DW中的HTML文档类型如何设置为HTML5
1、起初我们找到菜单栏强涛文件下的新建属性单击按下

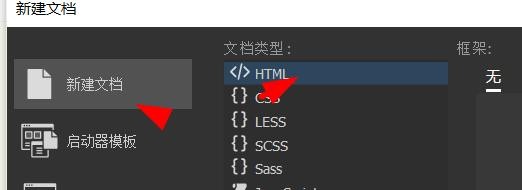
2、这时候我们就成功弹出窗口单击新建文档下的HTML

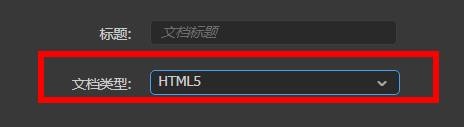
3、最后我们就可以找到文档类型设案泪置册盆蹲为HTML5就可以了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:59
阅读量:137
阅读量:52
阅读量:128