css如何通过缩进让文本内容消失
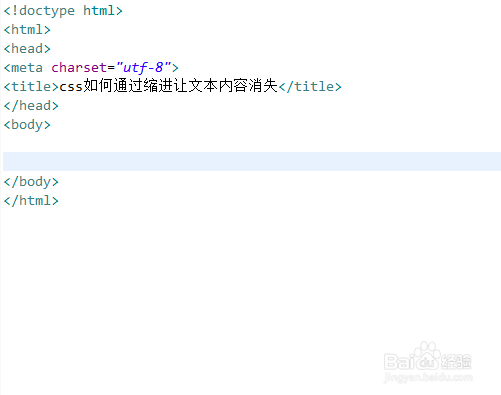
1、新建一个html文件,命名为test.html,用于讲解css如何通过缩进让文本内容消失。

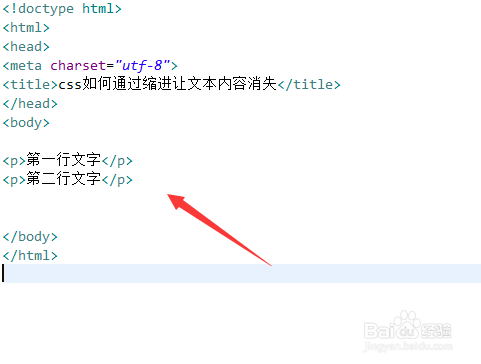
2、在test.html文件中,使用p标签创建两行文字,用于测试。

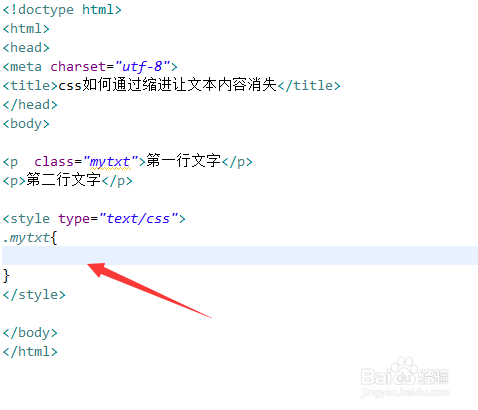
3、在test.html文件中,设置第一个p标签的class属性为mytxt。

4、在css标签内,通过class设置p标签的样式。

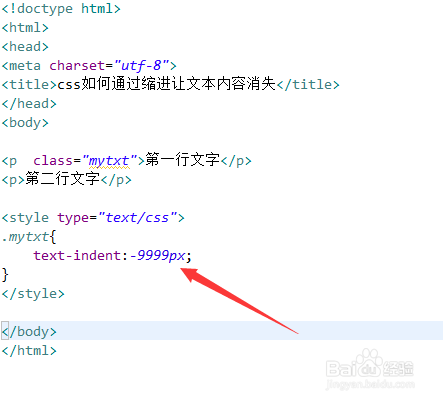
5、在css标签内,再将text-indent属性设置为负数,实现让文本内容消失的效果。注意:即使文本不可见,仍会保留元素占用的位置。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建两行文字,设置第一个p标签的class属性为mytxt。
2、在css标签内,通过class设置p标签的样式。
3、在css标签内,再将text-indent属性设置为负数,实现让文本内容消失的效果。注意:即使文本不可见,仍会保留元素占用的位置。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:189
阅读量:190
阅读量:188
阅读量:180
阅读量:93