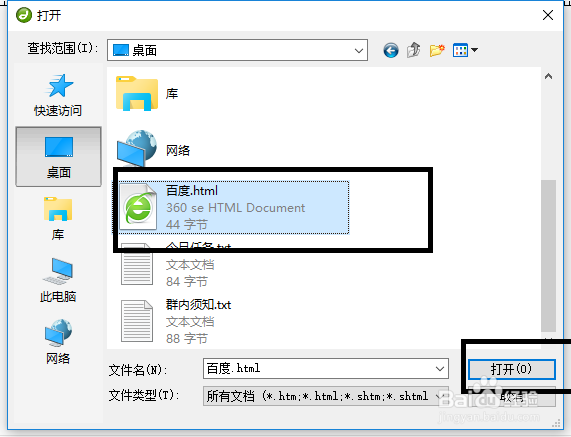
11、 随后这里我们选择桌面中的一个网页进行打开

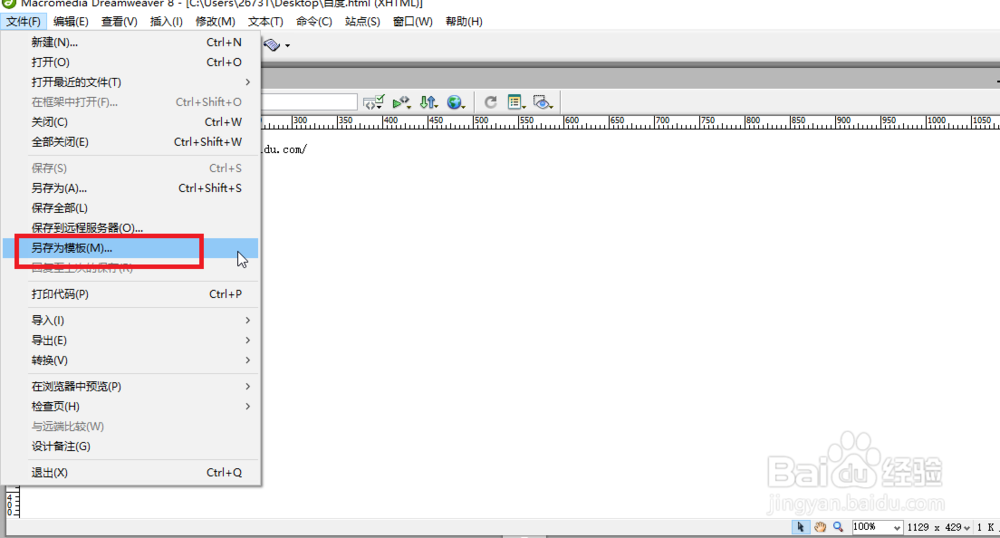
12、 随后执行”文件/另存为模板“

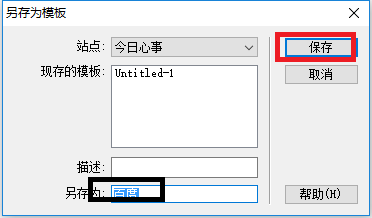
13、 在弹出的如下图中的框架图中选择”保存“

14、 随后选择如下图中的图标应用选择”创建模板“即可

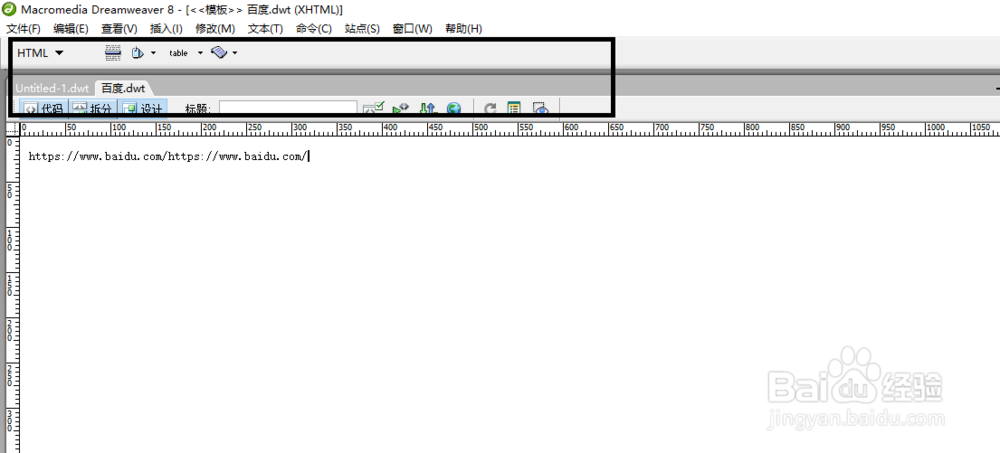
15、 这里大家有时候可能看不到我14步中的那个小的图标,如下图中,你是无法找到的

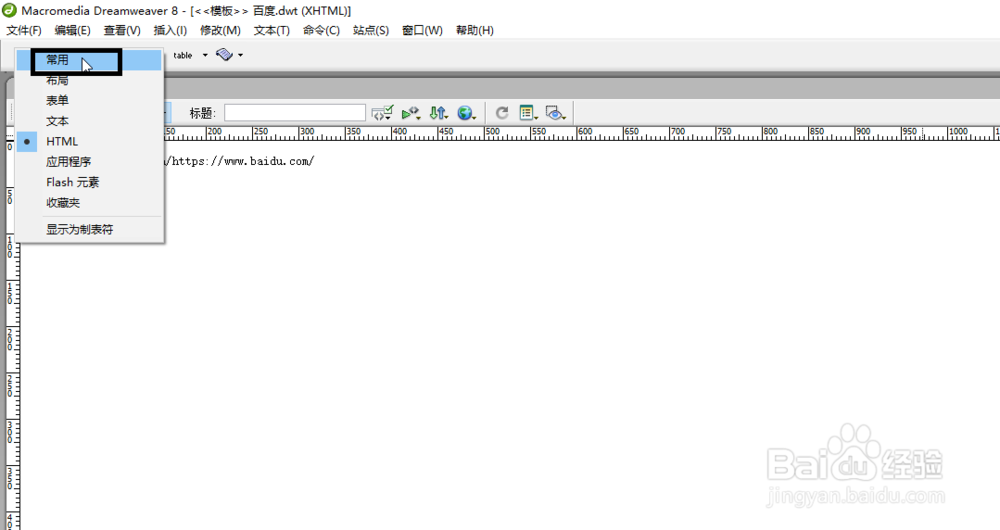
16、 点击导航栏中的一个HTML按钮,随后将其设置为”常用“

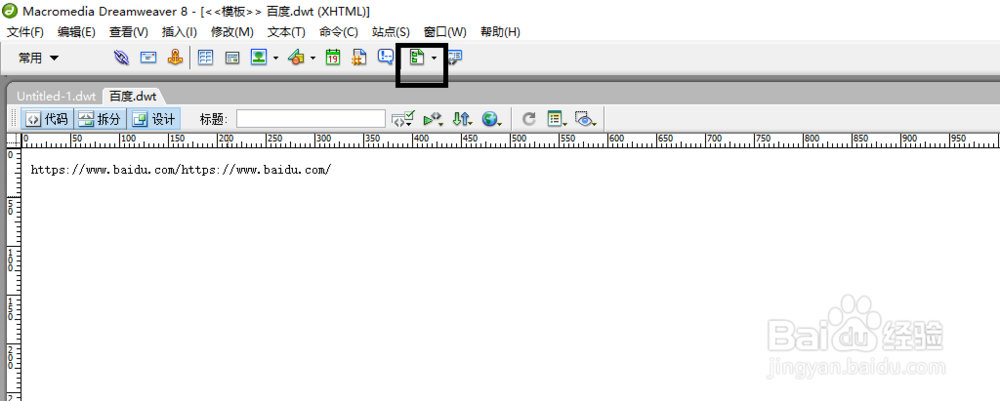
17、 这样在如下图中我们就可以看到那个小的图标按钮了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:193
阅读量:77
阅读量:157
阅读量:83